PowerPack Breadcrumbs widget for Elementor allows you to easily display breadcrumbs on any page of your WordPress website, improving navigation and user experience.
In this guide, we'll walk you through the steps to add breadcrumbs to your WooCommerce Single Product Page using the PowerPack Breadcrumbs widget.
Add Breadcrumbs on WooCommerce Single Product Page#
Step 1: Edit the WooCommerce Single Product Page in Elementor#
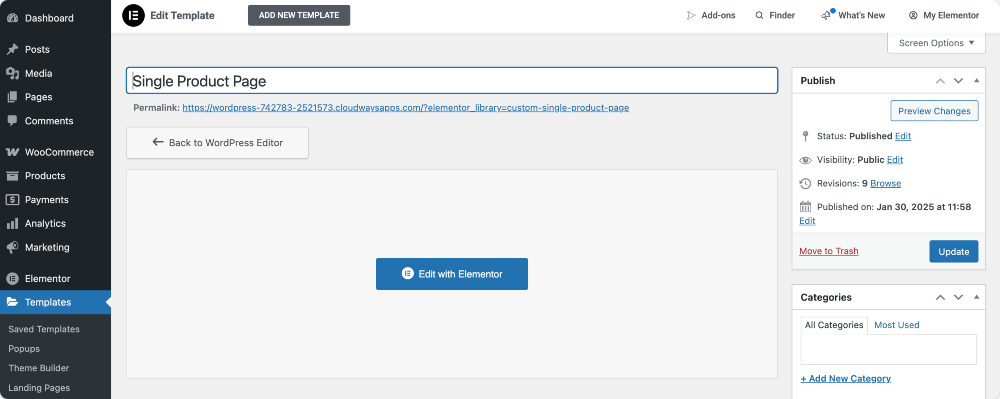
Open your WooCommerce Single Product page template in Elementor editor.

Step 2: Add the PowerPack Breadcrumbs Widget#
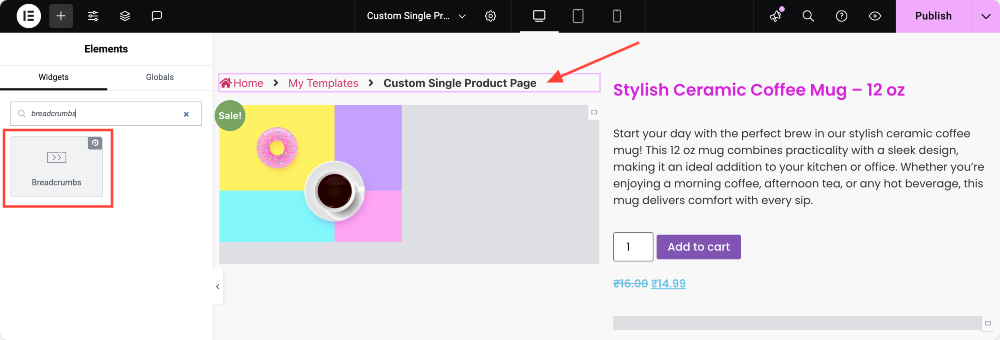
In the Elementor panel, search for "breadcrumbs" in the widget search bar. Drag and drop the widget to your template. Make sure to check the PowerPack Logo on the top-right corner of the widget.

Step 3: Configure Breadcrumbs in the Content Tab#
Content tab allows you to choose the breadcrumb source and customize its structure.
Select Breadcrumb Type#
Choose from the following breadcrumb types:
- PowerPack (default)
- Yoast SEO
- Rank Math SEO
- Breadcrumb NavXT
- SEOPress

Customization Options (for PowerPack Type)#
If you select PowerPack as the breadcrumb type, you can further customize:
- Show Home: Enable or disable the home link.
- Home Text: Change the text for the home link.
- Home Icon: Select an icon for the home link.
- Blog Text: Customize the label for the blog link.
- Alignment: Adjust the alignment of the breadcrumbs.

Separator Options#
- Separator Type: Choose between Icon or Text as the separator.
Customization Options for Other Breadcrumb Types#
- If you select Yoast SEO, Rank Math SEO, Breadcrumb NavXT, or SEOPress, the only customization option available is Alignment.
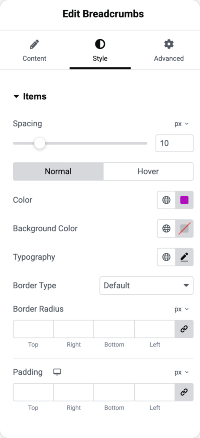
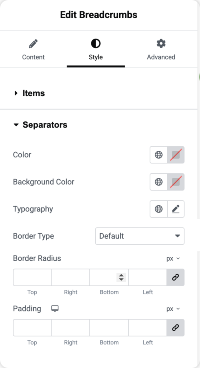
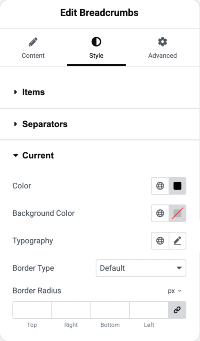
Step 4: Customize Breadcrumbs in the Style Tab#
Style tab offers various user-friendly customization options to help you style your breadcrumbs effectively.
You can modify:
- Breadcrumb Items: Adjust text color, typography, and spacing.
- Separators: Customize the style, color, and size of separators.
- Current Item: Highlight the last breadcrumb in the path to improve visibility.
Below, we've included screenshots showcasing different styling options to help you understand the settings better.



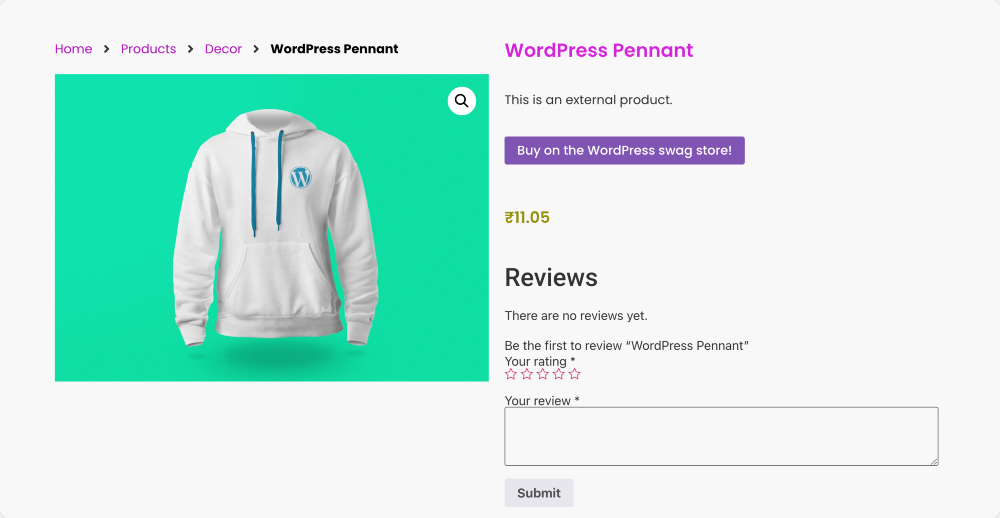
Example of Breadcrumbs on a Single Product Page#
Here’s an example of how breadcrumbs will appear on your WooCommerce Single Product Page!

Wrapping Up!#
Using the PowerPack Breadcrumbs widget, you can add and customize breadcrumbs on your WooCommerce Single Product Page.
Hope this helps!