With the PowerPack Pricing Table widget for Elementor, you can enhance your pricing tables by adding tooltips. These tooltips provide additional information in an interactive and user-friendly way, helping your customers make informed decisions.
In this guide, we’ll walk you through the steps to add tooltips to your pricing table using Elementor and PowerPack.
If you’d like a complete overview of the Pricing Table widget, click here to learn more.
Add a Tooltip to Your Pricing Table Using Elementor#
Step 1: Add the PowerPack Pricing Table Widget#
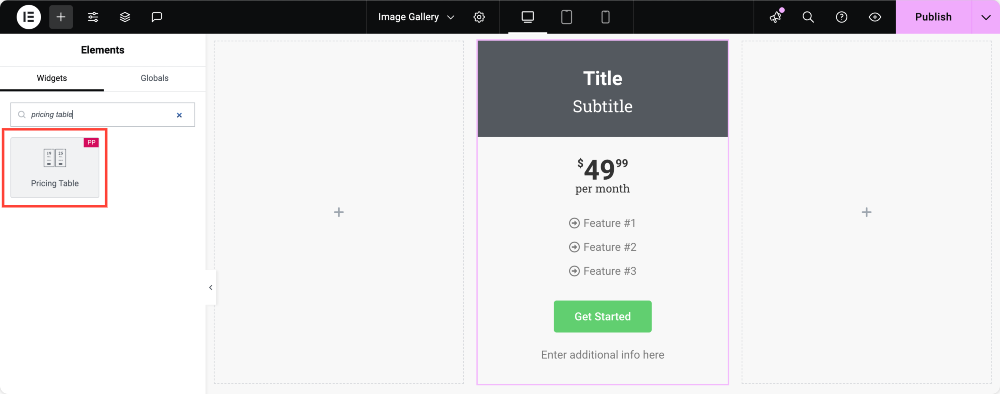
- Drag and drop the Pricing Table widget onto your page.
- Make sure the widget has the "PP" tag on the top-right corner, indicating it’s a PowerPack widget.

Step 2: Enable Tooltip for the Pricing Table#
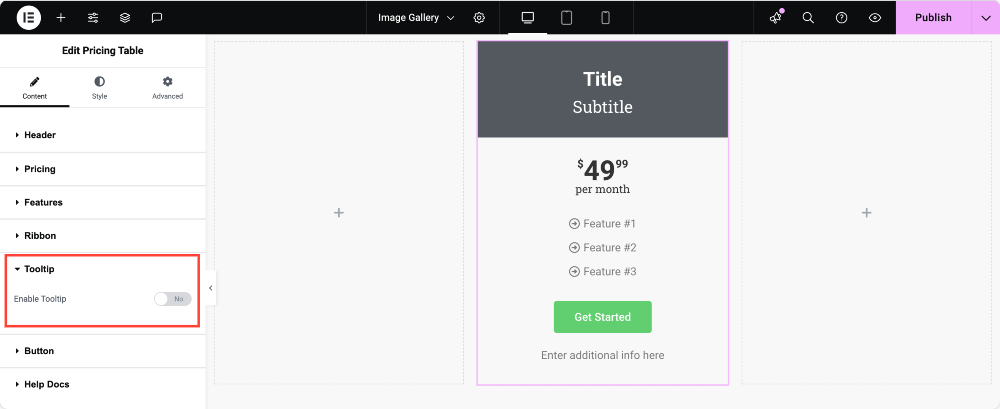
- Go to the Content tab of the Pricing Table widget.
- Scroll down to the Tooltip section.
- Toggle the Enable Tooltip option to activate tooltips.

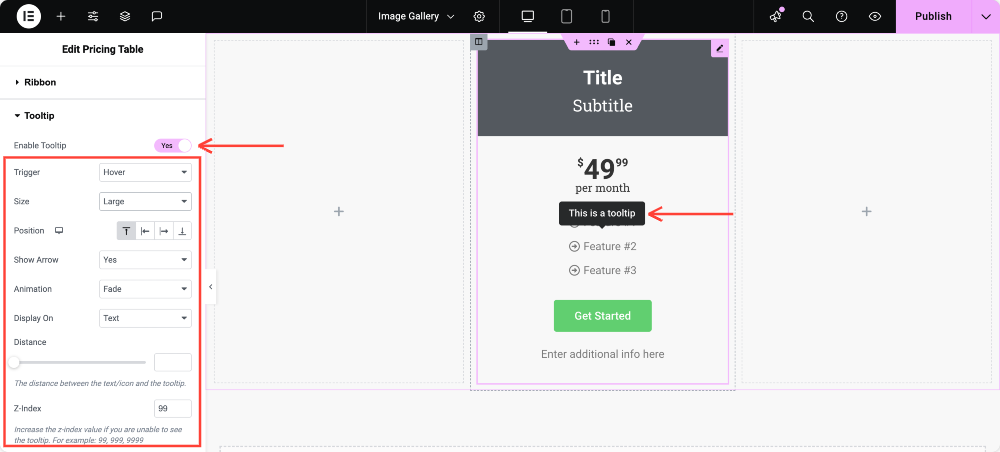
Once enabled, a range of customization options will appear:
Tooltips Settings:#
- Trigger: Choose whether the tooltip appears on Click or Hover.
- Size: Select a size for the tooltip – Default, Tiny, Small, or Large.
- Position: Define where the tooltip should appear – Top, Left, Right, or Bottom.
- Show Arrow: Enable or disable the arrow on the tooltip.
- Animation: Pick an animation style for the tooltip – Fade, Fall, Grow, Slide, or Swing.
- Display On: Choose where the tooltip will display – Text or Icon.
- Distance: Set the distance between the tooltip and the text or icon.
- Z-Index: Adjust the z-index value (default is 99). Increase this if the tooltip is not visible (e.g., set it to 999 or 9999).

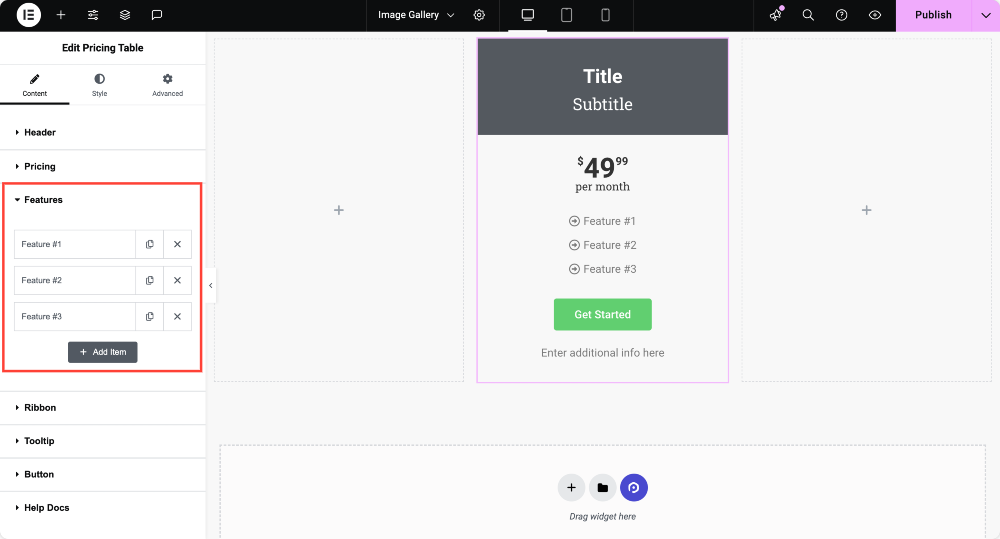
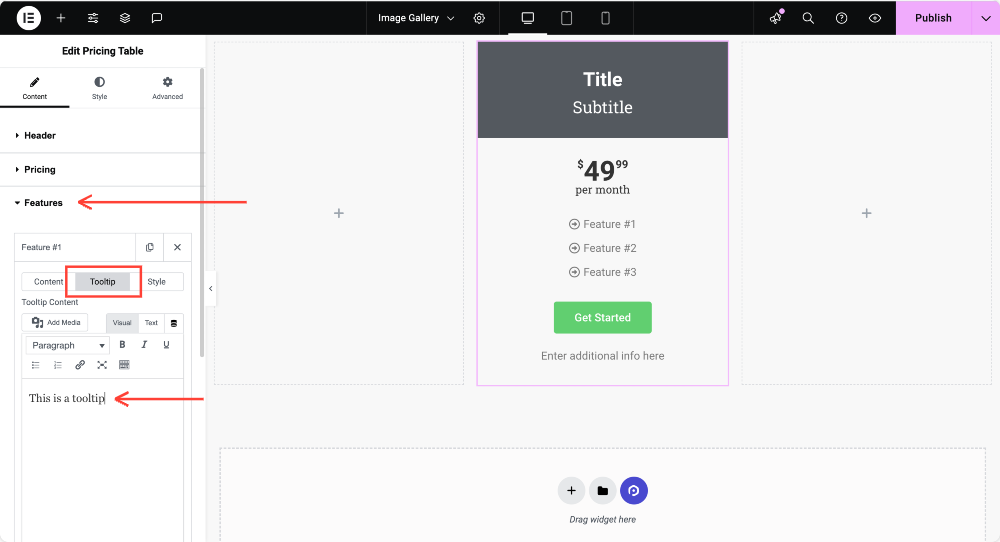
Once you customize the tooltip options, go to the Features section. From here, you can customize the tooltip content.

- Click on a Feature tab to access its settings.
- Open the Tooltip section, and add the content you want to display in the tooltip.

Step 3: Save and Preview Your Changes#
Once you’ve customized your tooltips, save and preview the page to ensure everything looks great and functions as expected.
Wrapping Up!#
That’s it! With the PowerPack Pricing Table widget, adding tooltips to your Elementor pricing tables is quick and easy. Use tooltips to enhance your tables, provide additional details, and create a better user experience for your customers.
If you need further assistance, feel free to explore the PowerPack Documentation or reach out to our support team.