Do you want to add a Twitter feed using Elementor?
Embedding Twitter feeds on your WordPress sites helps you leverage the power of social proof and build credibility among your visitors.
In this article, we’ll show you how to add a Twitter feed to your WordPress websites using the Elementor page builder and PowerPack Addons for Elementor – without adding any HTML code.
So let’s get started!
How to Add a Twitter Feed Using Elementor?
PowerPack Elementor addons included a group of Elementor Twitter widgets that works as a complete package to showcase your live Twitter feed on your websites. Using these widgets, you provide your users an easy display of your Twitter profile without having them leave your website.
With PowerPack, you get:
- Twitter Buttons Widget allows your visitors to easily share your web content on Twitter.
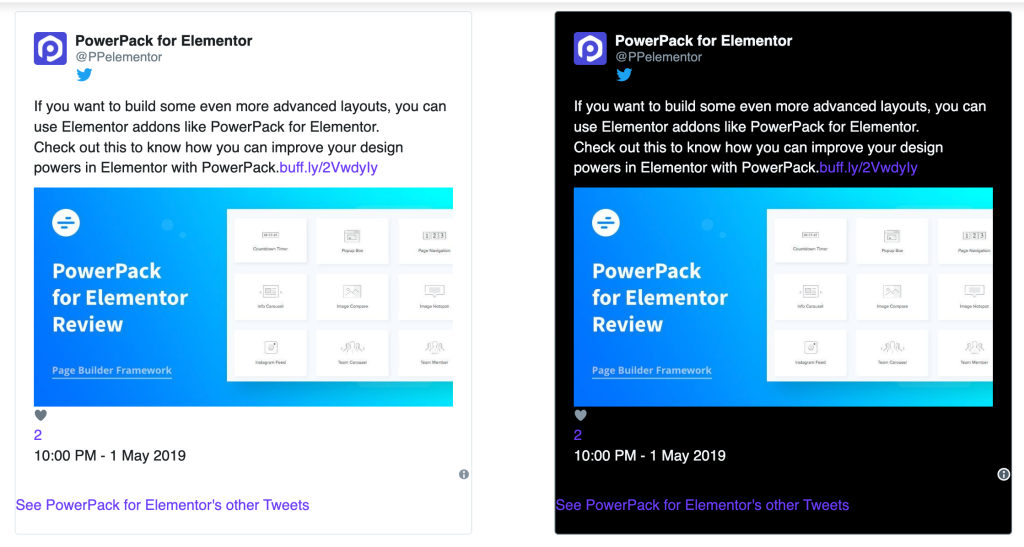
- Twitter Grid Widget helps you display your Twitter tweets Grid on the website.
- Twitter Timeline Widget helps you showcase a Twitter profile timeline that displays the latest Tweets from the added public Twitter account.
- Twitter Tweet Widget allows you to display any popular Tweet just by adding the specific Tweet’s URL.
Before proceeding, make sure you’ve installed and activated Elementor and PowerPack Elements Pro on your website.
Now let’s start our step-by-step tutorial on embedding Twitter feeds on WordPress sites.
If you prefer watching a video, you can check that too.
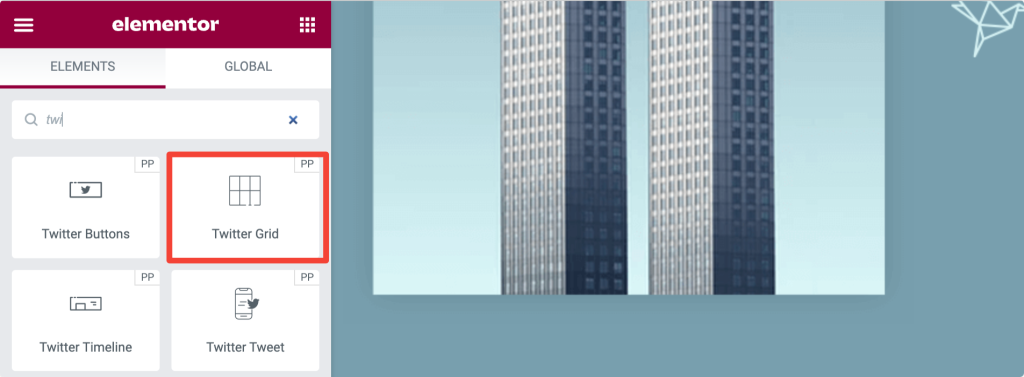
1. Drag and Drop the PowerPack Twitter Grid Widget
First, open the page in the elementor editor and drag and drop the PowerPack Twitter Grid widget on your page section where you want to add your Twitter feed.
Make sure to check the “PP” sign on the upper-right corner of the widget.

2. Add the Collection URL to Display the Twitter Feed
The Twitter Grid widget consists of 2 tabs: Content and Advanced.
In the Content tab, you’ll need to add the Collection URL in order to fetch and display your Twitter feed.
Check out our doc on how to create a Collection URL for Twitter Grid widget for more info!
Once you create your Collection URL, add it to the Twitter Grid, update your page and publish to see the Twitter grid on your live page.

Next, Display Your Instagram Feed On Your Elementor Website
Showcasing social media buzz on your websites is one of the best ways to engage visitors and also helps you build trust with your prospects.
I hope this tutorial helps you learn how to add a Twitter feed to WordPress using PowerPack Addons for Elementor.
Next, if you’re looking for a simple tutorial on embedding Instagram on WordPress, check out the blog post on how to display the Instagram feed on your Elementor website.
If you like this tutorial, please share your comments below.
