PowerPack Categories widget can be used to display all custom taxonomies, including default WordPress Posts and WooCommerce Products. You can easily exclude/include the taxonomy terms and can also display empty categories.
One thing to notice in the demo of the Categories widget is that the Categories have a Featured Image assigned to them. Now, WordPress by default doesn't add Featured Images to the Categories. However, with PowerPack Elementor's Categories widget, you can set a Featured Image to each Post Category or Product Category.
Let's see how we can set a Featured Image for Post Category and Product Category.
Set a Featured Image for Post Categories#
Please follow the below-mentioned steps to add the Featured Image to Post Categories:
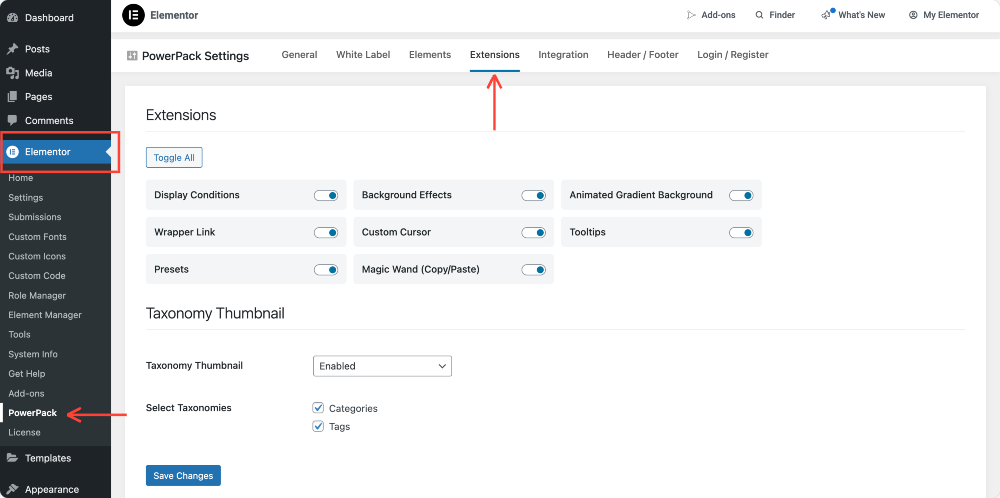
- Firstly, go to WP Admin >> Elementor >> PowerPack >> Extensions.

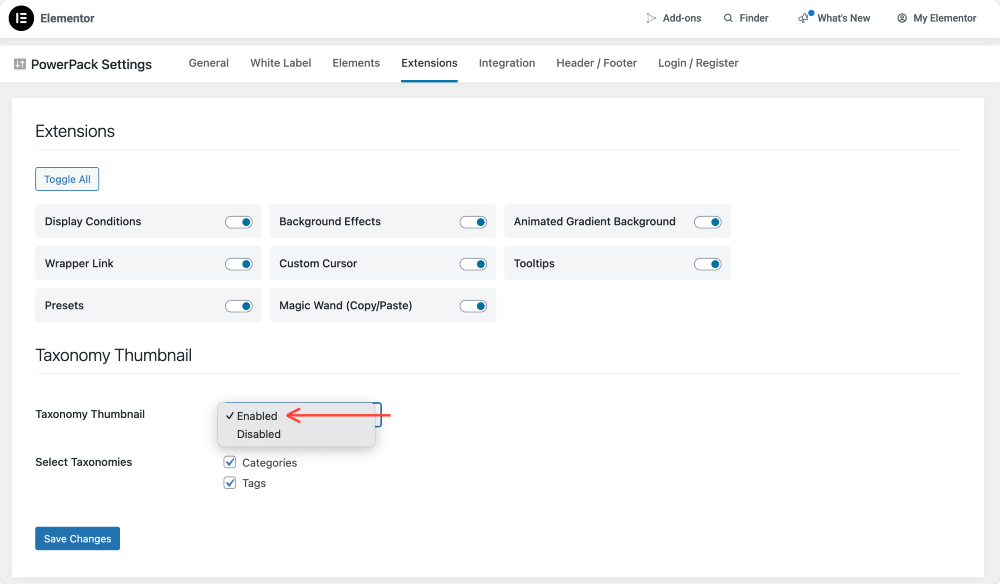
- On the Extensions page, enable "Taxonomy Thumbnail".

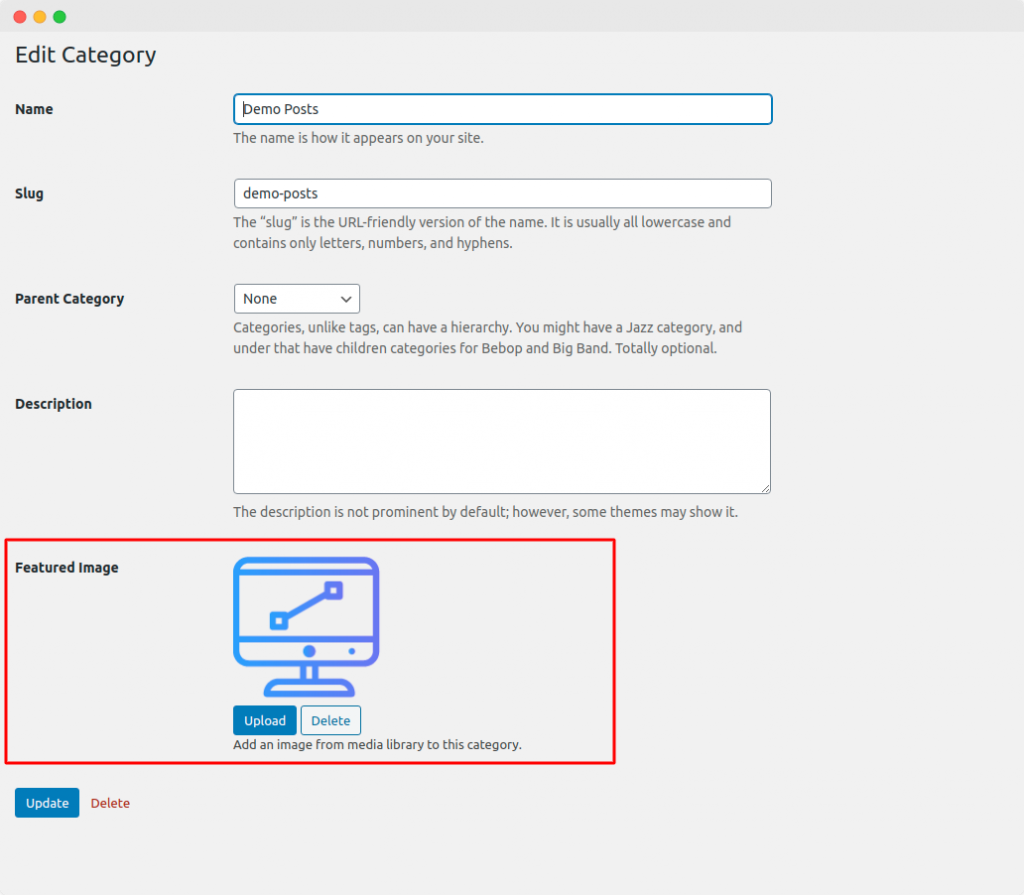
- Next, head over to Posts >> Categories and edit the category in which you want to add the Featured Image.
- You'll see an option for the "Featured Image" there.

- Upload the image as per your wish.
- Click on "Update" to save the changes.
That's it! :)
The Featured Image will now be added to the Post Category.
Set a Featured Image for Product Categories#
Please follow the below-mentioned steps to add the Featured Image to Product Categories:
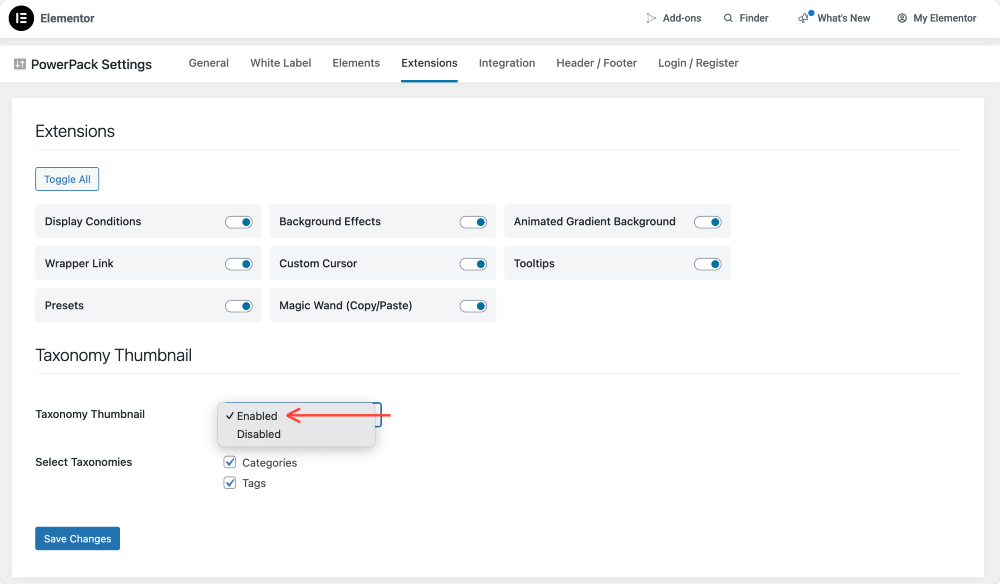
- Firstly, enable "Taxonomy Thumbnail" from WP Admin >> Elementor >> PowerPack >> Extensions.

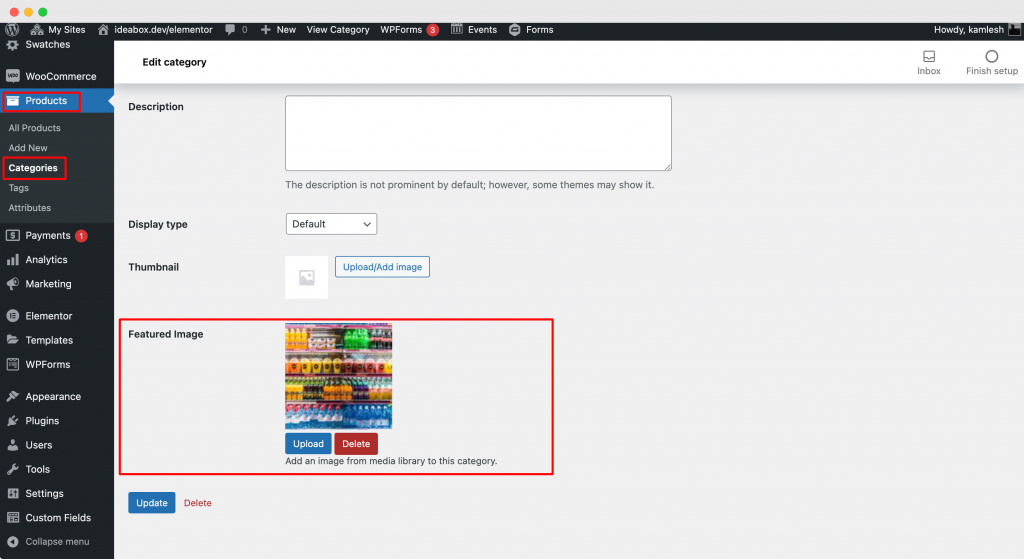
- Next, head over to Products >> Categories and edit the category in which you want to add the Featured Image.
- You'll see an option for the "Featured Image" there.

- Upload the image as per your wish.
- Click on "Update" to save the changes.
That's it! :)
The Featured Image will now be added to the Product Category.