Team PowerPack brings you the new creative Elementor WooCommerce Widgets. If you have ever tried to build stylish WooCommerce websites, you know the struggle is real. It’s not easy to customize the layout & pages of these websites.
But with these fantastic Elementor Widgets for WooCommerce, you can add more interactive and customizable elements to your eCommerce site built with WooCommerce. Just like all of our existing elementor widgets, these widgets offer great customization options and functionality for your WooCommerce store built with Elementor.
Using these widgets, you can create your dream eCommerce website. The functionality and advanced features of the Woo widgets help you turn your imaginative designs into live sites. Whether you want to style the product page or add customizations to the cart page, you can do it all in just a few clicks. No coding skills are required!
Elementor WooCommerce Widgets
Building WooCommerce websites with Elementor can sometimes be limiting. While Elementor Pro provides extensive functionality and options, there are certain areas that remain untouched. So, you need to look for Elementor addons to extend Elementor further.
WooCommerce Elementor widgets can save you time and effort extensively. These widgets are used to enhance the design and functionality of an online store built using WooCommerce. They allow users to easily add elements such as product listings, product categories, shopping carts, and checkout forms to their eCommerce website.
Let’s check out all the WooCommerce Widgets:
1. Elementor WooCommerce Products Widget
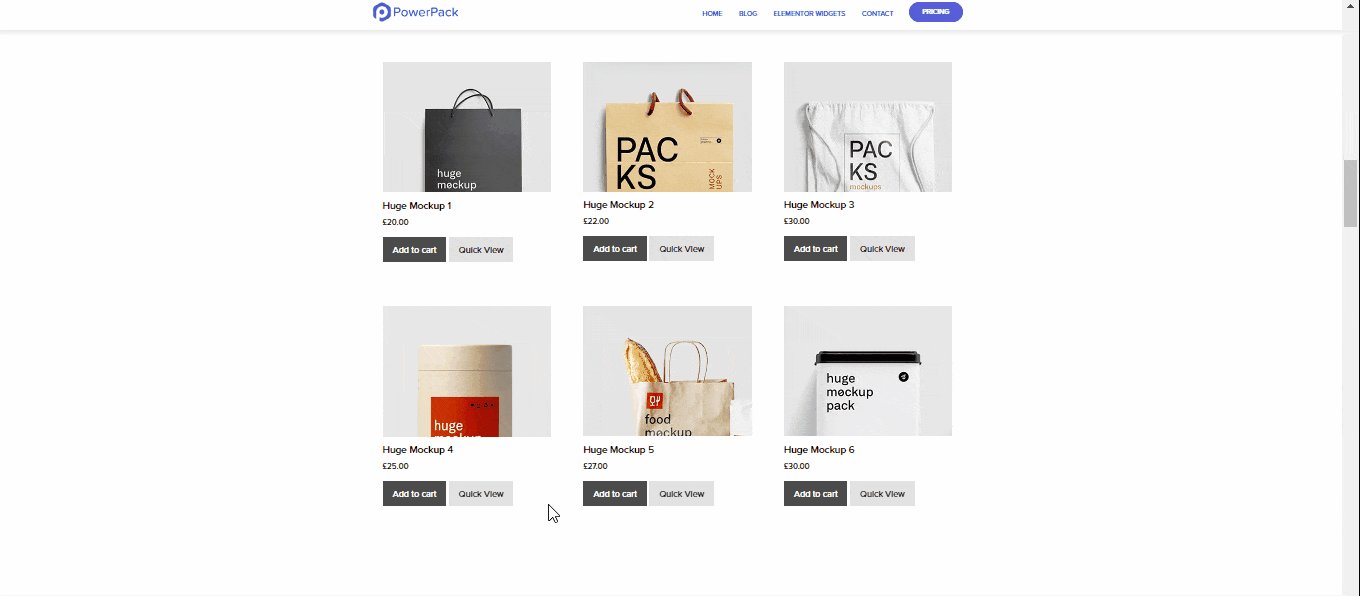
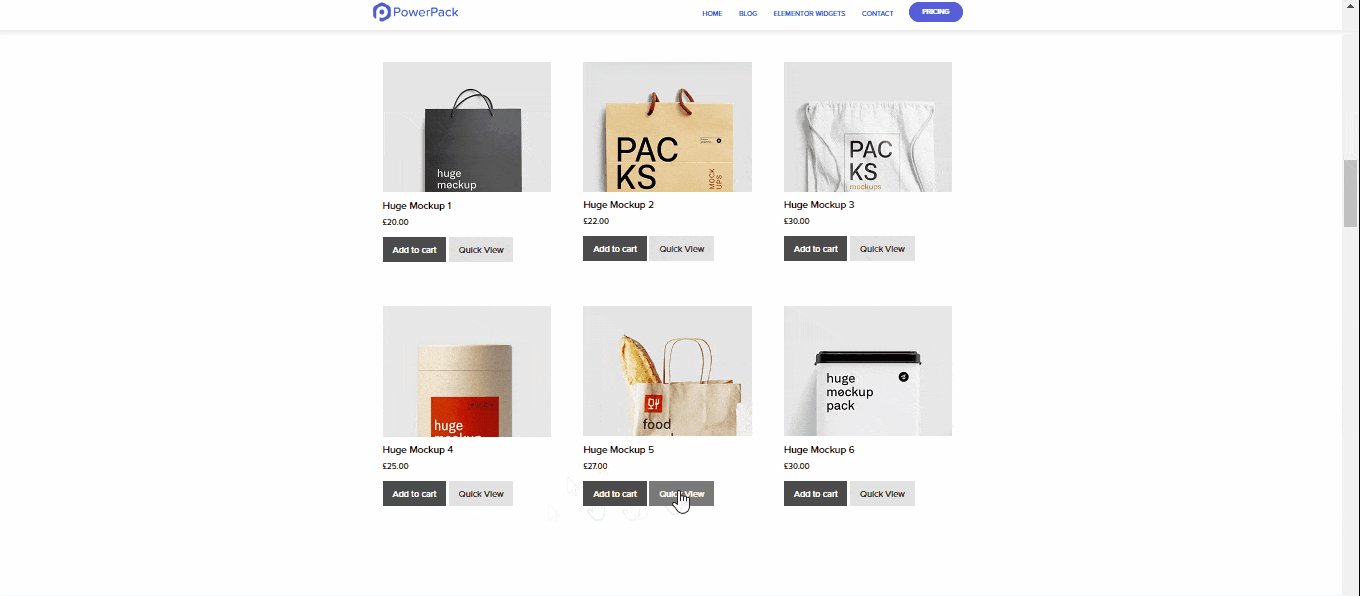
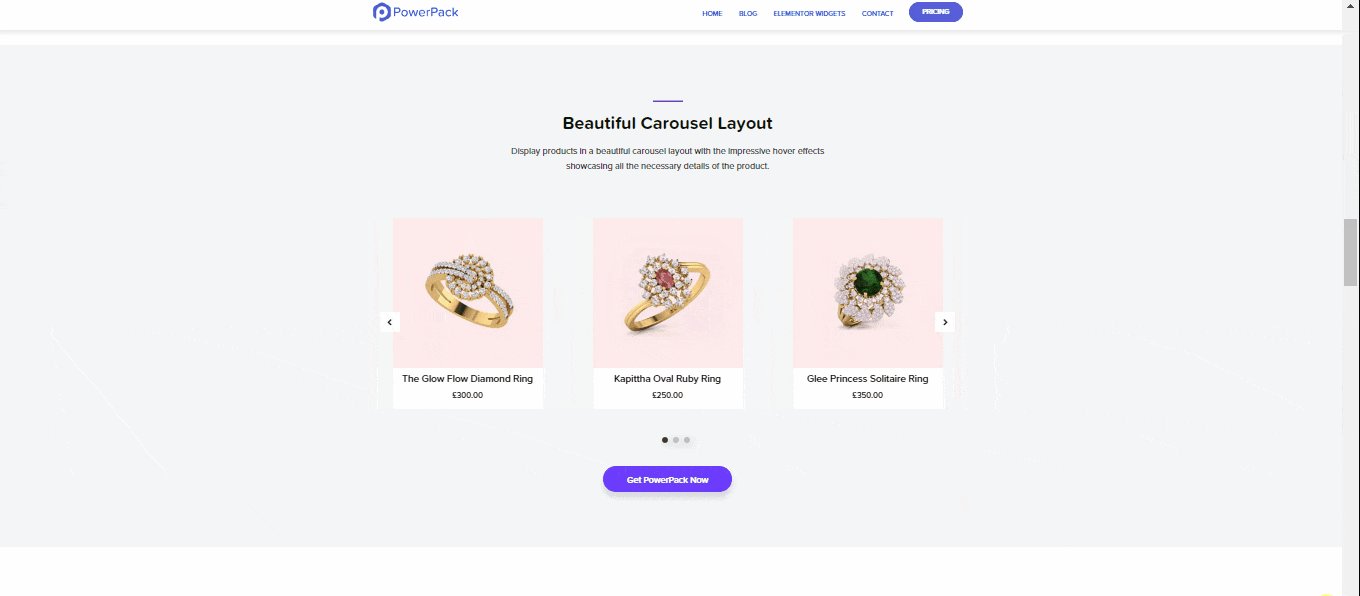
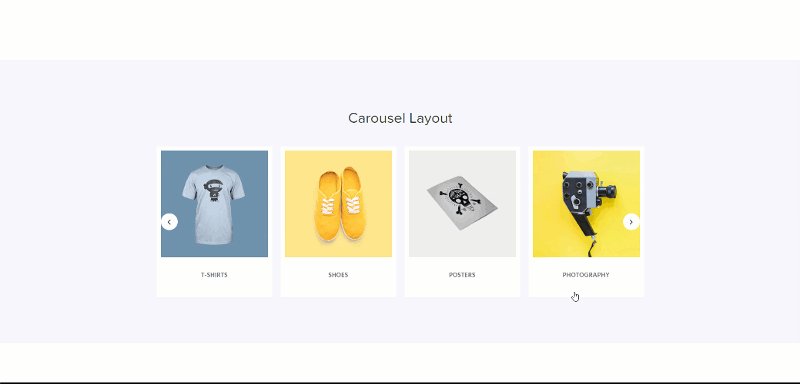
Now, with the Woo Product Grid widget, you can create an impressive product display on your products page. With the given customization power, you can display your products to your visitors with dozens of designs.
Check out the PowerPack WooCommerce Products Landing page to get an idea about your product page’s appearance with the Woo Products Grid.
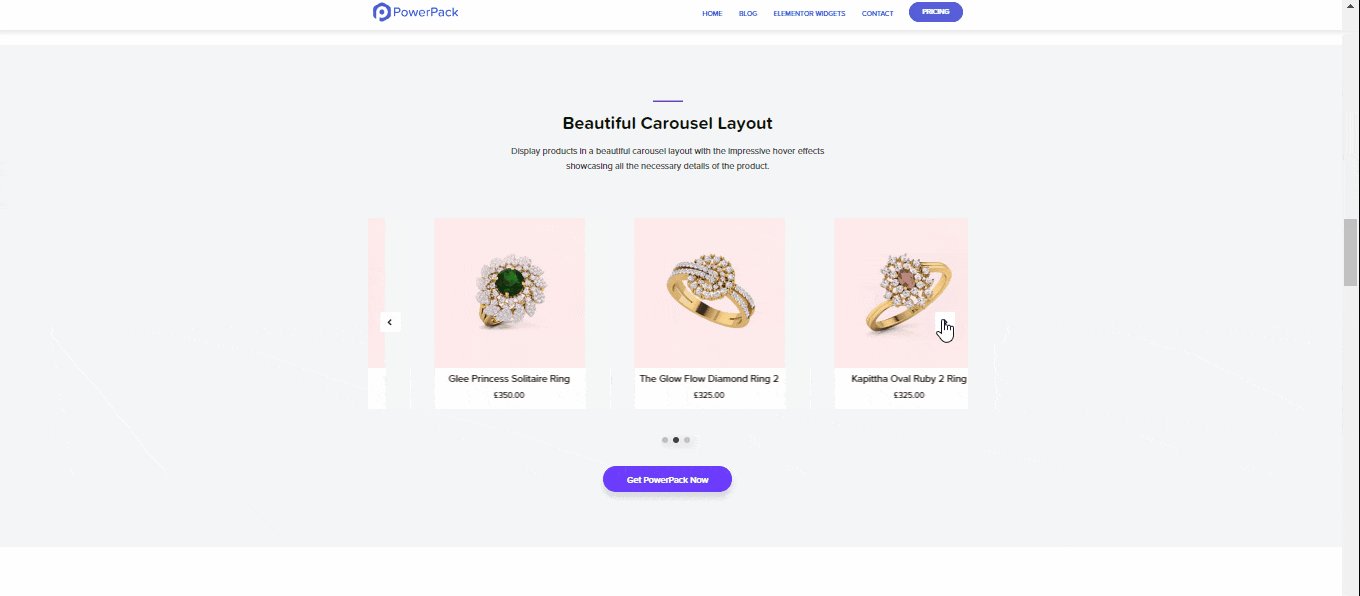
Woo Product Grid Widget provides you an option to choose between Carousel and Grid layout, making it easy to switch between layouts when needed. You can display your products in customized layouts along with useful features like Add-to-Cart, Quick View, and Sales Label.
Along with these impressive features, you can also display customized product badges. Having product badges helps grab customers’ attention and increases sales immediately.

Features of Product Grid widget:
- Carousel & Grid Layout
- Customized skin options
- Custom rows and columns
- Unlimited layout styling options
- Advanced typography options are available
- Hover effects
- Quick view feature
- Rating display system
Check out the landing page of Woo Product Grid widget.
2. Elementor WooCommmerce Category Widget
Do you want to have that separate page that will help your customers to choose the products category rather than displaying them with all the products in your shop? Why do all that extra work when you can do the same thing with the help of the Woo Category widget?
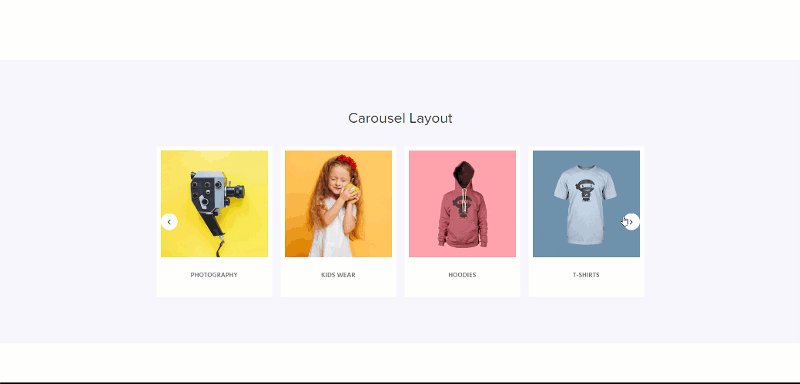
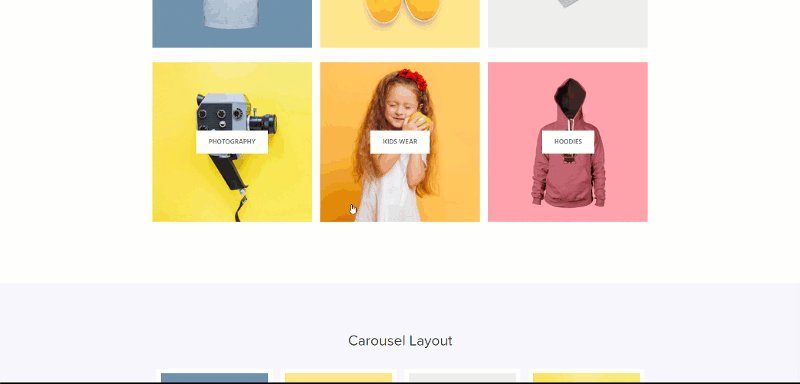
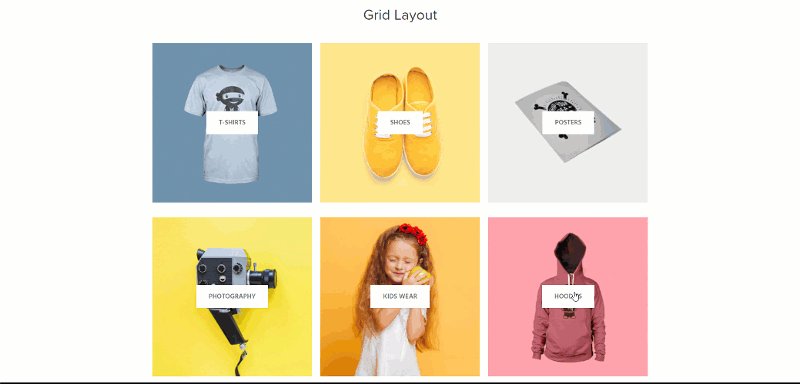
With the PowerPack Woo Category widget, you can display your product categories in stylish layouts: Grid, Carousel & Tiles. You can choose any of the category layouts & create beautiful product displays on your website.
Also, you can easily customize your website’s WooCommerce product category buttons with the Elementor editor.

Features of Woo Category widget:
- Multiple layout styles – Grid, Carousel, Tiles
- Customizable Pre-Designed Layouts
- Enable/Disable Category Title, Description & Product Count
- Full design customization options
- Custom categories count
- Custom columns option
- Content Position option
- Advanced filtering
- Custom order option
Check out the landing page of Woo Category widget.
3. Elementor WooCommerce My Account Widget
The first-ever My Account Widget for Elementor & WooCommerce.
Using this PowerPack Woo widget, you can easily style the My Account Page of your eCommerce sites built with WooCommerce.
Back then, it was quite impossible to customize this part of the Woo website without custom code & CSS. But now you can style & alter the My Account page the way you want.
From making changes to the tab at the front end to styling different aspects of the page. you can do it all in just a few clicks.
Features of WooCommerce My Account Widget:
- Preview options for Tabs
- Styling option for Table, Tabs & Button
- Vertical And Horizontal Tab Layout
- Get Control Over Position & Alignment
- Advanced Customization Options
4. Elementor WooCommerce Checkout Widget
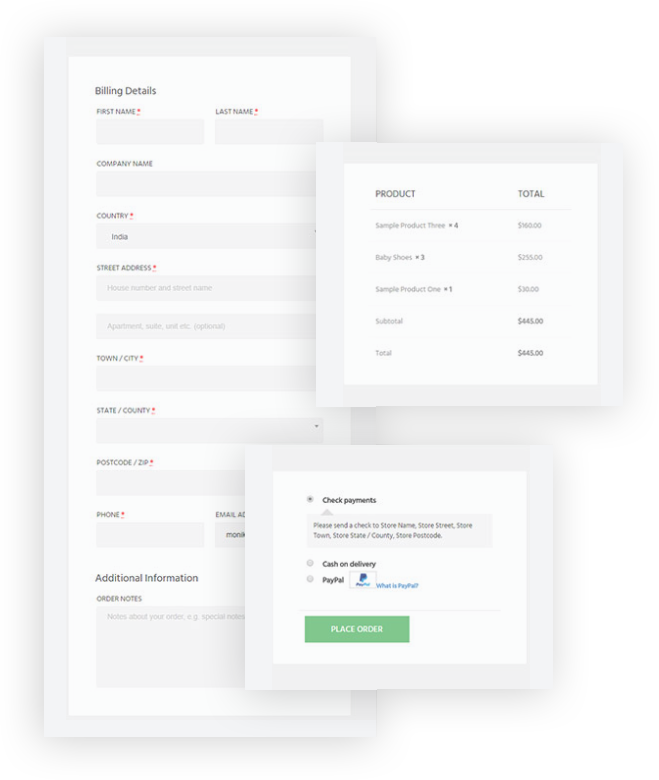
Woo Checkout is what you were looking for if you had difficulty customizing your website’s checkout page.
With this PowerPack widget, you can personalize and customize your WooCommerce Checkout page the way you want with advanced customization and editing options.

Features of Woo Checkout widget:
- Single-column and double-column layout
- Advanced styling settings
- Custom typography settings
- Design customization options
- Styling options for Coupon Bar Section.
View the landing page of the WooCommerce Checkout widget.
5. Elementor WooCommerce Cart Widget
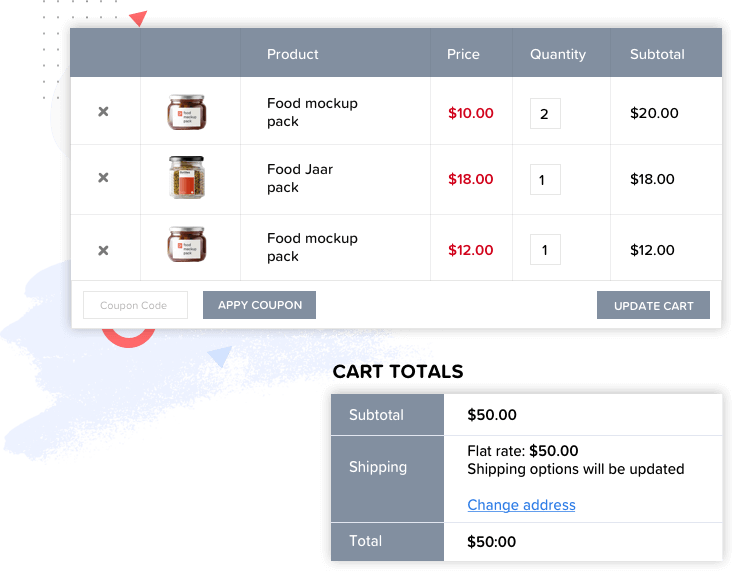
Did you know that, on average, more than 50% of carts are not processed and never make it past the checkout? And another bummer is that a lot of time, the reason for cart abandonment is just complicated and annoying cart pages.
To tackle this problem, we have come up with the Woo Cart widget for Elementor, which allows you to create good-looking carts on your website so your users can have a pleasant checkout experience.

Features of Woo Cart widget:
- Simple and elegant custom design
- Image customization and editing power
- Overall layout advanced customization
- Button Customization
- Enable/disable the coupons field
- Enable/disable cross-sells
Check out the demo of the WooCommerce Cart widget.
6. Elementor WooCommerce Add to Cart Widget
People and website owners do not pay much attention to the importance of the “Add to Cart” button. How your button is designed tells a lot about how likely your visitor or the shopper will click on it. Until now, there was not much customization available for this button.
But now, with the WooCommerce Add to Cart widget for Elementor, you can design the button and can place it anywhere you want on the website.

Features of Add to Cart widget:
- Custom product selection option
- Enable/disable quantity
- Auto redirect option
- Custom text option for button
- Button customization – alignment, size, padding, icon.
- Button customization – design, color, typography, hover options.
Check out the landing page of the WooCommerce Add to Cart widget.
7. WooCommerce Off Canvas Cart
Improve your website checkout process & enhance user experience with the creative Woo Off Canvas Cart Widget. This widget allows you to add stylish sliding panels to display cart contents on your site. You can display flyouts from any side of the page, be it left, right, top, or bottom.
Although this widget comes with advanced functionality options, which gives you the flexibility to create an impressive off-canvas cart without adding any custom code, keeping in mind the developer’s approach, we have also provided you an option to trigger an off-canvas panel with Custom Class and ID trigger options.
If you are not familiar with Class & ID, you can display a button or icon to open the off-canvas panel cart.
Also, you can add cool animations to create creative off-canvas panels on your site.

Features of Woo Off Canvas Cart:
- Advanced Trigger Options: Button, Element Class & Element ID
- Creative Display Option for Button
- Content Display & Positioning
- Enticing Transition Animations
- Custom Cart Title & Message
- Cart close options: Click overlay, Esc to close, etc
- Button Customizations
- Limitless Styling Options
Check out the landing page for WooCommerce Off Canvas Widget.
8. Elementor WooCommerce Mini Cart Widget
Cart plays one of the most important roles in an eCommerce store. Having a functional cart help to enhance user experience & lowers the cart abandonment rate. Now, with Woo Mini Cart widget, you can display a cart icon on your website’s header or menu
This widget is loaded with advanced features that allow you to customize every element and add a Mini Cart on any page of your WooCommerce website.
You can set it to display cart contents on hover or click, can add custom cart titles & messages & many more…

Features of Woo Mini Cart Widget:
- Extensive Customization Options
- Add Custom Cart Title & Message
- Advanced Cart Trigger Feature
- Button Styling Option
- Items Counter Customization
View the landing page of the WooCommerce Mini Cart Widget.
Get WooCommerce Widgets for Elementor!
Now you can start using WooCommerce Elementor Widgets widgets on your website easily with the PowerPack Elementor addons.
The best part is that you get all these widgets with the existing PowerPack widgets without any extra cost, so you do not have to pay anything extra to get access to these awesome widgets!
If you have PowerPack, you can download the latest version from the account area and start using these widgets immediately!
If you do not have PowerPack, you can get it now!
Let us know what you think of the new widgets by commenting below!
Read more WooCommerce tutorials: