Looking for a simple way to display upsell products on WooCommerce product page? Showcasing related products is a powerful strategy to increase your e-commerce store’s average order value, and with the help of Elementor and the PowerPack Woo-Product Upsell widget, you can do it beautifully without writing a single line of code.
In this guide, I’ll walk you through how to set up and display upsell products on your WooCommerce product pages using Elementor and PowerPack.
Let’s get started!
Why It’s Important to Show Upsell Products on Product Pages

Displaying upsell products directly on your WooCommerce product pages isn’t just a design choice; it’s a smart sales strategy. Here’s why:
When a customer is already interested in a product, they’re in buying mode. This is the perfect time to introduce them to similar, complementary, or higher-value products they might not have discovered otherwise. By suggesting these upsell options right on the product page, you increase the chances of a larger purchase without being pushy.
It also improves the overall shopping experience. Rather than making the customer search for better alternatives or add-ons, you’re proactively guiding them toward options that offer more value. This builds trust and keeps them engaged on your site longer.
From a business standpoint, upselling can significantly boost your average order value (AOV), which means more revenue without increasing traffic or ad spending. It’s one of the easiest ways to maximize the ROI of each visitor.
How to Display Upsell Products on WooCommerce Product Page Using Elementor
Add Upsell Products in WooCommerce
Before anything else, make sure your WooCommerce store has some products added. Then, you’ll need to assign upsell products to the ones you want to promote.
Here’s how you do it:
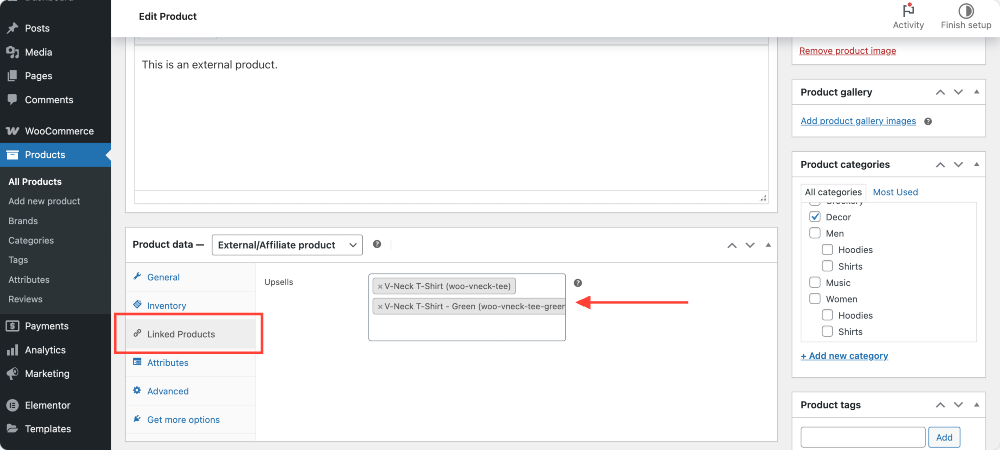
Head over to your WordPress dashboard and navigate to WooCommerce >> Products. Click on the product you’d like to edit, and then scroll down to the Product data section. Under the Linked Products tab, you’ll see a field labeled Upsells.
Just type in the names of the products you’d like to recommend as upsells, and WooCommerce will handle the rest.

Don’t forget to click Update to save your changes.
Edit the Single Product Template Using Elementor
Now that your upsell products are assigned, it’s time to display them on product pages. To do so, you’ll need to customize your Single Product Template in Elementor.
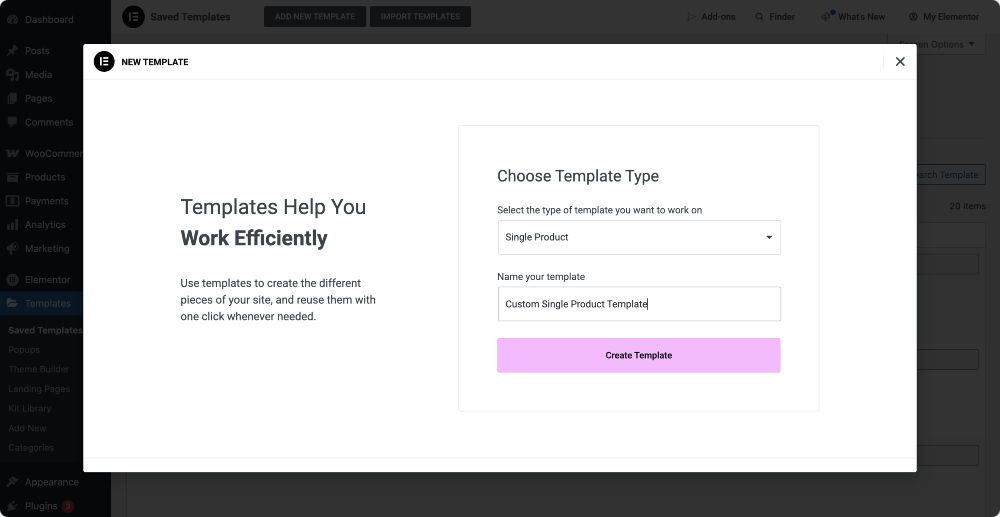
From the WordPress dashboard, go to Templates. If you already have a Single Product Template, edit the template using the Elementor editor. Otherwise, create a new template by clicking on Add New!
Next, choose Single Product and hit Create Template.
Once you’re inside the template editor, click on Edit with Elementor. This opens up the layout that controls how your individual product pages look.

Keep in mind that this is a dynamic template- it affects all your product pages, so avoid adding any specific product content directly here.
Add the Woo-Product Upsell Widget from PowerPack
With the PowerPack Addons plugin installed, you get access to a suite of WooCommerce widgets that make customization super flexible. One of these is the Woo-Product Upsell widget, which we’re gonna use today!
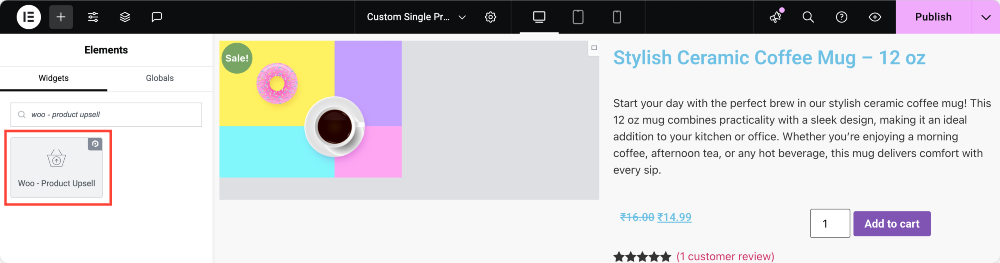
In the Elementor sidebar, use the search bar to find “woo – product upsell”, then drag it into your template layout. The widget will automatically fetch and display the upsell products you assigned earlier!
No need to configure anything manually. It’s dynamic, meaning it will adapt and display relevant products for each product page.

Customize the Look of the Upsell Section
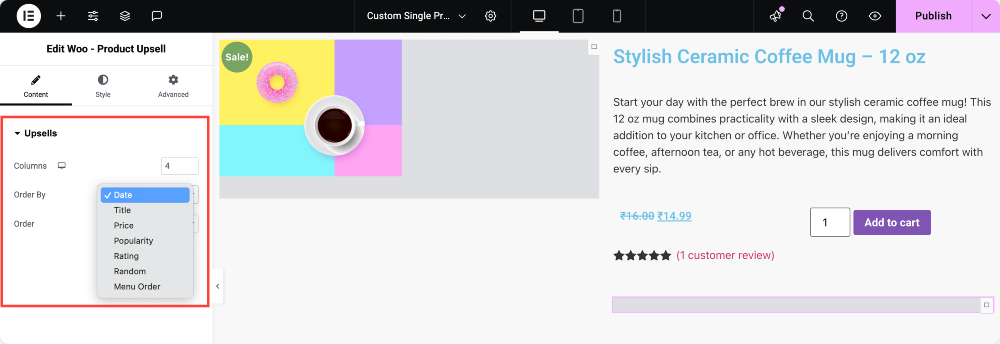
Under the Content tab of the widget settings, you can choose:
- how many products to show per row
- control the number of columns
- sort the upsell products by options like date, price, popularity, or rating
- set the order to ascending or descending, depending on how you want them displayed

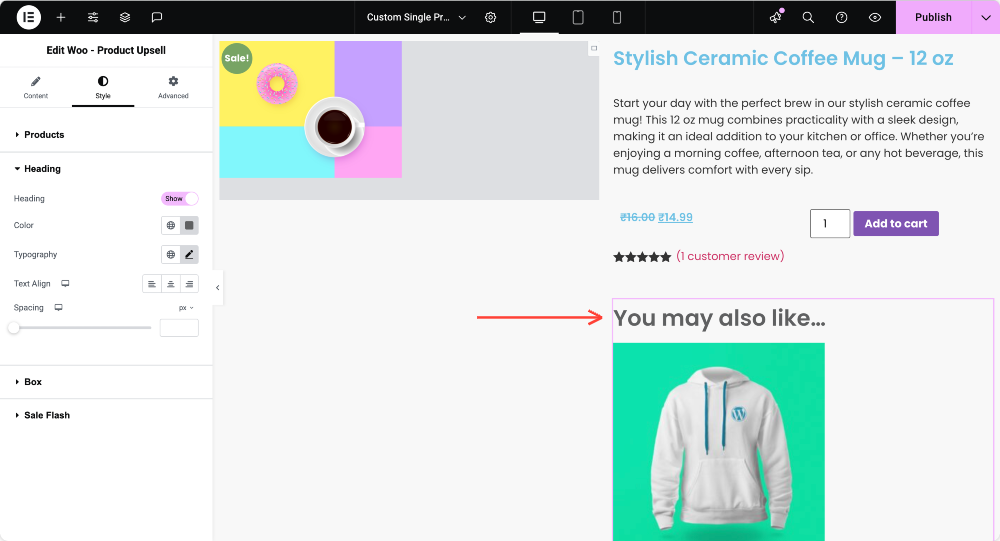
Moving to the Style tab, you get tons of design flexibility. You can:
- tweak the spacing between columns and rows
- align the content to your liking
- style everything from the product image and title to the star rating and price display.
Even the “Add to Cart” button is customizable—great for keeping your design on-brand.
Want to display a heading above your upsell section? You can easily enable that and adjust the color, typography, alignment, and spacing to match your site’s style.

The widget also gives you full control over the surrounding product box, allowing you to change the background color, add borders or shadows, and fine-tune the padding.
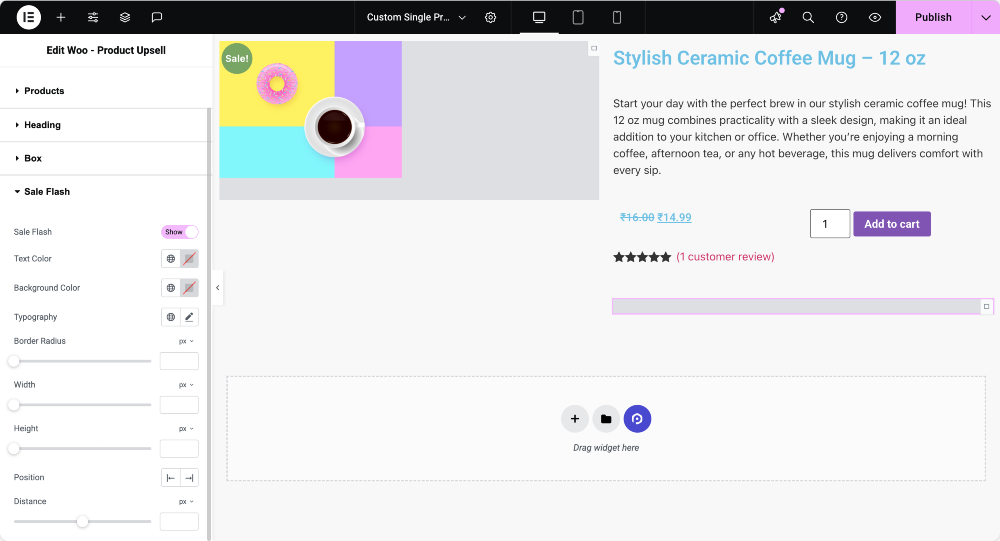
There’s even a Sale Flash feature if your upsell products are on sale. You can toggle it on and style the badge’s text, background color, size, position, and more!

Bonus Tip: Where to Place the Upsell Section for Maximum Conversions
Placement plays a key role in conversions. For best results, consider placing the upsell section below the product description or above the product reviews. This way, customers have already explored the current product and are more open to seeing alternatives or upgrades.
Also, keep your upsell section clean and not too overwhelming. Highlight 2–4 relevant products—enough to suggest options, but not so many that it distracts or confuses the buyer.
Why Use PowerPack for WooCommerce Upsells Widget?
You can show upsell products with default WooCommerce settings, but the design is limited and rarely matches the style of your site. With PowerPack Addons, you get not only dynamic upsell functionality but also full design freedom all inside the Elementor editor.
Wrapping Up!
And there you have it—your complete guide to displaying upsell products on WooCommerce product pages using Elementor and the PowerPack Woo – Product Upsell widget. With just a few simple steps, you can boost your average order value and give your customers a more guided shopping experience!
If you found this tutorial helpful, you might also be interested in learning how to show a Star Rating in WooCommerce product pages using Elementor.
Do share if you found this helpful guide! Also, join us on Twitter, Facebook, and YouTube.
Got questions or need help? Drop a comment below!