E-commerce has become a powerful medium for businesses to increase sales and reach new customers. Due to the popularity of online shopping, many small businesses and retail stores have adopted e-commerce to improve their sales, resulting in higher competition.
Maintaining an online store without any ups and downs is not easy. To keep ahead of your competitors, you need to have an effective e-commerce presence that includes a better-functioning and flawlessly working e-commerce site.
An e-commerce site mainly consists of product pages, blogs, customer reviews, and FAQs. Ever wonder how a “Knowledge Base” can help you to accelerate your business to new heights.
In this post, we’ll explain how you can improve customer experience on your online store with a detailed knowledge base.
Before we proceed, let me first explain what the knowledge base is.
What is a Knowledge Base?
A knowledge base is a collection of information about your services/products. Your team manages and organizes this information, which is then shared with your customers when necessary.
Talking about e-commerce stores, you can include general information about products, pre-sale questions, billing queries, FAQs, and other troubleshooting guides in your knowledge base.
What is a Knowledge Base used for?
As I said above, an e-commerce knowledge base mainly includes your products’ general information, pre-sales questions, billing, etc. This information helps your customers get the answers frequently without calling, texting, or emailing your support team.
Having a good and effective knowledge base not only helps your customers but also reduces support workload and gives your support team the bandwidth to focus on more complex issues. So, having a detailed and powerful knowledge base on your e-commerce site is always a good idea.
Why is a Knowledge Base important for an E-Commerce Store?
A knowledge base is important for every online website. The main advantage of creating a knowledge base is helping your customers by providing them with resources to find a quick resolution for any questions about your products or services.
A knowledge base holds an equally important place for an e-commerce store. Let’s consider some facts about why a Knowledge Base is important for an E-Commerce Store.
- Better Buying Experience: If you have a Knowledge Base, then it immensely helps your customers understand the history of your store, a customer’s journey from ordering a product to shipment and delivery, and if there’s an issue with the order, there are usually details about refunds, cancellations, and fulfillment of the order in the Knowledge Base. This leads to a Better Buying Experience from the consumer perspective, solely due to the Knowledge Base.
- Reduce Customer Support: Your support team can only handle so much. Nowadays, Customer Support Representatives have different tasks from answering support queries via emails, phones, and texts. So, you can free up your Customer Support to handle more critical issues by having an External Knowledge Base. Using a Knowledge Base to solve problems makes your customers feel more accomplished.
- Maintain Transparency: A Knowledge Base helps increase the credibility of your E-commerce store. But another important aspect that a Knowledge Base covers is keeping everything public in the customers’ eyes. Every document, such as General Information, Refunds, Cancellations, Fulfillment policy, and other documents related to a consumer you keep public, helps increase and maintain Transparency between you, your store, and your customers. That’s the power of an excellent Knowledge Base.
- Educate Buyers/Customers: A Knowledge Base can have your Terms & Condition Policy, Privacy Policy, Terms of Use, and other policies that can be read and understood by your consumers so that they can know how you respect and value the private information of your consumers, which in turn helps increase the credibility of your store and builds a loyal customer base.
Now that we know the importance of having a good knowledge base let’s see how you can create an effective knowledge base for your e-commerce store.
How to create an effective knowledge base for a WooCommerce Store?
In this guide, we will use a Knowledge Base Plugin, SmartDocs, to create a Knowledge Base for our WooCommerce Store. Before we proceed to creating a Knowledge Base, let’s first understand the SmartDocs plugin.
What is SmartDocs?
Creating and maintaining a knowledge base can be quite a hurdle and tiresome. However, with the SmartDocs plugin, you can create a fully functional knowledge base amicably.
SmartDocs is a fully functional and advanced document plugin that can help you easily create and maintain in-depth documentation for your WooCommerce store. You can create multiple knowledge bases and include all essential information about your store.
Features of SmartDocs
✅ Easy Onboarding and Plugin Setup
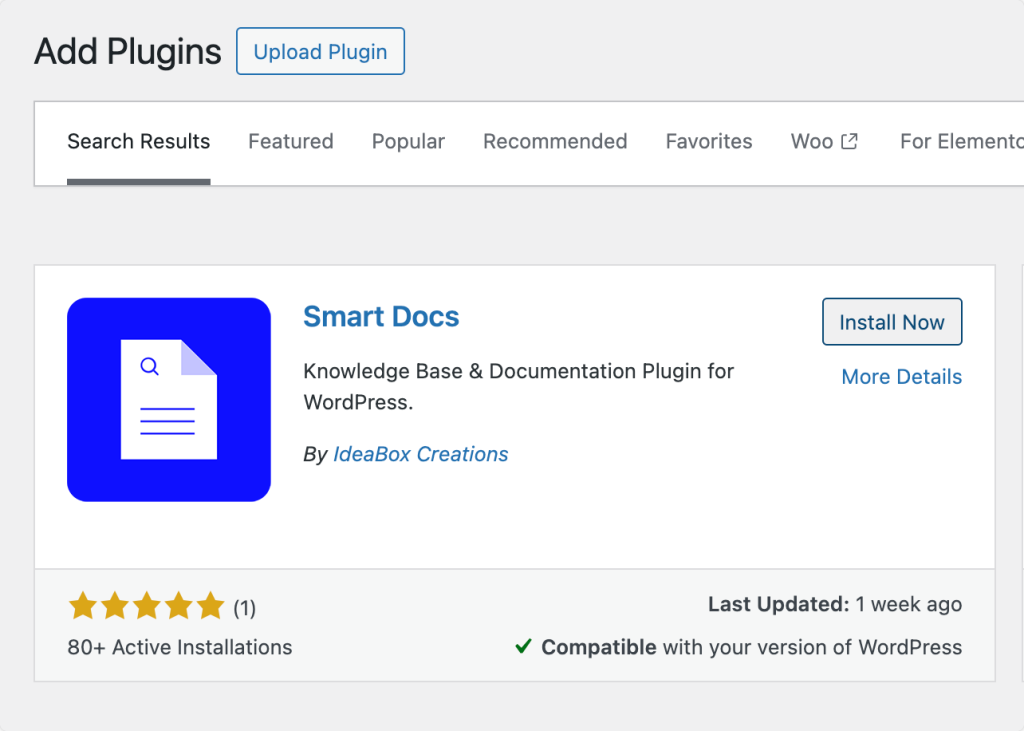
Installing a SmartDocs plugin is super easy, and setting it up on your site is a breeze.
✅ Multiple Styling Options
SmartDocs offers a set of Customization and Styling options through the WordPress Customizer so that you can easily match it to your store’s style.
✅ Pre-Built Layouts
The SmartDocs plugin works out of the box. It allows you to start working on the documents immediately without having to set up anything.
✅ Advanced Live Search Functionality
SmartDocs integrated advanced AJAX search functionality helps the customers with the exact docs solution they are looking for.
✅ Table of Contents
A must-have feature on any doc page is TOC. SmartDOcs comes with a TOC feature that automatically reads all the headings in the Single displays a table of contents based on the titles and bullet points. This helps the buyers as they can quickly get an overview of the topics covered on these pages.
✅ Built-in Breadcrumbs
SmartDocs also includes an in-built Breadcrumbs feature. It automatically generates and displays breadcrumbs for Knowledge Base articles in your store. This helps buyers navigate the knowledge-base without putting in much effort easily.
✅ Compatible with Block Editor and Page Builders
SmartDocs is fully compatible with Gutenberg and popular Page Builders like Elementor and Beaver Builder. You can use these page builders to create a Custom Docs Archive page or override the Singular Doc Layout as per your requirements.
✅ User Feedback and User Ratings
SmartDocs also allows buyers to upvote/like or downvote/dislike each article for quick feedback. Based on this feedback, you can further improve the documentation, which can help you understand what users are looking for.
✅ SmartDocs – Categories Widget
SmartDocs also has a SmartDocs—Categories widget that can display a list of doc categories on any widget area of your site. We can choose to display the Docs categories as a dropdown, show the post count of docs in each category, show or hide empty categories, and display hierarchy.
✅ Extend Functionality with Available Hooks and Filters
SmartDocs is completely developer-friendly and includes a list of available hooks and filters that the developers can use to extend the plugin’s functionality.
How to Create a Knowledge Base for Your WooCommerce Store using SmartDocs?
Now that you know all the advanced features of the SmartDocs plugin, let’s see how you can create a Knowledge Base for your WooCommerce Store using SmartDocs.
Before we proceed to the customization part, first, make sure you have installed and activated SmartDocs on your WordPress website.

Step 1: Setup SmartDocs Plugin on your Website
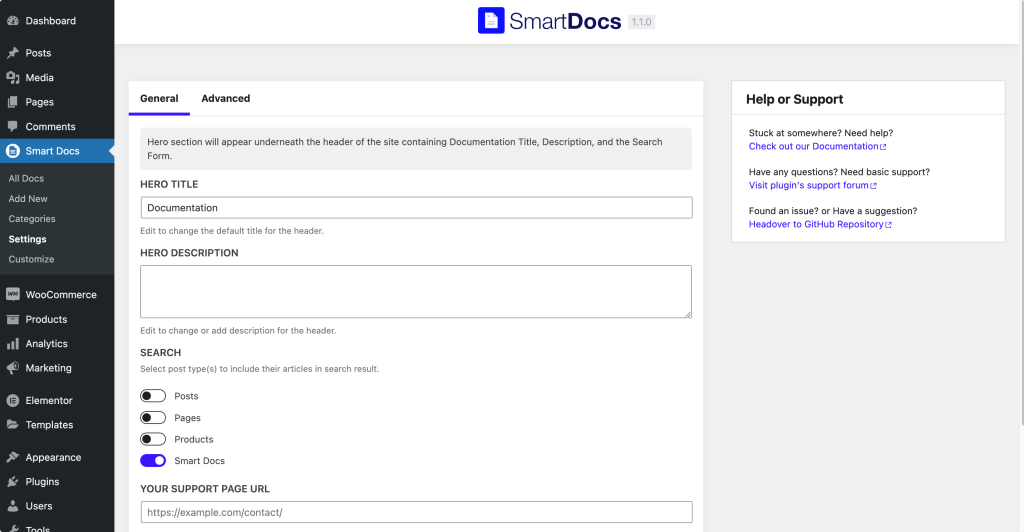
Once you have successfully installed the SmartDocs plugin on your site, you should ideally set it up from WP-Admin >> SmartDocs >> Settings. There are 2 tabs in the Settings menu: General and Advanced.

As the name suggests, there are basic settings in the “General” tab, for example, Hero Title, Hero Description, Support Page URL, etc., whereas the “Advanced” tab contains settings like Template settings and Archive slug settings.
Step – 2: Setup SmartDocs Archive Page
Before we start working on the Single Doc pages for adding Knowledge articles, let us first look into creating the Archive Page where all the Docs Categories will be visible.
SmartDocs Knowledge Base plugin has a built-in template for the Docs Archive page. This is a pre-built template that doesn’t require much customization, and it works as soon as the plugin is installed and activated.
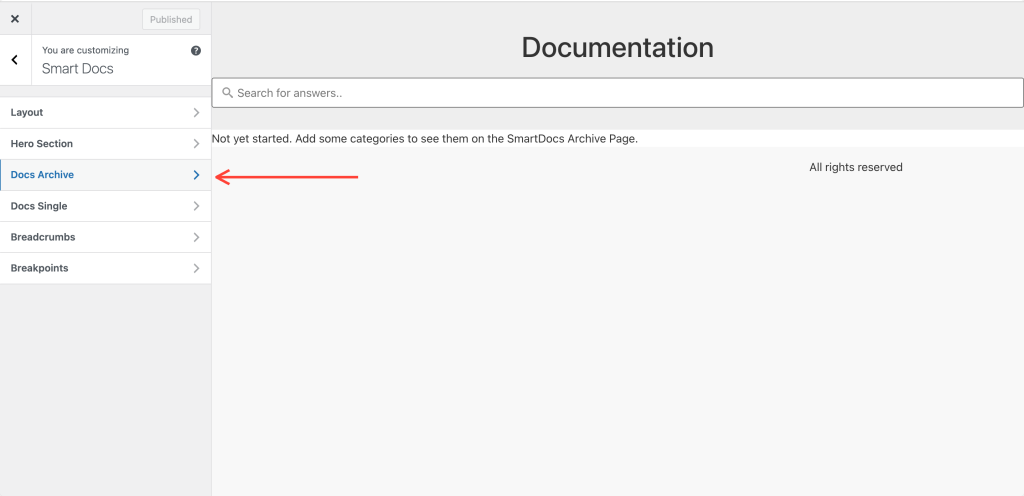
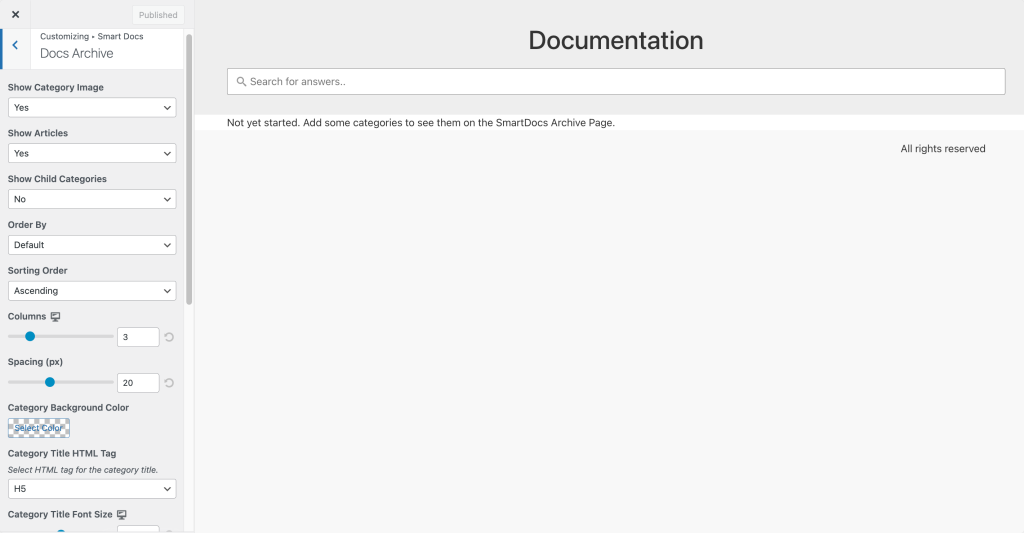
Further, there is an option to customize the Docs Archive page from WordPress Customizer. Simply head over to WP-Admin >> SmartDocs >> Customize and click on “Docs Archive.”

You’ll see various options, such as Columns, Spacing, Category, and Category Action Background Color, that you can use to edit and style the Docs Archive page according to your requirements.

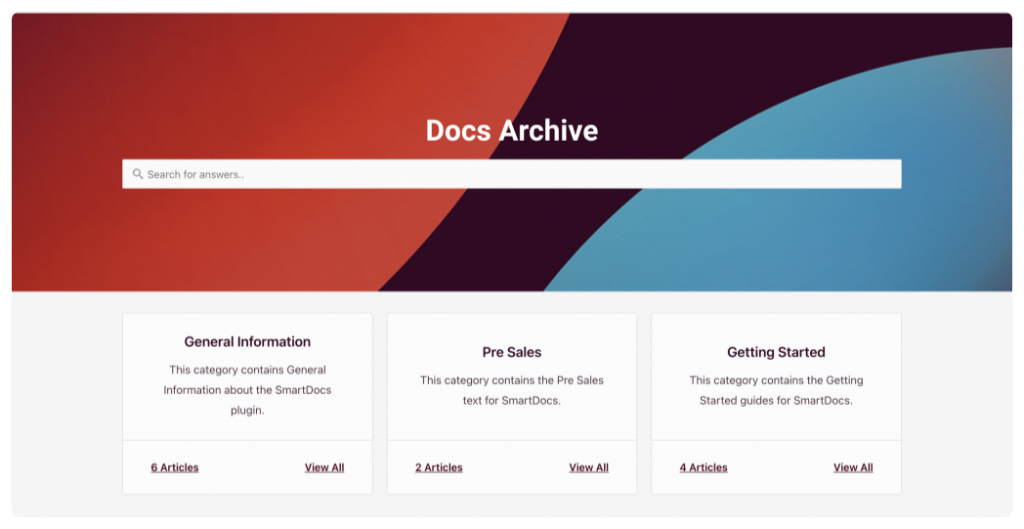
We have used the above options to design a simple Docs Archive page. Have a look at it below:

Next, we will set up the Categories for the Knowledge Base of your WooCommerce Store.
Step 3: Create Categories in the SmartDocs Plugin
Generally, the Knowledge Base consists of multiple documents and, therefore, is divided into multiple categories.
This helps your buyers easily find the topic they are looking for and can read documentation about a particular category without manually searching one by one.
You can create Multiple Doc Categories from WP-Admin >> SmartDocs >> Categories. All these Doc Categories appear on the Docs Archive Page.
Step – 4: Add New SmartDocs Document
After creating SmartDocs Categories on your store, you’ll need to create a new SmartDocs Document that will be published in a Doc Category so that buyers can view it.
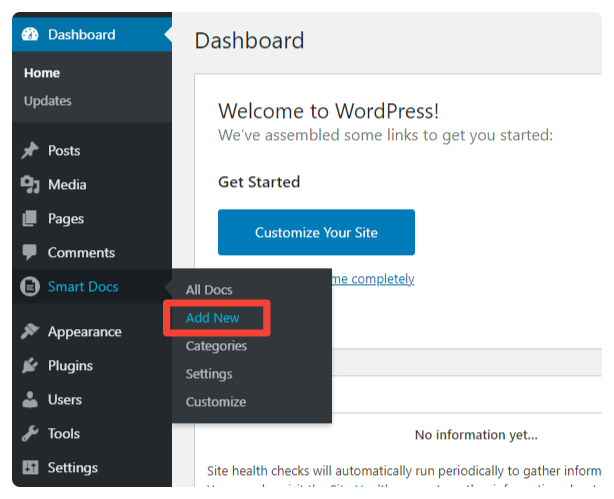
Go to “SmartDocs” on the WordPress Dashboard and click on “Add New.” This will create a new SmartDocs Document.

Step 5: Add the Content, Doc Category, and Featured Image for the Documentation
In this step, you will add the Document title and content, set a Document Category, and add a Featured Image for the Document.
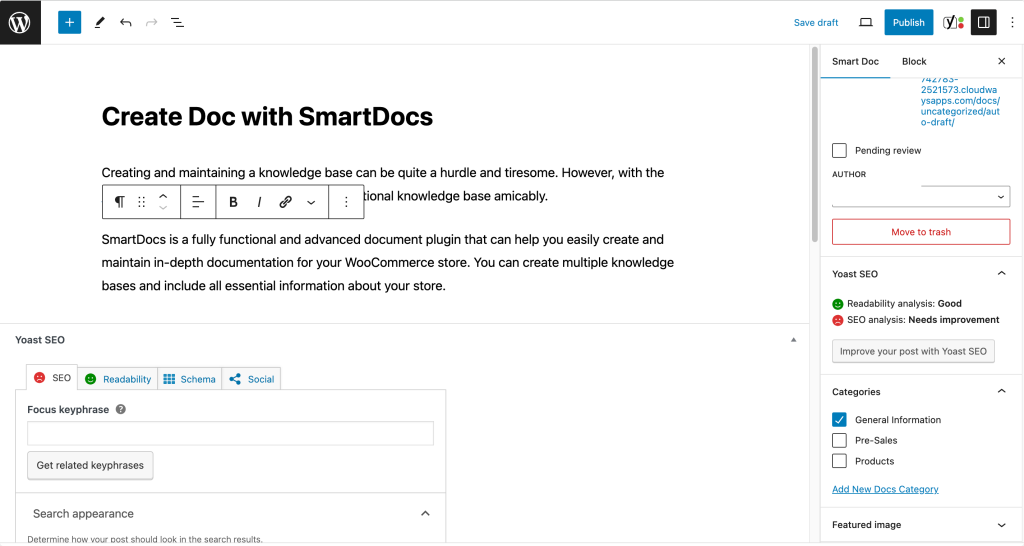
As you can see in the above screenshot, once you click on the “Add New” option in the SmartDocs menu, the Single Doc page will open in the Block editor.
You can simply insert the Title for the Single Document in the “Add Title” field. Similarly, the content for the Single Document goes below the title. On the right-hand side of the screen, you will see a settings menu that contains the options to set Doc Category and Featured Image. A Featured Image can be set for the Single Document page to describe its contents briefly.

The Single Doc that you have just created will be categorized under a particular Doc Category of the Knowledge Base.
Once you have set the Doc Title, Content, Doc Category, and Featured Image, simply publish the document.
Wrapping it up!
That is it! 🙂
This guide has covered a lot. We learned the basics, uses, and importance of Knowledge Bases. Further, we dived more in-depth into the types of Knowledge Bases and the functionalities that an ideal Knowledge Base plugin should have.
The ideal way to move forward here would be to explore SmartDocs and think of creative ways to design and customize your Knowledge Bases.
Leave a comment below to let me know what you think of the Knowledge Bases and how you use them effectively to improve your WooCommerce Stores!