Are you not able to decide between Elementor vs Beaver Builder for your WordPress website? Selecting a page builder is not as easy as it seems. You don’t want to switch builders when you are halfway done, as it can be tiresome and redundant. And, certainly, you wouldn’t be willing to reinvest your time and money and build the same thing just by using another builder.
To help you make an informed decision, we will compare Elementor vs Beaver Builder and see the most prominent differences between both builders.
We at IdeaBox create amazing addons for Beaver Builder and Elementor and have worked extensively with both plugins. With our experience with both builders, we can help you choose the right one for you.
Let’s take a look at each feature of both the page builders:
Elementor vs Beaver Builder: Editor Interface
The Editor interface is one of the most important parts since you will spend most of the time interacting with the page builder here. A user-friendly interface allows you to create and customize your website easily and significantly speeds up your web design process.
Regarding the interface, both page builders have a really impressive glitch-free interface that anyone can start using without a lot of training requirements.
Although both the builders are efficient, they are a little different from each other. I am not saying there is a good or bad layout; it is just a matter of preferences.
Also Read:
Let’s take a look at Elementor’s interface.
Elementor Editor Interface
Elementor’s interface follows a clean and minimal static design. You will see the screen is divided into two parts. In the left half, you select the elements, change settings, etc. On the right half, you will see your website’s live editor and a preview of what your website looks like.

If you wish to change the page settings or add a widget, you can do all that easily from the left part of the screen.
All the changes you make on your website appear on the right side of the screen. The live editor shows you how your page will look while making changes to the page.
You can also view the preview of the page you are editing in full-screen preview by clicking on the collapse button in the middle of both sections.

Also, at the bottom of the sidebar, you have buttons which give you access to the following options:
- Responsive editing modes
- A full history of revisions and changes
- Page settings
- Preview button
On the page editor, you can easily add sections and saved rows by clicking on the respective buttons on the editor. The editor feels crowded with many options that might not be a good fit for beginners. But if you are an advanced user, you will enjoy the functionality Elementor offers.
Beaver Builder Interface
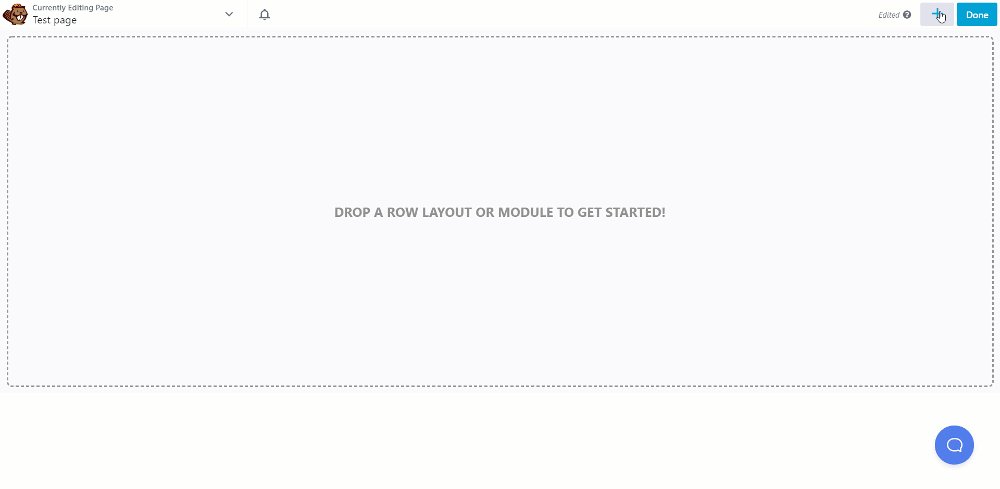
Beaver Builder hosts a really simple yet powerful interface. The interface allows you to edit the website in full-screen mode.
The editor has a top bar that allows users to add new modules and make other operations like publishing, drafting, checking the preview, etc.

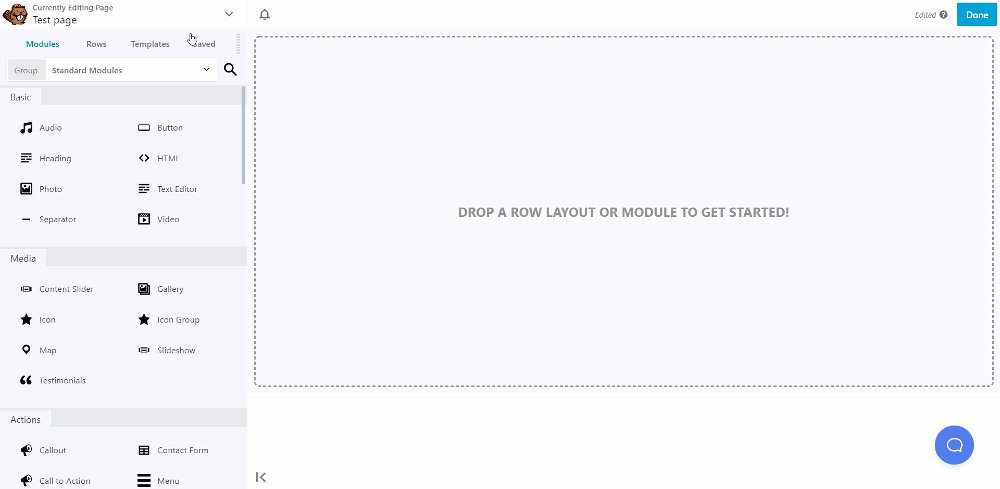
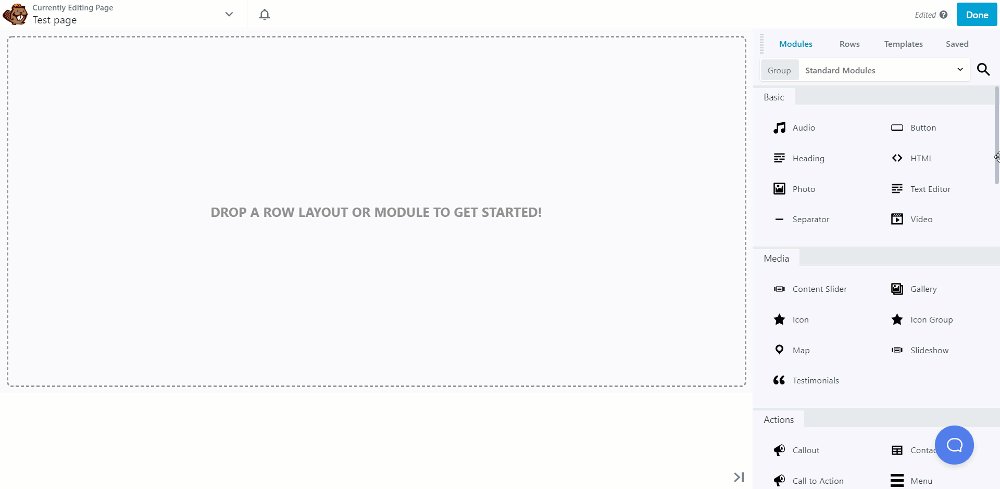
A good thing about Beaver Builder’s editor is that you can shift the sidebar or the settings panel as per your wish. This freedom is not there with Elementor. With Beaver Builder, you can drag and snap the editing or settings window on either side of the screen.

You can have the editing and settings window as a popup as well. This gives you an edge-to-edge view of the page you are editing.
Beaver Builder has recently added the inline editing feature, and it is at par with Elementor’s inline editing experience.
Module/Widgets & Pre-designed Sections
No matter what you call them, modules or widgets, they mean the same thing and make the elements to build your website.
The sections are used to create an outline or basic structure of your website, and in these sections, you can add modules or widgets to design your website. Let’s look at builders’ sections/rows and widget/module functionality.
Also read:
Sections & Widgets of Elementor
The largest containers in Elemntor are known as Sections. In these rows, you can add columns that help in adding two or more widgets side by side. You can add as many sections and columns as you need by clicking on the + button at the bottom of the editor screen.
You can select if you want to add a single or multiple columns section on the page.
The individual elements in Elementor are known as Widgets. These widgets make up the whole webpage. You can add widgets to your page like Heading, Text, or images by simple drag and drop operation. You can see the widgets by clicking the dots button at the top right corner of the sidebar.

Moreover, you can easily edit and customize Elementor widgets by dragging and dropping them in columns and customizing them with the help of the sidebar menu options for that widget.
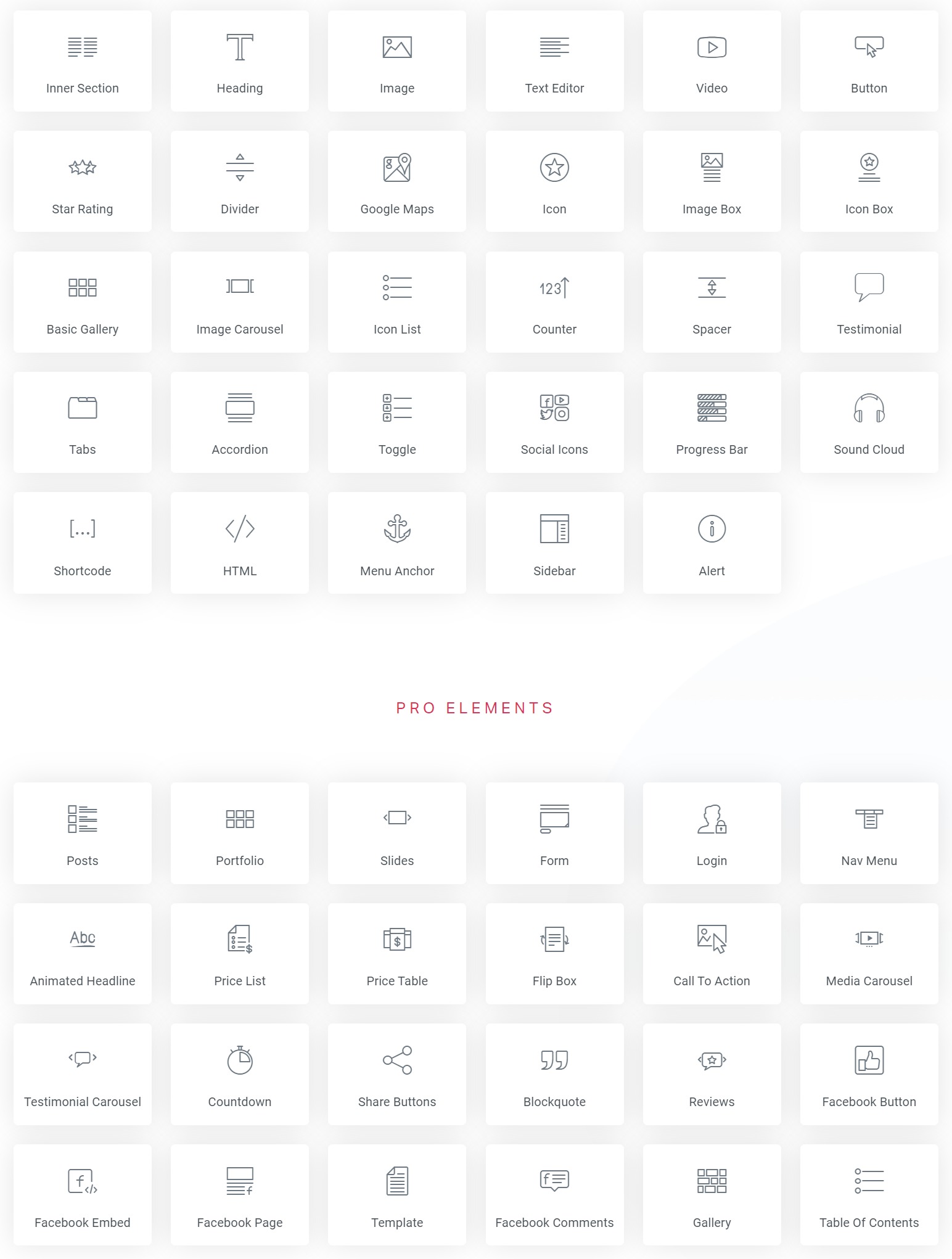
There are 12 different section layouts that you get with the builder. You get 50+ widgets with the free version and many more widgets with the pro version.
You can extend Elementor further with PowerPack Elementor addons. It offers another 70+ widgets that will save you time and effort. While Elementor widgets are meant for basic usage for a larger user base, PowerPack offers much more advanced functionality.
Rows and Modules of Beaver Builder
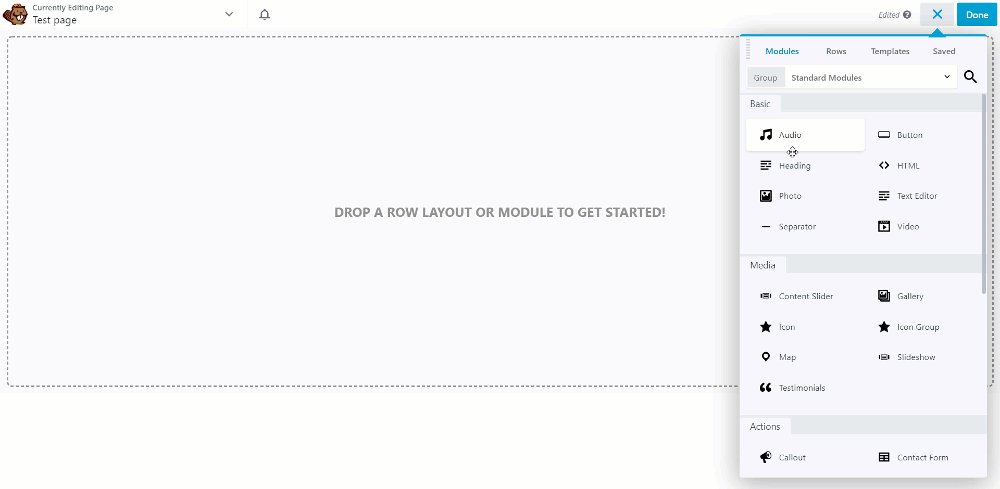
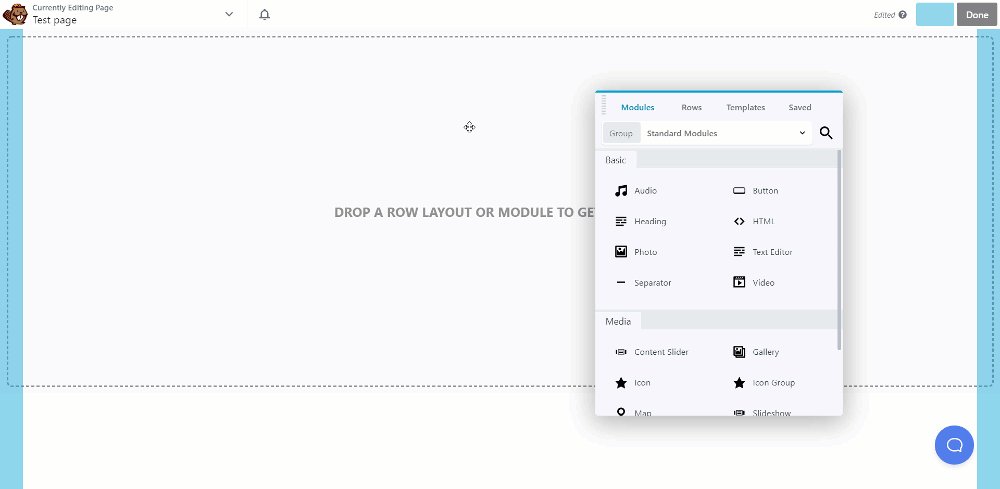
Now, coming to the beaver builder, the largest container elements in the editor are known as Rows. You can add rows to your page in the editor by clicking on the “+” icon at the top, navigating to rows, and dragging and dropping the row you want to add.
These rows contain columns that can be used to add modules, basically the page’s building blocks.
The Elements are known as Modules in Beaver Builder. These Modules can be added by simply dragging and dropping at the location where they are to be added.

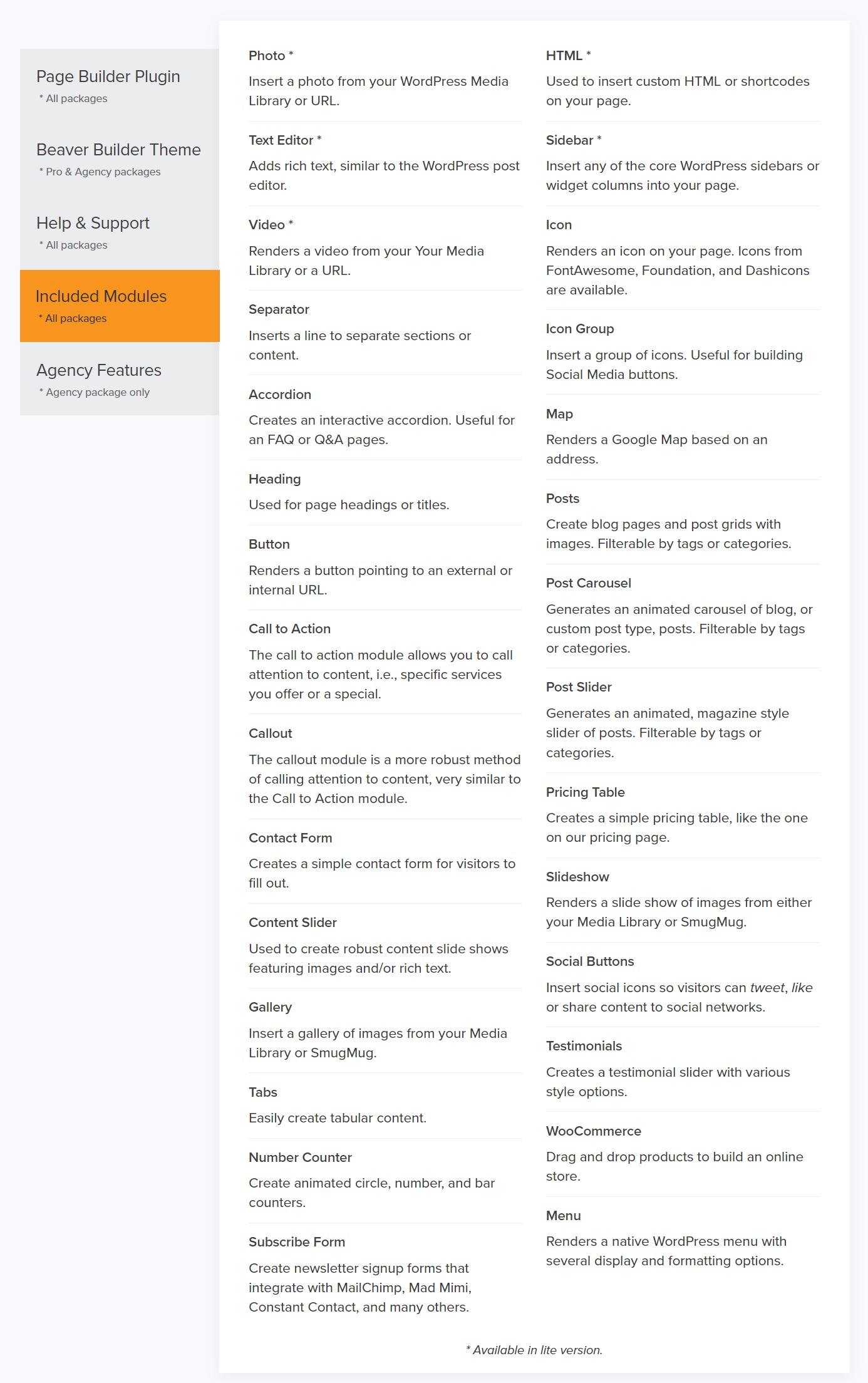
With Beaver Builder, you get 31 creative modules that you can use to design your website. Apart from those modules, if you wish to extend your builder’s capabilities, you can try the PowerPack Beaver Builder Addon, which comes with 70+ creatively designed modules.
Elementor vs Beaver Builder: Styling & Design Features
Styling is an essential part of any page builder; both are not behind in this domain. You get immense styling options with both page builders, and if you are not looking for something too specific, you are good with either of the builders.
Let’s take a closer look at each builder’s styling settings.
Elementor Design Options
Elementor has a separate tab in every widget or row setting. If you wish to make changes to that widget or row, you can do that easily from the style tab. Elementor has made it simple in this case, but since all design features are pushed in a single tab, it can sometimes be a little confusing. But, it becomes pretty easy once you get a hold of the styling interface.

All the styling changes you do are displayed live on the page, and this makes it possible for you to make the changes in real-time.
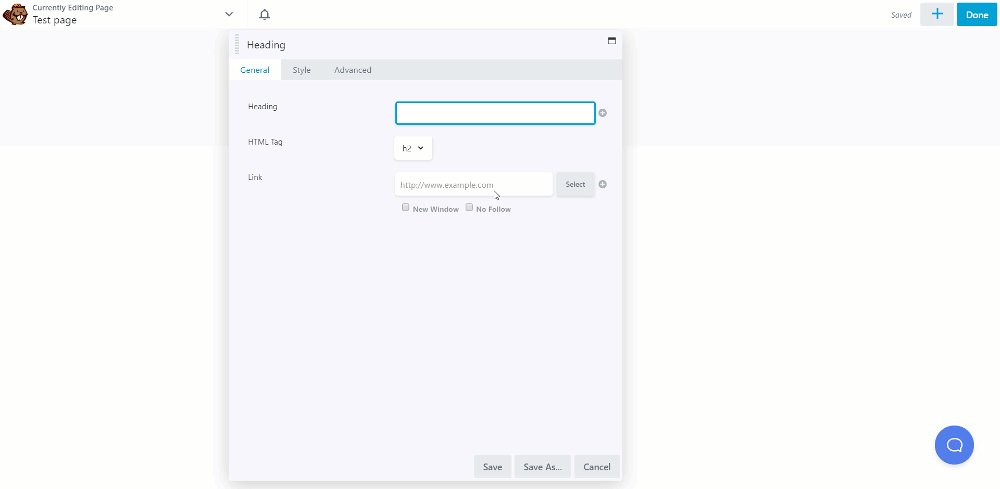
Beaver Builder Design Options
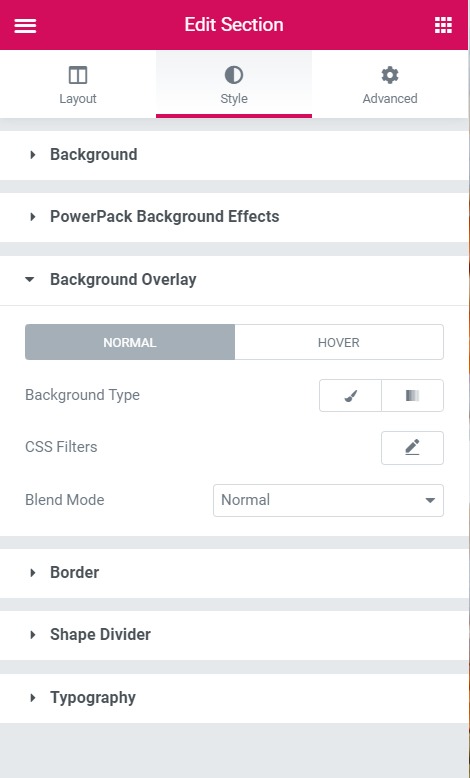
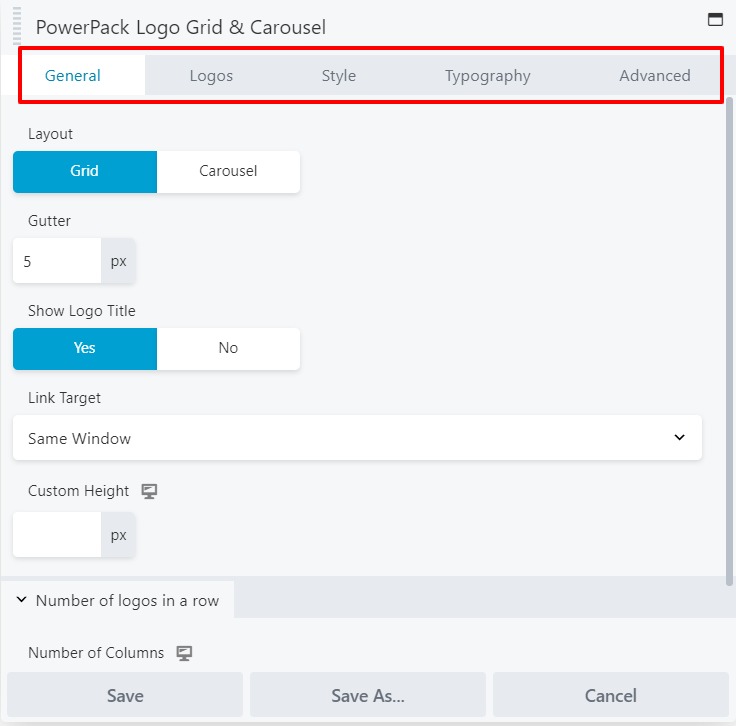
Beaver Builder does not follow the tabbing system of Elementor. In fact, you will see many modules and sections with more than one tab for styling options. You might have a separate tab for typography customization or other tabs per the module’s requirements.

Having more tabs does require one to remember where all the settings are, but since all the styling settings are not packed together, it makes it easier for anyone to navigate.
Code and Reliability
Anything that grows too rapidly is prone to get weak, and stability comes only when the growth is monitored and paid close attention to. This is exactly the same as our page builders.
While Elementor grew a lot in the last three years and has added phenomenal features and functionalities, it cannot be considered as stable as the Beaver Builder.
On the other hand, Beaver Builder might not be as feature-rich as Elementor, but Beaver Builder wins the race when it comes to code-level reliability. The reason is simple: Beaver Builder grew but with keeping stability in mind. You must pay attention to this if you plan on developing a heavy website using a page builder.
System Requirements For Elementor & Beaver Builder
If you are building a site, you should know the system requirements for the tools you use. As we have seen, Elementor provides an interface with real-time previews and works smoothly. But, the system requirements for Elementor are a bit high. Users also experience frequent issues like Elementor Widgets Not Loading when their web hosting server has limited resources.
Elementor officially recommends 256MB or higher PHP memory. The PHP memory requirements will go even higher when using Elementor addons or plugins like WooCommerce to build eCommerce websites. Since Elementor offers so many features, it’s understandable that we need more resources to run the software.
On the other hand, Beaver Builder is lightweight and consumes fewer resources. Even with third-party Beaver Builder addons, the resource usage is not so high. Beaver Builder is known to work for as little as 64MB PHP memory limit, and with third-party addons, it can go up to 256MB.
WordPress Themes For Elementor & Beaver Builder
So, here’s something we can call a common ground for both Elementor & Beaver Builder. Due to the huge popularity of both page builder plugins, all the popular WordPress themes built for Page Builders provide compatibility with these plugins.
Also Read:
Other than this, Elementor has its own Hello Theme, it’s a free WordPress starter theme. It’s a blank slate and doesn’t come with pre-defined layouts or styles. It’s meant to best work with Elementor Pro.
Similarly, Beaver Builder has its own Beaver Builder Theme, a premium theme available with the Beaver Builder Pro package. Compared to the Hello Theme by Elementor, the BB Theme has more functionality and layout options. It works best with Beaver Builder and Beaver Themer addon.
Elementor Theme Builder vs. Beaver Themer
This is an interesting functionality that both Elementor and Beaver Builder offer. The theme-building functionality allows you to create custom templates for pages and other site parts like Header, Footer, Single Post, Blog Archive, WooCommerce, etc. You can customize almost every aspect of the website without writing code and using a page builder plugin.
Theme Builder functionality is available with Elementor. You can find out more about Elementor Pro in our comparison post for Elementor Free vs. Elementor Pro.
Whereas Beaver Builder has a separate addon which is called Beaver Themer. Beaver Themer offers much more advanced functionality as compared to Elementor Pro’s theme builder. It has advanced conditional logic control. Another good thing is that if you don’t want to use Beaver Themer, you can simply continue using Beaver Builder without adding extra load to your website. In the case of Elementor, you can’t disable the Theme Builder.
So, with Beaver Builder, you get much better control over what you want to use.
Elementor vs Beaver Builder Templates Library
Both page builders give you the power to design a page entirely from a blank canvas. But what if you do not want to do it?
Here is where templates come into play. Templates help you import a design and then customize the content in it. Both the builders come with professionally designed templates that you can use to speed up your website design process.
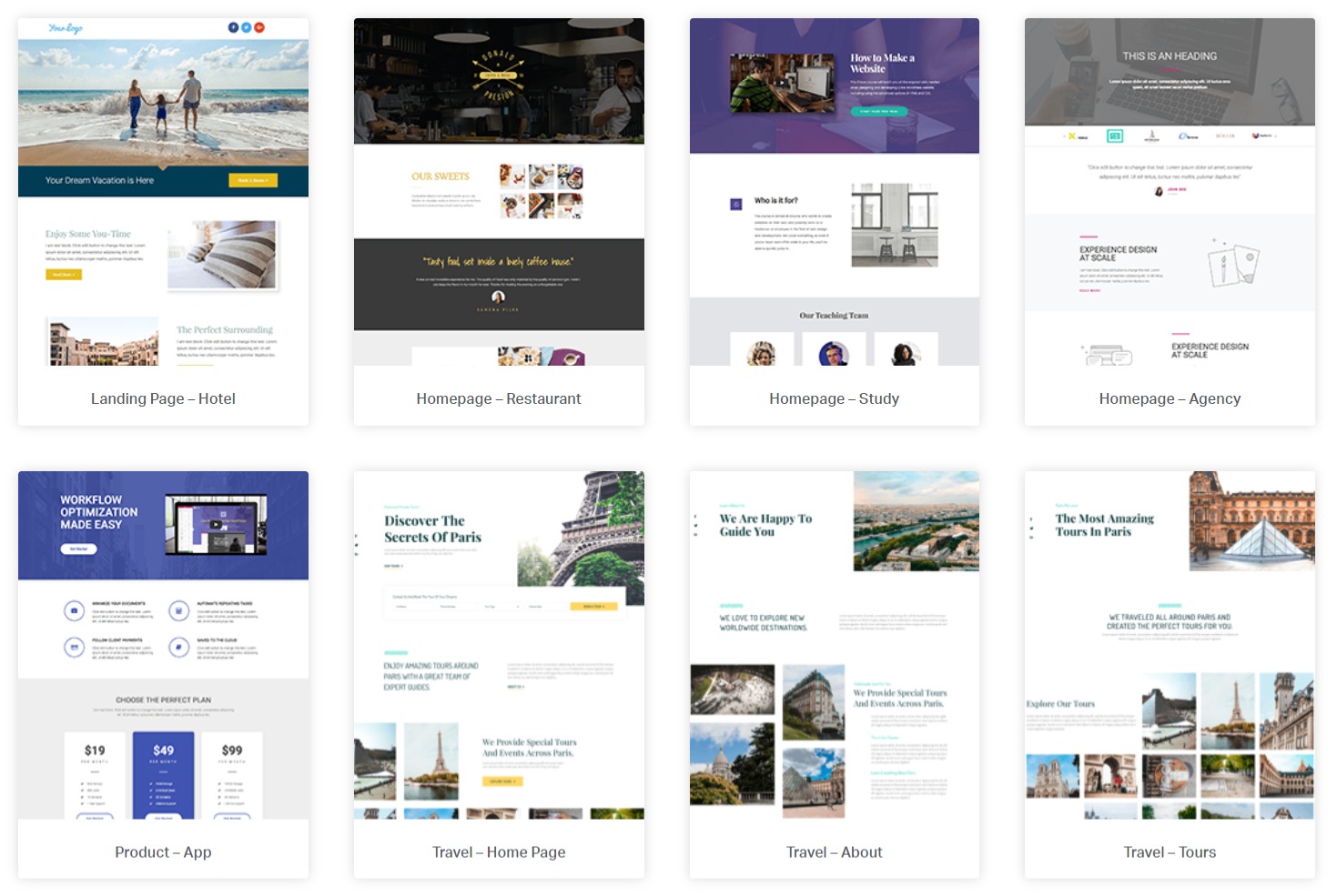
Elementor Templates Library
The Elementor Pro comes with more than 300 professionally designed templates that you can use to speed up your website design process.
Elementor divided all the templates into two categories:
- Pages – These are fully designed pages covering everything required on a page.
- Blocks – Blocks are parts of pages designed for a specific purpose. For example, the contact section, the About section, and the features section.

You can use these templates and create and save your own custom templates. Elementor allows you to save the template you designed and use it again on your website. You can even export or download the templates to use on other websites.
Beaver Builder Templates Library
Like Elementor, Beaver Builder comes with professionally designed templates as well. You get around 50 pre-designed templates with the Beaver Builder. Beaver Builder divides all the templates into two categories:
- Landing Pages: These are the pages designed for the home pages.
- Content Pages: Apart from the home page design, every other design, like the about us page, features page, or contact page, comes under content pages.

Like Elementor, Beaver Builder also comes with predesigned blocks or sections, but the count is less as compared to what Elementor offers. You can use the PowerPack addon for Beaver Builder, which has 300+ pre-designed templates and rows that anyone can easily import and start using.
Elementor vs Beaver Builder: Pricing
Pricing is another very important factor to keep in mind while selecting either of the page builders. Both page builders have a free version available on WordPress.org, which you can download directly and start using immediately.
Also Read:
Coming to the pro version, you get to choose from 3 packages for both the page builders.
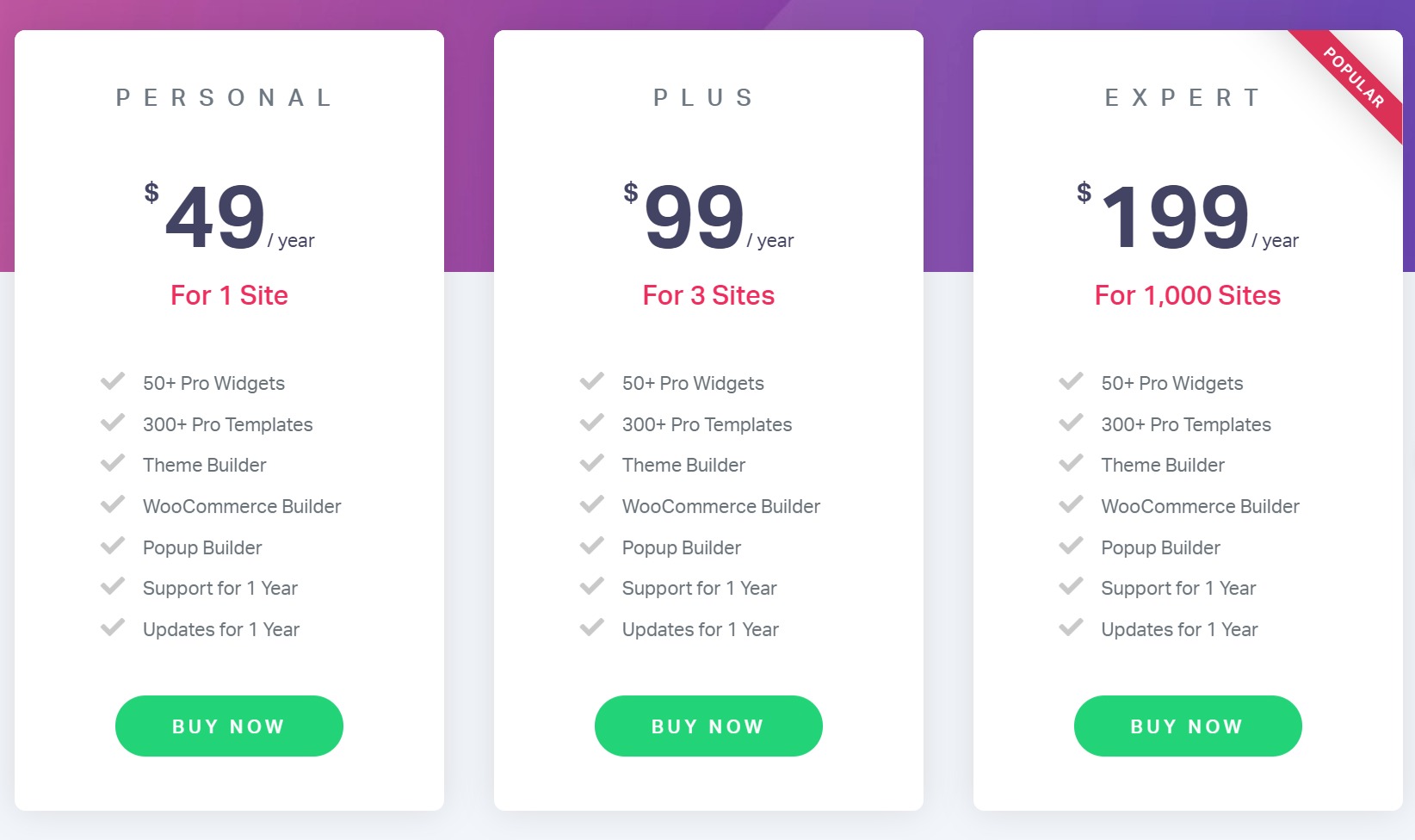
Elementor Pro Pricing
Elementor pricing is based on the number of sites you are going to use the page builder on. The plans start with $49 for a single site and go up to $199 for 1000 websites.

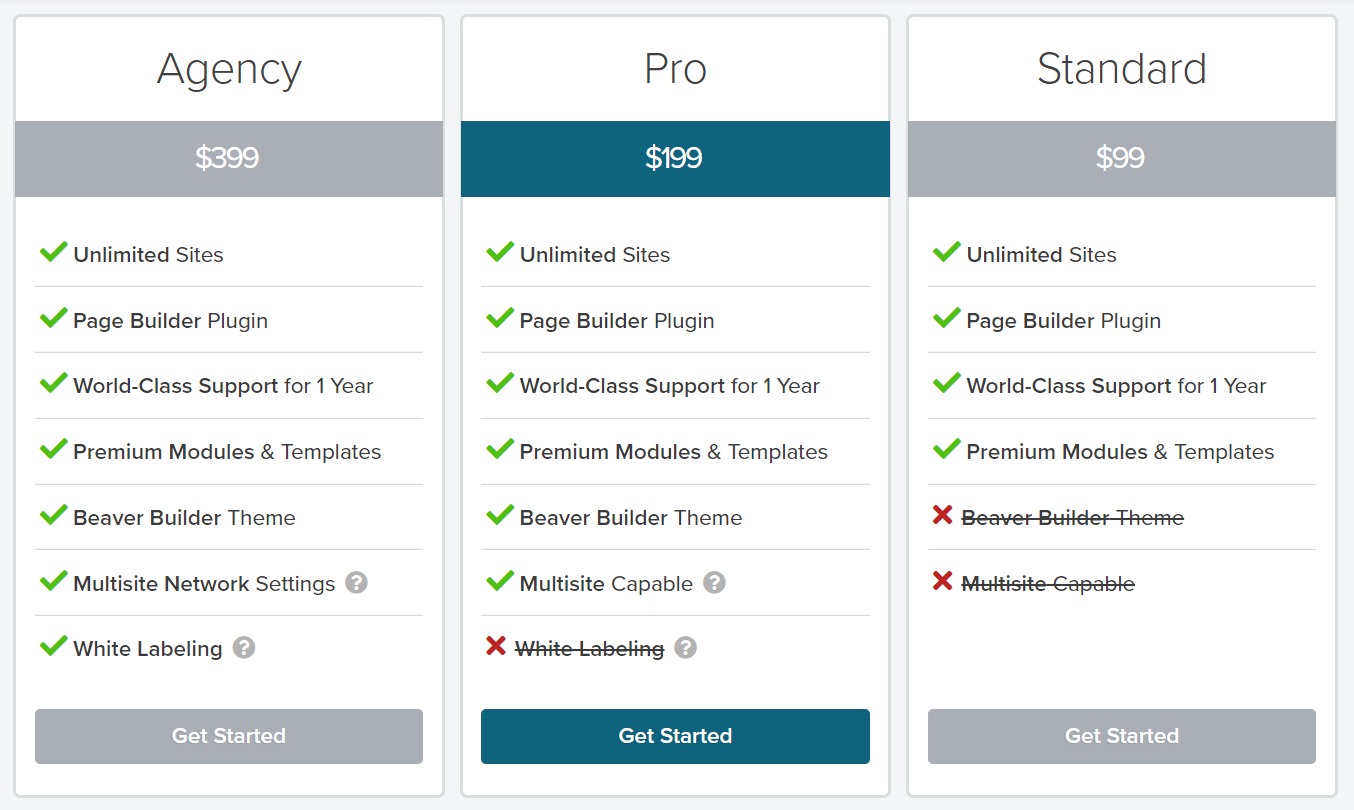
Beaver Builder Pricing
On the other hand, Beaver Builder’s plans vary on the basis of features that come with the base plugin. The plan starts at $99 per year and goes up to $399 for the agency plan. The agency plan includes the beaver builder theme, white-label branding, and multisite capabilities.

Elementor vs Beaver Builder Community & Resources
Both Elementor and Beaver Builder have a mature community on Facebook. When it comes to learning resources, Elementor has a bigger resource set as compared to Beaver Builder. There are several YouTube videos for Elementor on almost every kind of topic. Elementor team produces great educational content on their YouTube channel and Blog.
Beaver Builder also publishes regular content on their blog and maintains open interaction with its community.
Also Read:
Beaver Builder vs Elementor: Wrapping Up!
Here are the most prominent differences that set both builders apart. You can take a good look at the above-mentioned features and decide which page builder is the best for you.
If you are a little dicey, then both the page builders can be summarised on the question, “Are you looking for loads of features or stability?” If you are looking for loads of features to build creative layouts, I recommend you go with Elementor. On the other hand, if you are looking for a simpler, lightweight solution that is easy to use, then Beaver Builder is your answer.
Let me know which page builder you decide to go with by commenting on it below. Also, share why you decided to go with that specific builder.

1 thought on “Elementor vs Beaver Builder: Which One to Go For?”
I used both Elementor and BB. Elementor is more functionality than BB has. E.g. Elementor support slider, popup and live edit better BB do. One point that I concern Elementor let users upload SVG and can view all the system information of website. This function I don’t want allow my users see.
And, Google Speed score on BB is better Elementor.