Hello Everyone! We are here with yet another powerful update for PowerPack. In our last update, we introduced the Magical Cross-Domain Copy-Paste feature for Elementor. This time we are bringing you the Advanced Table of Contents (TOC) widget and Header-Footer builder for your websites.
Let’s see what all customization options you get with TOC & Header-Footer builder
Table of Contents Widget
If you are a Content Marketer, Blogger, or SEO expert, you probably know the value of the table of contents on a web page. Table of contents helps both the search engine and website visitors to navigate & understand the site content easily. This is more beneficial if you tend to publish long-form content on your website.
PowerPack Table of Content widget automatically scans the headings of your web pages and creates a table of contents. The best thing about this widget is that you can easily include or exclude headings by using HTML tags and classes.
Features of Table of Contents Widget
Table of Content Elementor Widget offers extensive options to provide complete control over every aspect of the functionality and styling. Here’s a quick overview of the features:
- Include/Exclude Heading Tags
- Automatically Minimize the Content Table
- List Styling options
- Hierarchical View
- Scroll to Top Button
- Word Wrap
- Styling options
Check out the Table of Content Landing Page for more details.
Header Footer Builder

Now you can easily build custom Header and Footer on your websites using PowerPack & Elementor Free version. Yes, that’s correct. You can now create a Header and Footer layout even when you don’t have Elementor Pro.
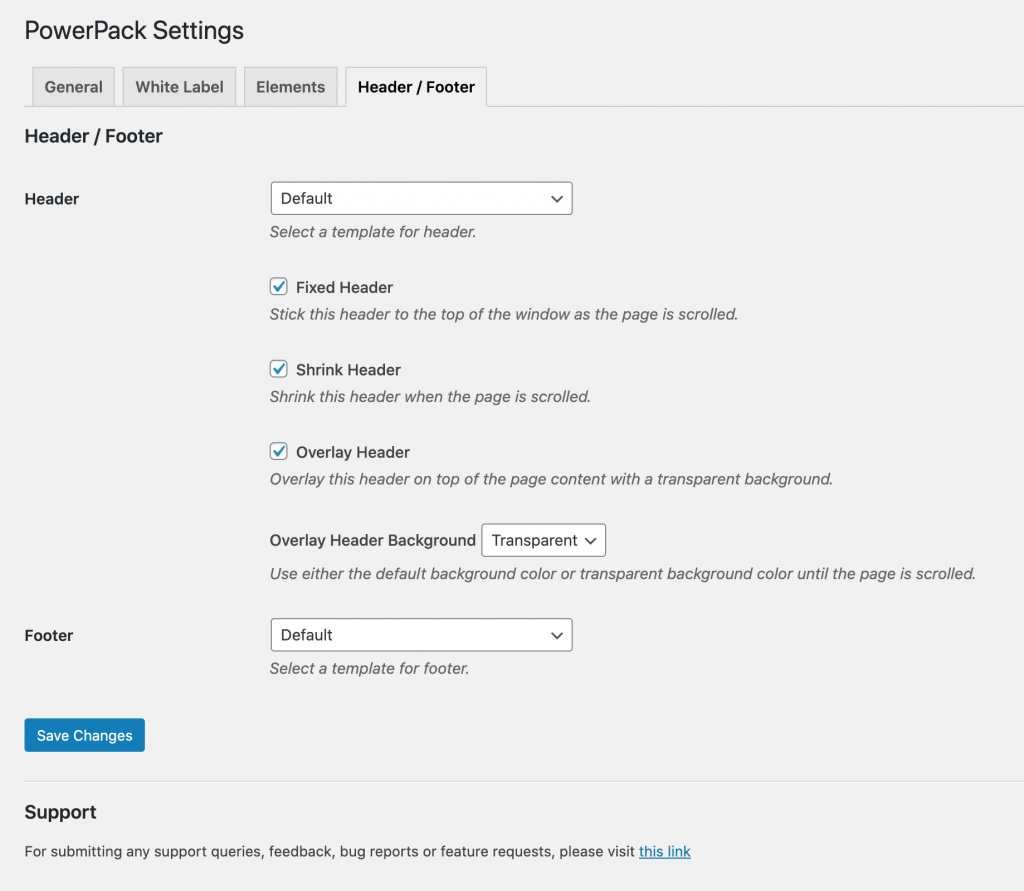
With this PowerPack feature, you can customize your website header/footer the way you like. Here are some features that you will like:
- Fixed Header
- Shrink Header on scroll
- Overlay Header with a transparent background
- Set overlay header background
Header Footer Builder is currently compatible with the following themes:
- Page Builder Framework
- Beaver Builder Theme
- Genesis Framework
- GeneratePress
- Storefront
- OceanWP
- Astra
Check out more features and video of Header/Footer builder.
Get PowerPack Now!
If you are already using PowerPack, update to the latest version, and get these amazing features. PowerPack offers 70+ Elementor widgets. Make your website development process easier with PowerPack. Click here to get PowerPack now!

2 thoughts on “Introducing Table of Contents Widget & Header Footer Builder for Elementor”
Hi,
Borders are displayed even if they are set to None.
It would be useful to have an option to remove the header, so only the table content is shown.
Hi Alex,
The border “none” option is Elementor’s default behavior. I agree, ideally, it should not display any borders but instead of this, the “none” option works in a way that the default styling from the theme or widget is applied.
This happens with all the Elementor widgets.
To remove the border, it should be set to “solid” and then 0px value.