Looking for a way to add an Off Canvas Menu to your WordPress website with Elementor?
Off Canvas menus are a great way to show different menus on your WordPress website. While this adds up to the website’s overall user experience, it also makes the website look more spacious and interactive. You, too, can create amazing Off-canvas or Sidebar menus without touching a single line of code with Elementor Page Builder.
Elementor Pro has powerful features for creating theme parts like – Header, Footer, Archive Layouts, and more. PowerPack Addons takes Elementor to the next level with its creative widgets. The Advanced Elementor Menu widget of PowerPack allows you to create Off-canvas Elementor Menus.
Let’s see how you can create an Off-Canvas menu on your website with the PowerPack’s Advanced menu Addon for Elementor.
Elementor Off-Canvas Menu Setup Guide:
For this tutorial, you will require the following:
Once you have these two plugins installed, we can begin creating our off-canvas menu.
Since we want our off-canvas menu to open up on all the pages on the website, we will add the menu on the custom header made with Elementor.
Since the header is displayed on every part of the website, the menu will also appear. Here is a quick tutorial on how you can create a custom header with the Elementor page builder.
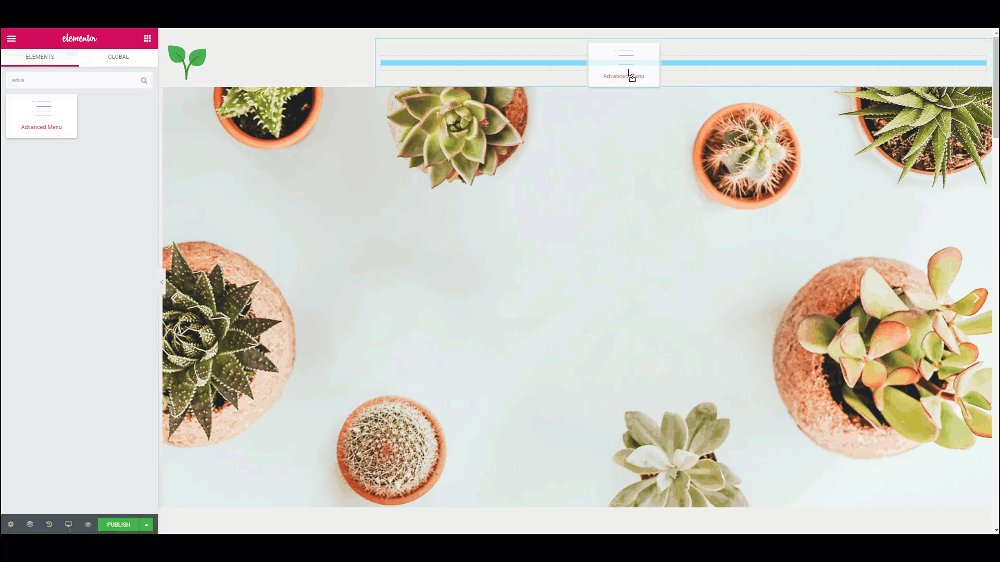
Let’s add the Advanced Menu widget to the custom header. For this, open the header in the Elementor editor and drag and drop the advanced menu widget.
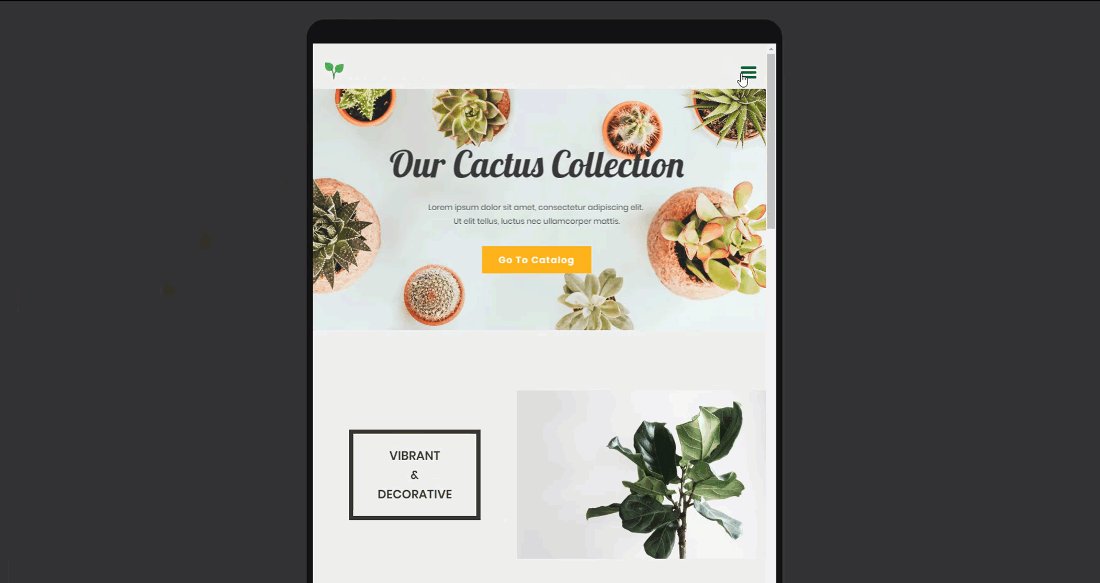
As soon as you add the widget to the page, the menu appears on the header.
If you want to show a different menu, you can select the desired one from the options available.

Elementor Menu: Content Tab
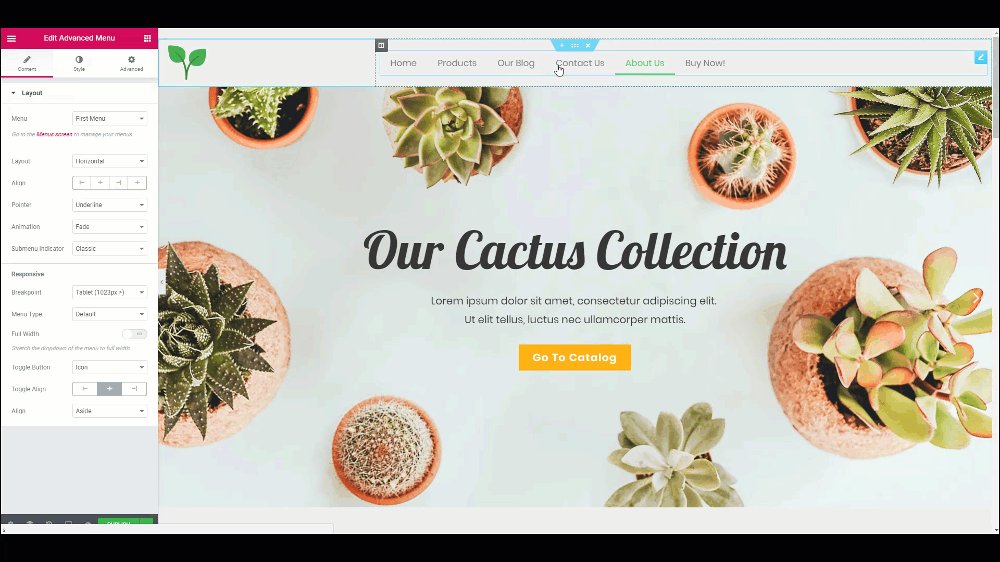
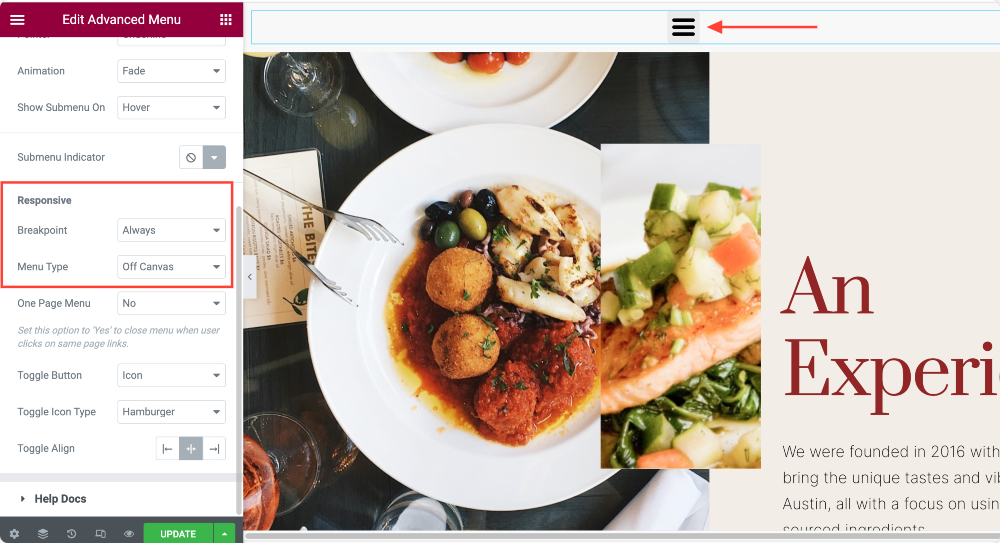
Now, we will customize the menu to pop up as an off-canvas menu. For this, we need to change the breakpoint from the Content Tab.
Under the Responsive Section, set the Breakpoint to ‘Always‘; for the Menu Type, select the menu as ‘Off Canvas.‘
Now you must see the hamburger icon in the place of the menu.

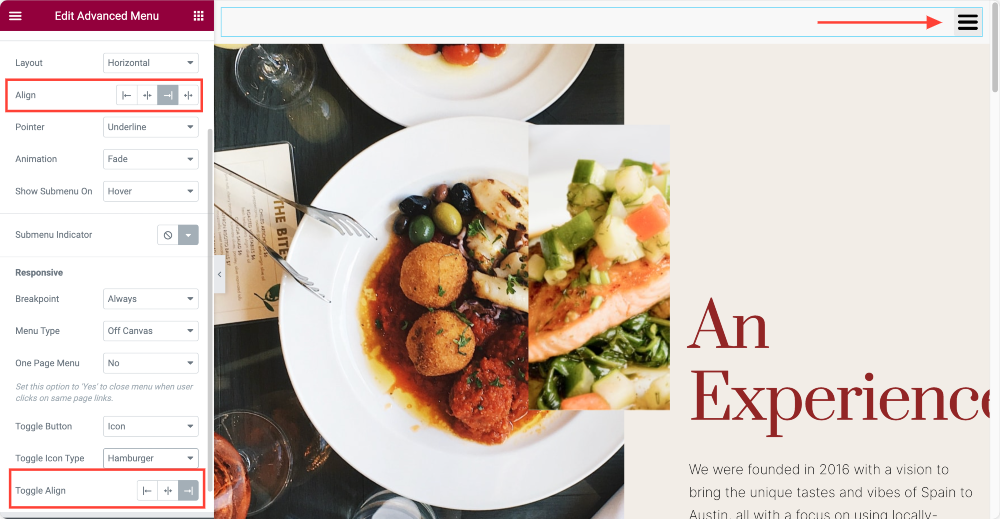
It is time to customize the menu to look how we want. Here we have made the following changes:
- Changed the alignment to the Right.
- For the Toggle Align option, change the alignment to the Right.
- Set the Breakpoint to Always.

You can make any custom change you want there from the options given in the Content tab.
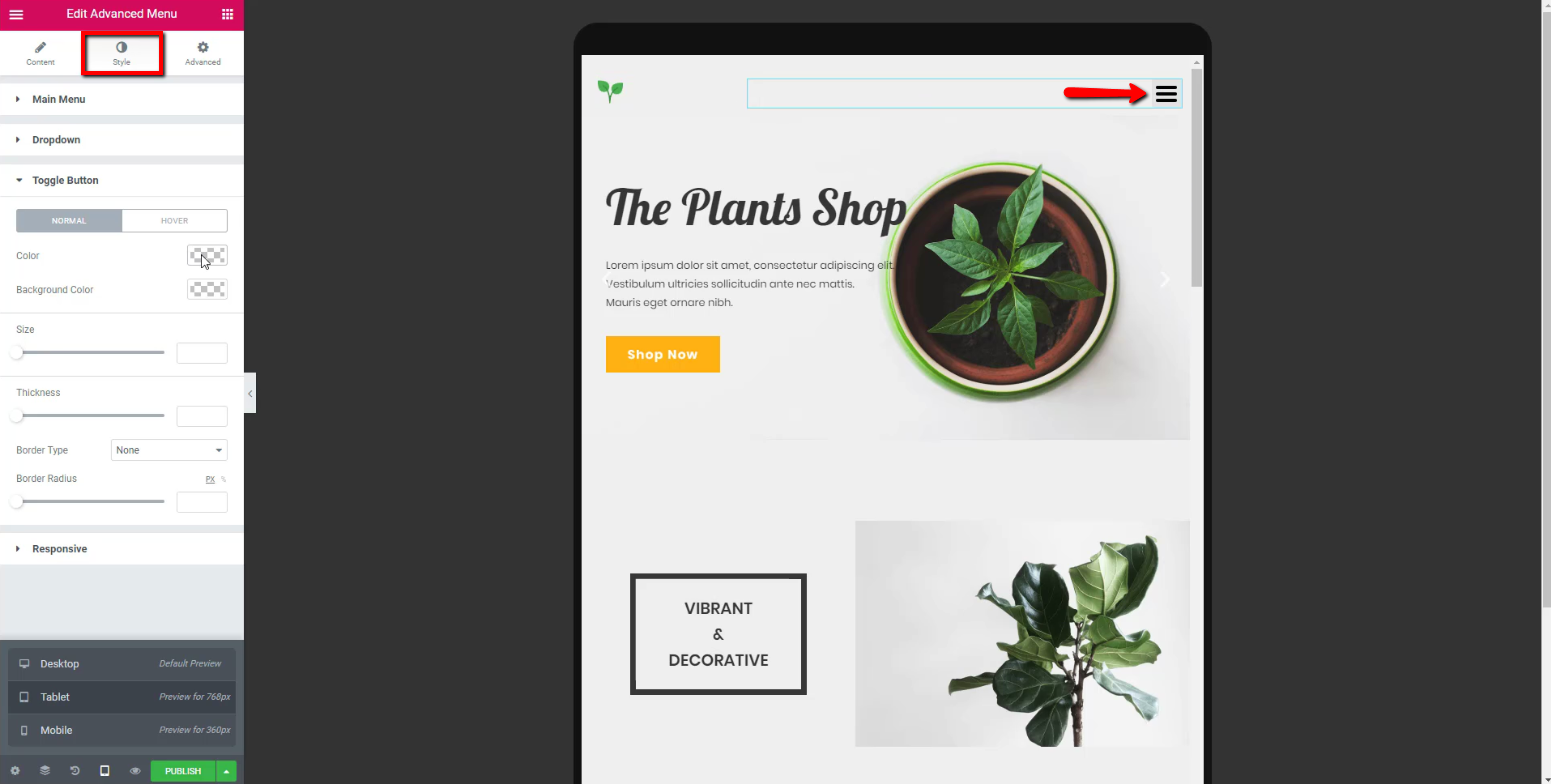
Elementor Menu: Style Tab
So far, we have our menu functioning the way we want. Still, it requires a styling touch to look how we want it to.
For this, move over to the Style Tab to make changes to how your menu appears.
These are the changes I have made in the style tab:
- Changed the text color.
- Customized the typography for the menu.
- Changed the color and width of the toggle button.
- Changed the alignment of the menu to the Left.
- Altered the menu background, link, and hover color.
- Changed the horizontal and vertical padding.
- Added the box shadow to the off-canvas menu
You can make many more alterations to the menu in terms of design.

With the advanced menu’s immense customization capabilities, you can make your Off-Canvas menu look the way you want with Elementor builder.
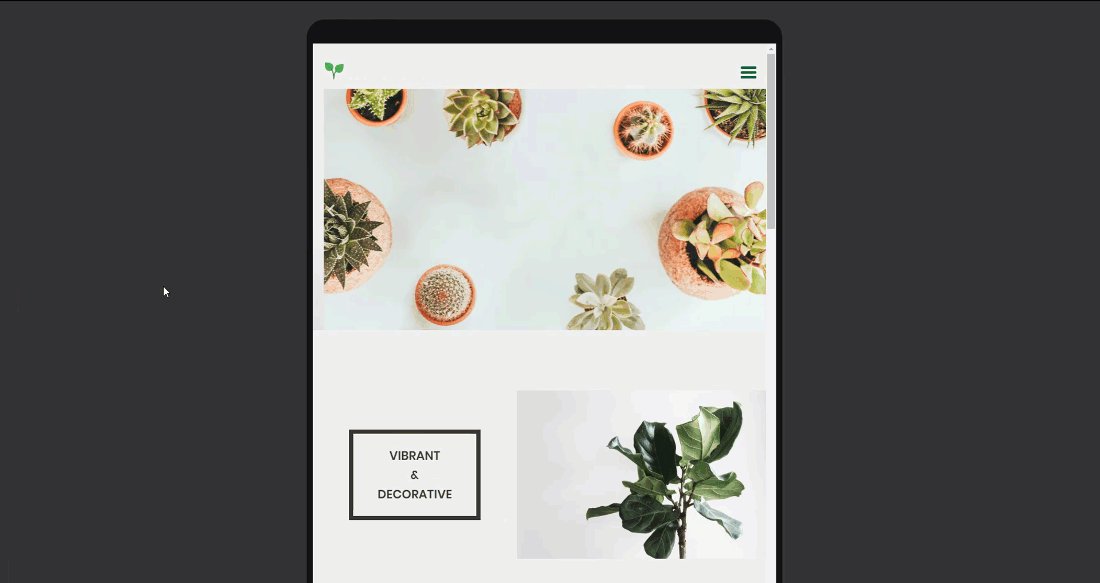
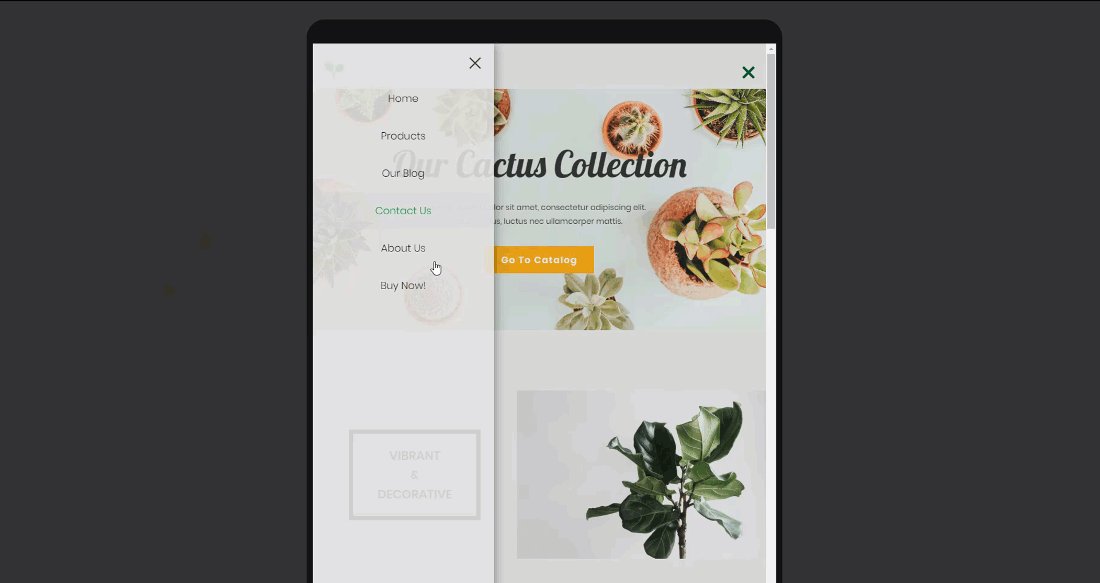
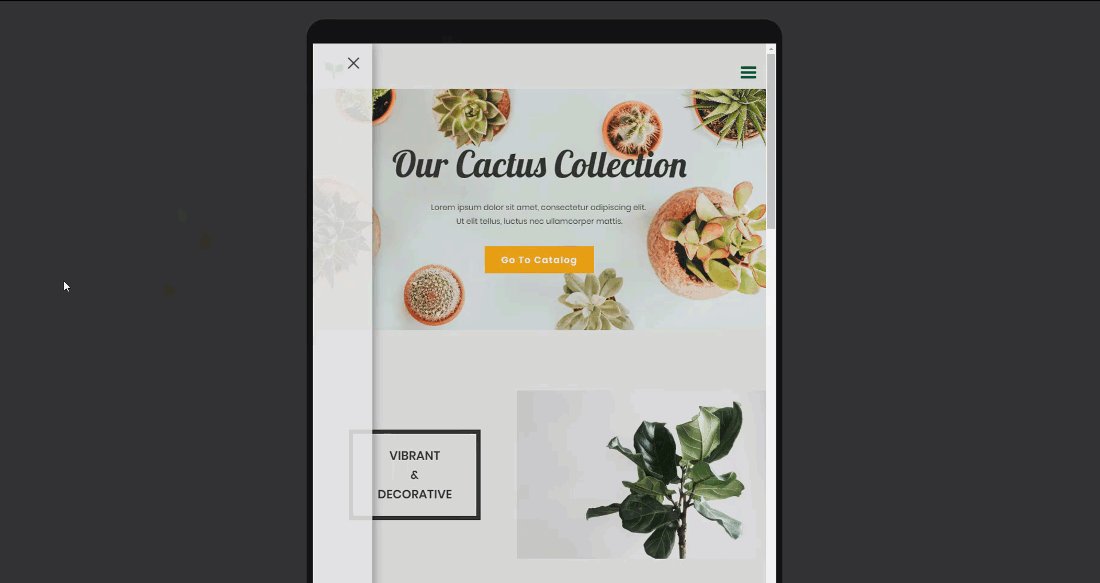
Here is what our menu would look like after making all the customizations.

Over to you!
Now it is your turn to make an excellent off-canvas menu using the Advanced Elementor menu widget of the PowerPack add-ons for Elementor. You can check out our Advanced Menu’s landing page to better understand what you can create with the widget.
If you like this widget, look at the other widgets as well! We have over 80 Elementor widgets in our widgets library, and more are added regularly.
More Elementor Tutorials:
- Elementor Errors and How to Fix These [Detailed Guide]
- [Fix] Elementor Not Loading Error
- The Ultimate List of Best Free Elementor Learning Resources
If you liked this, do share the love!

2 thoughts on “Add Off Canvas Menu to your WordPress Website with Elementor”
There are 2 Close Toggle buttons on a page, that’s not good.
Better push the content to one side and leave a toggle button outside the sidebar.
Thanks alot for this great article