I am excited to announce the latest addition to the PowerPack widgets family: Posts Widget.
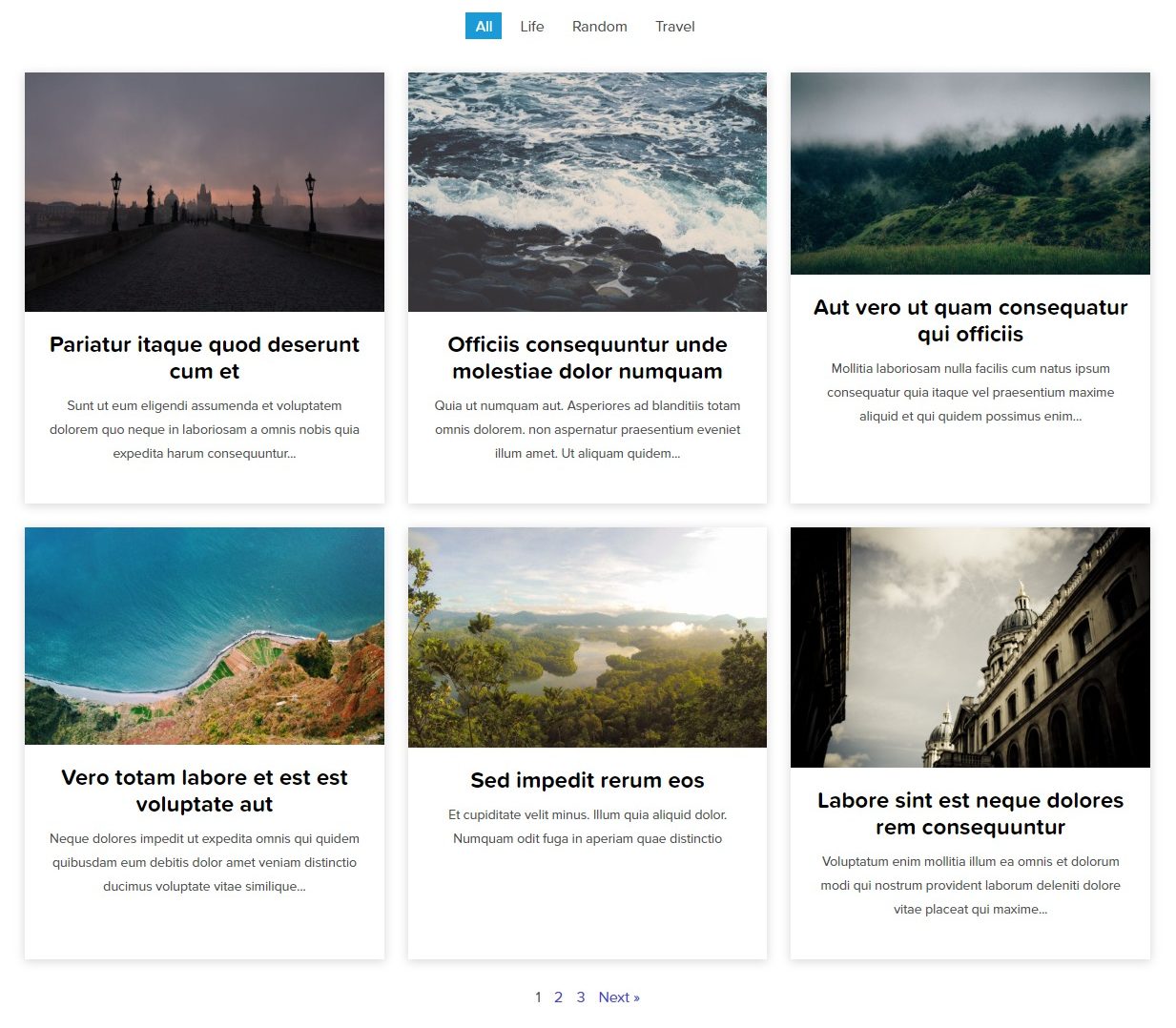
With this widget, you can easily add a posts grid on your website or your blog page and can customize it as well. With the customization and styling options available with this widget, you can make the posts grid look the way you want and that too without touching a single line of code.

Let’s see what all this widget has to offer!
Features of Posts Widget
Posts widget is loaded with useful features. Here I will be walking you through some of the most prominent features of the Posts widget. So, without any further ado, let’s dive in!
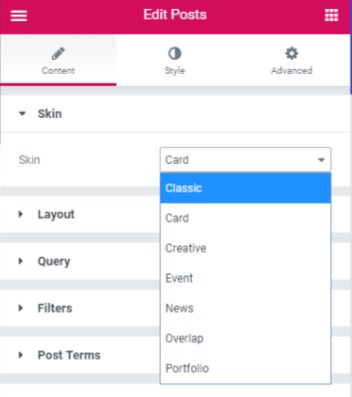
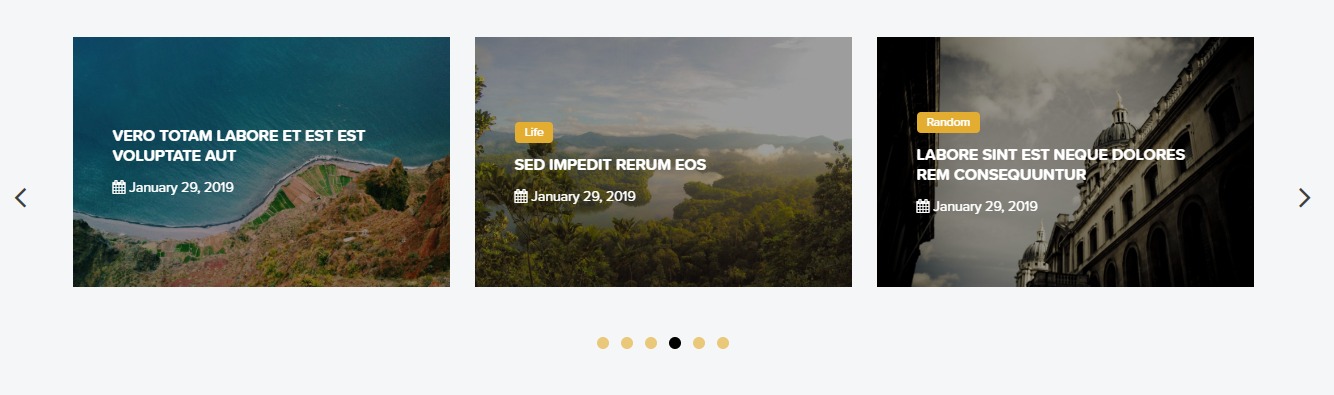
Multiple Skins
Posts widget comes with many skins which can be applied to the grid with merely selecting from the list. You get to choose a skin from the options: Classis, Card, Creative, Event, News, Overlap, Portfolio. You can customize these skins further as well.

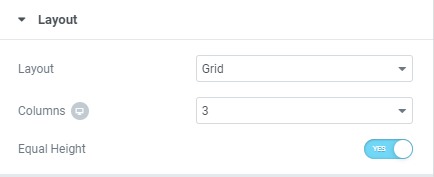
Custom Layout
You can change the number of columns and posts you want to display on your website. If you have titles of uneven lengths, you can make them appear equal by enabling the equal heights option.

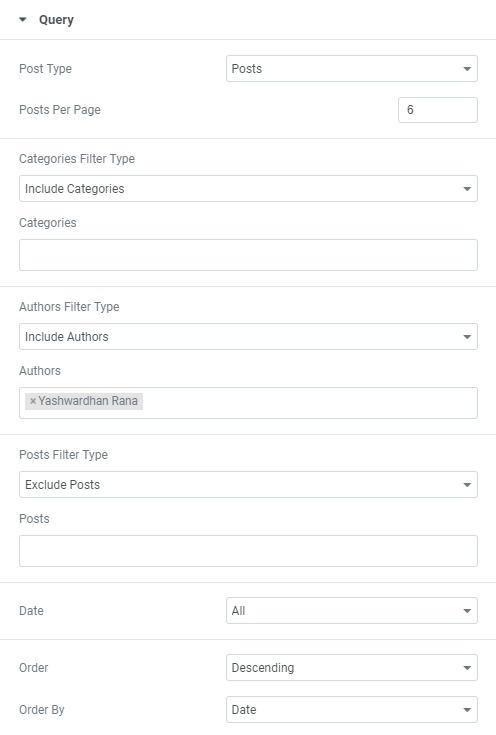
Custom Query
With the options available in Posts widget, you can literally choose which post you want and do not want to display on your posts grid. You can change the Custom Post Type you want to display on the grid as well. Further, you can filter your posts based on authors, categories, exclude specific posts in the grid and can change the order of the posts as well.

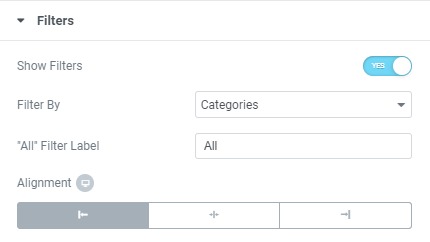
Filtering Option
If you want to give your viewers the power to filter the posts from the front end, you can do that too. You can set filters based on categories and tags. The posts having the category and tag selected in the filter will show up when the same is selected from the filter buttons or tabs.

Individual Elements Control
Once you have selected the skin for the layout of your posts, you can select what appears on the grid and how it appears as well. For example, you can choose to display the post terms. These terms can be the categories or tags for that particular post, and there can be more than one terms as well.
You can enable/disable the posts’ featured images and can define a fallback image if the post does not have a featured image. If this is the case, the widget will automatically display the first image in the post, and if a fallback image is there, it will automatically be displayed.
Further, you can customize the title, in terms of tags, and links. More alterations are available for Excerpt, Post Meta, Post Comments, Post Date, Read more button, and the Pagination. You can go ahead and try out the settings and all the alterations that you can make with the Posts widget.

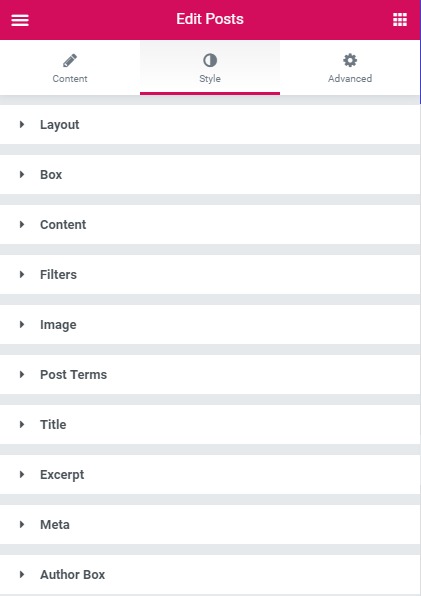
Styling Options
With the available styling options, you can make changes to the posts grid on your website to the full extent. You get options to make styling changes to every element of the posts grid individually.

Here are some of the styling features that you get with the Posts widget:
- Custom rows and column styling options.
- Custom typography option for all the elements of the grid.
- Option to change the color scheme and alignment of almost all the elements of the widget.
- Alter how the filters look and function in terms of color, text styling, spacing, border, radius, etc.
- Option to add CSS filters to images and change how the images are displayed.
- Settings to alter the Posts Terms, Title, Excerpt, Meta, Author Box in terms of look and design.

Apart from these, there are other styling options as well, which you can use to customize the Posts widget the way you want.
Over to you!
If you want to have a look at the demo of the Posts widget, you can check that here. With the skins and design settings, you can display whichever posts you want in the desired way you want. You can get this widget with the PowerPack Addons for Elementor along with other 50+ creative Elementor widgets. If you want to get the Elementor plugin, you can get it here.
What do you think of this widget? Tell us how and where you will be using this widget in your future project! I’d love to know about it!

5 thoughts on “PowerPack Update: Introducing Posts widget for Elementor”
how i can make posts equal height?
Hi Rahman, Advanced Posts widget has an option to make all the posts equal height.
Hello guys, amazing plugin really, quick question , is it possible to add custom field in the post grid ?
Thanks a lot
Lay
Hi Lay, In this widget, you can use hooks and filters available to add your own custom fields.
Hello
why advanced post showing duplicated posts and how I can fix it?