Looking for a way to stop Elementor Contact Form Spam?
Contact forms of a website are an easy target for hackers. If the website’s contact forms are not protected adequately, they can be easily abused by spammers and bots and spoil your site.
If you’ve built your WordPress website on Elementor and using its native contact Form Builder widget to receive your customer queries, generate leads, or for any other purpose, chances are, at some point, you’ve also received spam form entries.
In this post, we’ll see how you can enable the built-in spam protection features to stop Elementor contact form spam.
So let’s get started.
What Is WordPress Contact Form Spam?
WordPress contact form spam refers to unsolicited messages or submissions sent through contact forms on a WordPress website. These spam messages are typically sent by bots or automated software that crawl the web looking for contact forms to submit spam messages to.
Contact form spam can be a nuisance for website owners and result in wasted time and resources filtering through spam messages to find legitimate inquiries. In addition, contact form spam can negatively impact the user experience for visitors to your website.
To prevent contact form spam, you can use various techniques such as adding CAPTCHAs, implementing spam filters, or using third-party plugins specializing in spam prevention. These measures can help reduce the spam messages you receive through your WordPress contact forms.
How to Stop Elementor Contact Form Spam
To prevent spam submissions on your Elementor forms, you can use CAPTCHA or reCAPTCHA, implement strong spam filters, and make your form difficult for bots to fill out.
These measures help reduce the spam submissions you receive and ensure that your Elementor forms are used for their intended purpose.
Let’s see some ways you can use to make your Elementor forms spam free.
Method 1: Elementor’s Built-In Honeypot Feature
Honeypot is a spam protection feature designed to look like a real one but is set up to catch hackers and bots.
You might be thinking, how this works?
Honeypot adds an invisible fake field to your contact forms to attract hackers, and when they try to access the Honeypot, hackers/scammers are caught in a trap.
To enable Honeypot, you must add scripts to your contact form pages, which is a technical & time-consuming process.
Fortunately, the Elementor contact Form builder widget has a built-in Honeypot anti-spam feature, so you don’t need coding.
Let’s see how you can create a Honeypot trap in Elementor forms.
How Do You Add Honeypot to Contact Forms in Elementor Contact Form?
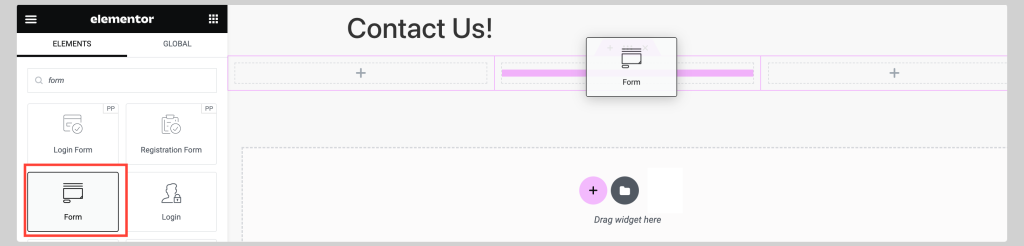
First and foremost, you need to drag and drop the Elementor Form widget on the page.

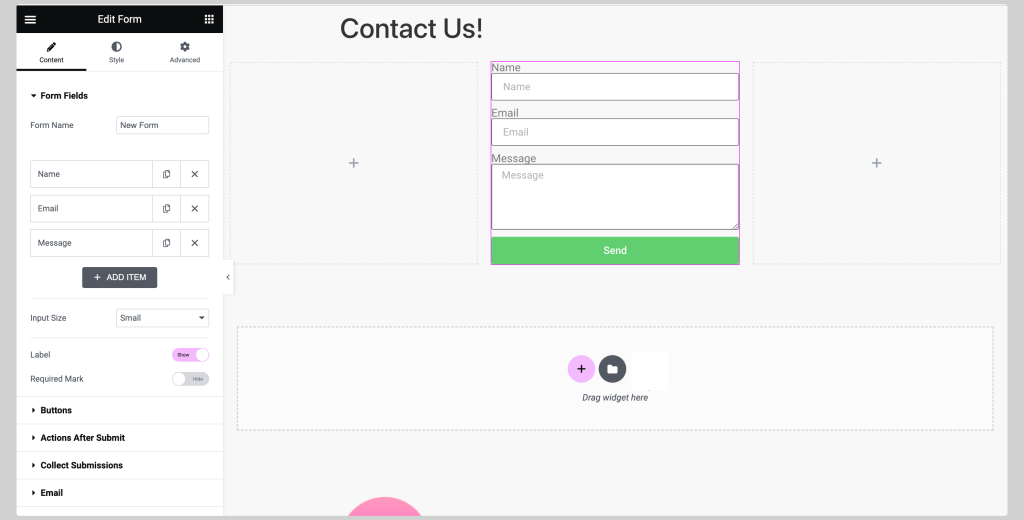
This is how your page will look when you add the Form widget.

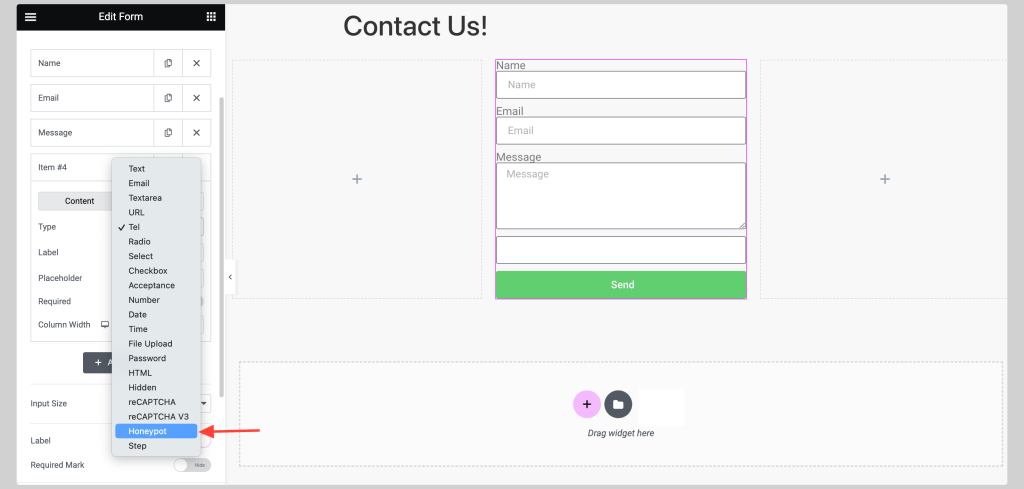
Next, click on the + ADD ITEM button. Then, go to the Type section, and choose the Honeypot option from the drop menu.

Once done, click on the UPDATE/PUBLISH button. That’s how simple enabling the Honeypot spam protection feature in Elementor forms is.
Method 2: Protect Elementor Contact Forms Using reCAPTCHA
Another spam protection spam you can leverage is the popular Google’s reCAPTCHA.
The only downside of this method is that you need to generate separate API keys in order to authenticate your WordPress site with reCAPTCHA.
But Worry not! We’ve created this step-by-step guide to help you learn how to generate Google’s reCAPTCHA keys.
First, log in to your Google account and open the Google Developers Console site.
Then click the v3 Admin Console at the top.

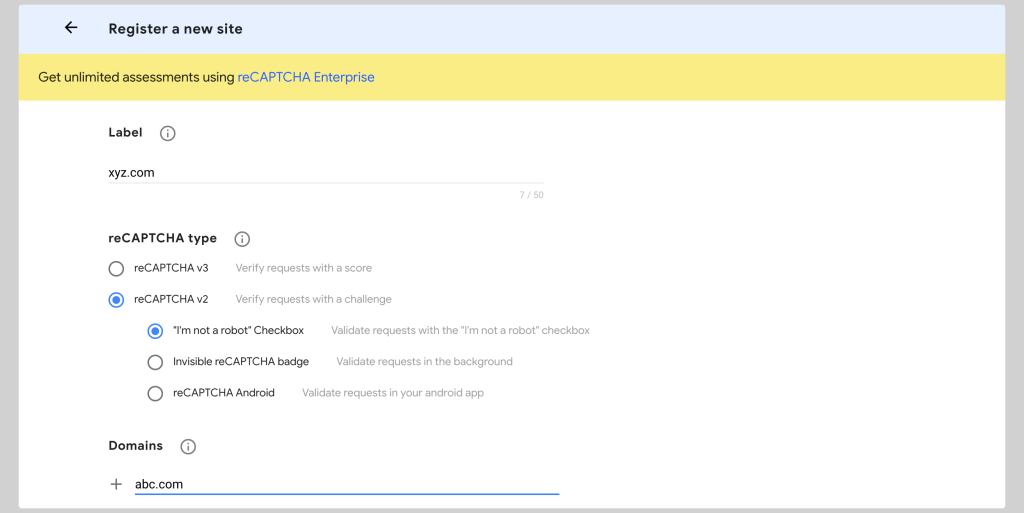
You will be redirected to a page where you need to fill in details to register your site for reCAPTCHA.
The first step is to fill out the Label field, where you can add the name of your website or any other name of your choice to help you recognize the keys later.
Next, choose the reCAPTCHA type between V2 and V3.
V2 reCAPTCHA type comes with 3 more options:
- “I’m not a robot” Checkbox.
- Invisible reCAPTCHA badge
- reCAPTCHA Android
Choose your preferred option and proceed to the next.

Fill in all the required details and click the Accept checkbox. If you like to receive notifications about your reCAPTCHA, you can click the second checkbox.
Click the Submit button to save your details.
As soon as you click the Submit button, you will be redirected to a page showcasing your Site key and Secret key.
Copy your keys and paste them to the Elementor Integrations tab.
How to Enable Google reCAPTCHA in the Contact Form
Now, go back to your page, and edit the Form widget.
Click on the + ADD ITEM button. Next, navigate to the Type section; for this type, you must choose the reCAPTCHA or reCAPTCHA V3 option.
Method 3: Add Math Question
If you don’t want to hassle with all the API Keys process, you can add a math question to stop contact form spam.
Luckily, you don’t require to install any 3rd party plugin to implement the math functionality. Instead, you get this feature within the Form widget itself.
Let’s see how you can add a math question to the Elementor form.
How to Add a Maths Question in Elementor Forms?
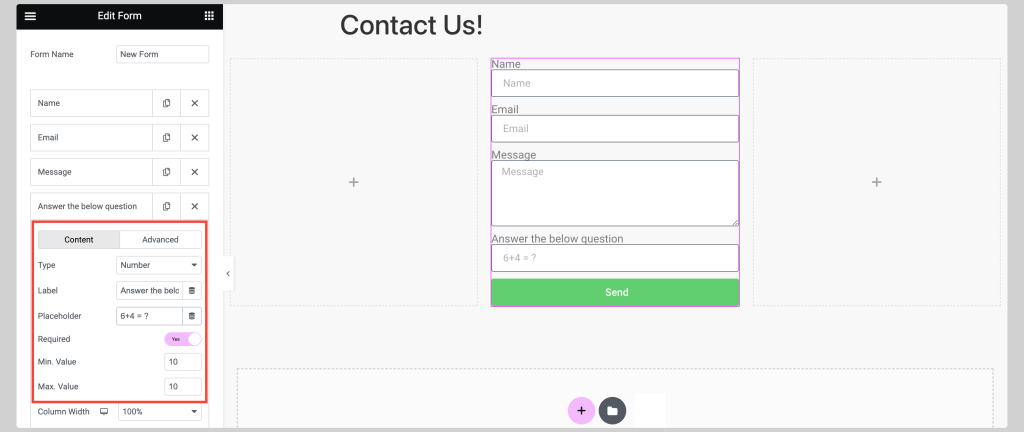
To add the math problem into your Elementor form, first, edit the widget,
To add the math question to your Elementor basic contact form, select the Number field option in the field type.
Next, change the Label text, add your math problem in the Placeholder field, and Set Min. and Max. Value.

Once done, update your page and test your form.
Wrapping Up: How to Stop Elementor Contact Form Spam
So are you ready to stop spam and protect your Elementor Contact Forms?
By implementing the tips and strategies outlined in this post, you can safeguard your website and ensure you only receive legitimate form submissions.
So, start taking action today to put an end to spam and enjoy a more secure online presence.
Also, Read: