Want your FAQs to show up directly in Google search results with rich snippets? Adding FAQ schema (structured data) is the easiest way to make it happen.
In this guide, you’ll learn how to create an FAQ page in Elementor and automatically add schema markup using the PowerPack FAQ widget – without writing a single line of code.
A lot of sites these days have a special FAQ page for Frequently Asked Questions. You must have come across these pages on some products, membership, and service sites. This page aims to answer common questions users might have related to the product or service. These pages can help increase conversions, sign-ups, and sales, while also reducing refund and return requests.
The need for the FAQ page varies for every website. Some websites might not have a set of frequently asked questions and might not need a separate page for the same.
What Is FAQ Page Schema?
FAQ Page schema is a data type defined by Schema.org and utilized by Google for rich search results. FAQ Page lists a definitive set of questions and answers on a website. Adding the “FAQPage” type to a webpage tells the search engines that the page contains Questions and Answers. Each question must display the full text along with an answer.
The structured data format helps search engines crawl the content in a better way and display rich search results. The structured data also helps with voice search results as it becomes easy for search engines to identify your content. So, a good FAQ Page on your website can help you get better search engine visibility and click-through rates.
Do You Need an FAQ Page?
As mentioned earlier, not every website might need a Frequently Asked Questions Page. So, you need to check and think about the common questions your website visitors may have. You can also analyze the queries you receive via the contact page on your website. Based on these queries, you can design a page with a list of common questions and answer them with as much detail as possible.
E.g., a product website can have questions related to product features, usage, refunds, maintenance, upgrades, shipping, payments, etc. A photography website can have questions about different kinds of services, payment terms, deliverables, costs, packages, etc.
Will FAQ Page Help With Search Engine Rankings?
Search engines prefer using structured data for search results. So, when a page on your website uses structured markup, it clearly defines the scope of the content. With the help of structured data, search engine bots can understand that a title on the page is a question and that the following paragraph is an answer to the question.
Now that voice search is taking over; the same structured data is used by search engines to return better results for voice search. Since the search engine understands the scope of content on the page, it’s easy for them to match the voice search query with the content on the page.
As you can see, using structured data with existing content can add great value to your website. Adding structured data might look a bit tricky, but we are here to help you with it. So, let’s see how you can implement FAQ schema to your Elementor website.
How To Create an FAQ Page With Schema Markup Using Elementor?
Creating an FAQ page with easy-to-understand questions and answers while leveraging the power of structured data can be done with Elementor and PowerPack Elementor addons. PowerPack Elementor addons offer a special FAQ Schema Markup Widget for Elementor.
PowerPack FAQ Schema Markup widget automatically adds structured data to the page, which makes it even easier for search engines to crawl, identify, and index the content. Let’s see how you can build an FAQ page with Elementor.
Create a New Page With Elementor

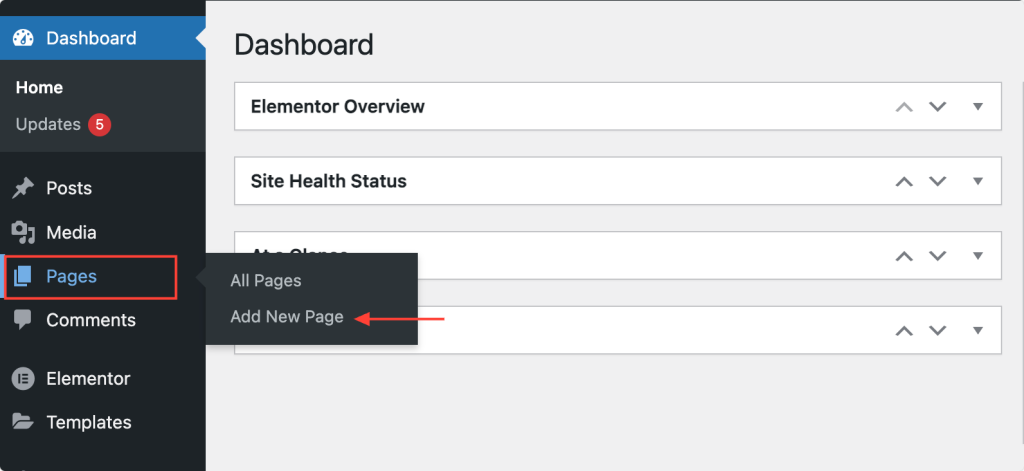
Login to your WordPress website, navigate Pages, and click the Add New button. Give a title to the page and click the blue Edit with Elementor button to load Elementor builder.
Add Questions and Answers With FAQ Schema Markup Widget
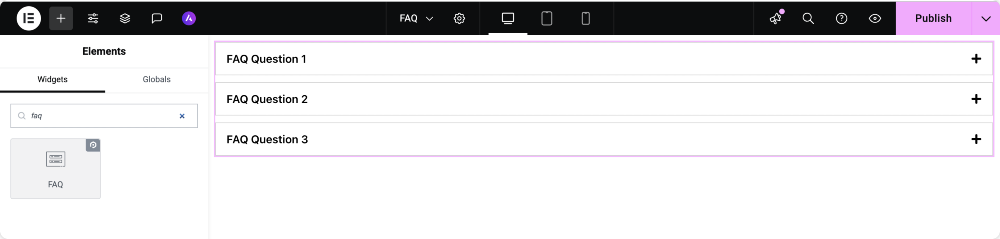
Once the page loads Elementor builder, search for the FAQ widget from the widgets panel and add it to the page. After adding the FAQ widget to the page, you can add as many questions and answers as you need.
Make sure to check the “PP” icon at the top-right corner of the widget.

Customization Options in the Content Tab
Content tab of the FAQ widget is where you configure the source, structure, and layout of your FAQs. It’s divided into two main sections: FAQs and Settings.
FAQs
This section lets you decide how to populate your FAQ content. You can either add questions manually (Custom) or fetch them dynamically from your existing posts (Posts).
- Custom: Choose this option when you want to manually create FAQ items. Perfect for static FAQ pages or sections where you control the exact questions and answers.
- Add FAQ: Enter your question and answer text directly in Elementor.
- Add Icon: Display an icon next to each FAQ, such as plus/minus or custom icons, for better UX.
- Advanced Options (Custom CSS ID): Assign a CSS ID to target specific FAQ items for custom styling.
- Active by Default: This option is available for all FAQs you add under Custom. Enabling it makes the first FAQ item expanded when the page loads, which is useful for highlighting the most important question.
- Enable Schema: Toggle this option to automatically insert FAQ Schema Markup (JSON-LD), allowing search engines like Google to display your FAQs as rich snippets.
Posts: Choose this option if you want to dynamically generate FAQs from your existing WordPress posts. Ideal for knowledge bases, documentation sites, or product-specific FAQs.
- Posts Count: Define how many posts to display as FAQs.
- Content Type: Decide whether to show the Excerpt (short summary) or the Full Content of each post.
- Enable Schema: Add FAQ Schema Markup for SEO automatically.
- Default Active Tabs: Control whether the first FAQ tab is open when the page loads.
You also get advanced Query options, where you can further refine which posts are used as FAQs by selecting:
- Post Type (e.g., blog posts, custom post types like “Products”)
- Categories to limit FAQs to specific topics
- Filters for advanced control, ensuring only the most relevant FAQs are displayed.
Settings
Settings section defines how your FAQ items are displayed on the page. You can choose between two layout types: Accordion and Grid.
- Accordion Layout: Displays FAQs in a vertical collapsible format. Best for saving space and improving readability.
- Accordion Type:
- Accordion: Only one FAQ can be open at a time. When a new one opens, the previous one closes.
- Toggle: Multiple FAQs can be expanded simultaneously, letting users view several answers at once.
- Accordion Type:
- Grid Layout: Displays FAQs in a grid-based structure. Ideal for large FAQ lists or when you want to showcase questions in multiple columns for a clean, organized layout.
- Columns: Define how many columns your grid should have (e.g., 2, 3, or 4), based on your design and the number of FAQs.
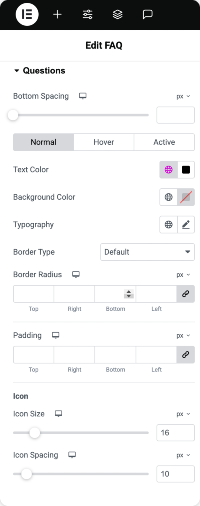
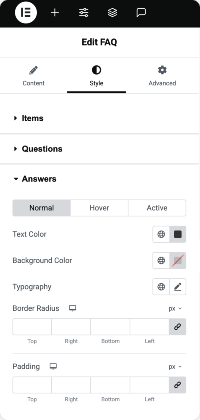
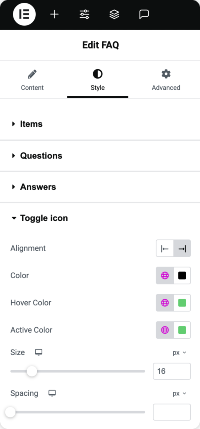
Update the Styling and Publish the Page
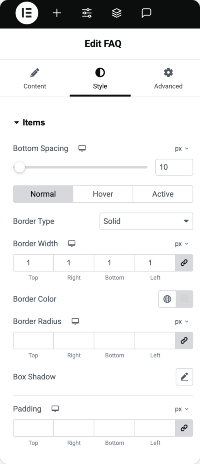
The next step is to update the styling and publish the page. The FAQ widget offers extensive styling options so you can easily style the questions, answers, icons, backgrounds, etc., to match with your website’s style.
Here’s a list of the available options:




After completing all the changes, publish the page.
Yes, that’s all. It’s so easy to create an FAQ page with structured data on your website using Elementor. PowerPack Elementor addon offers many such powerful features making it the best elementor addon.
Unlike other Elementor add-ons with fancy features, PowerPack focuses on improving your website design process.
Testing the Page for Structured Data
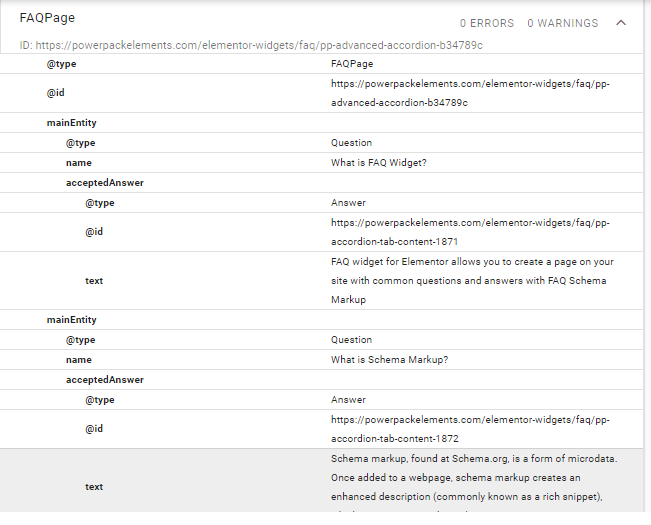
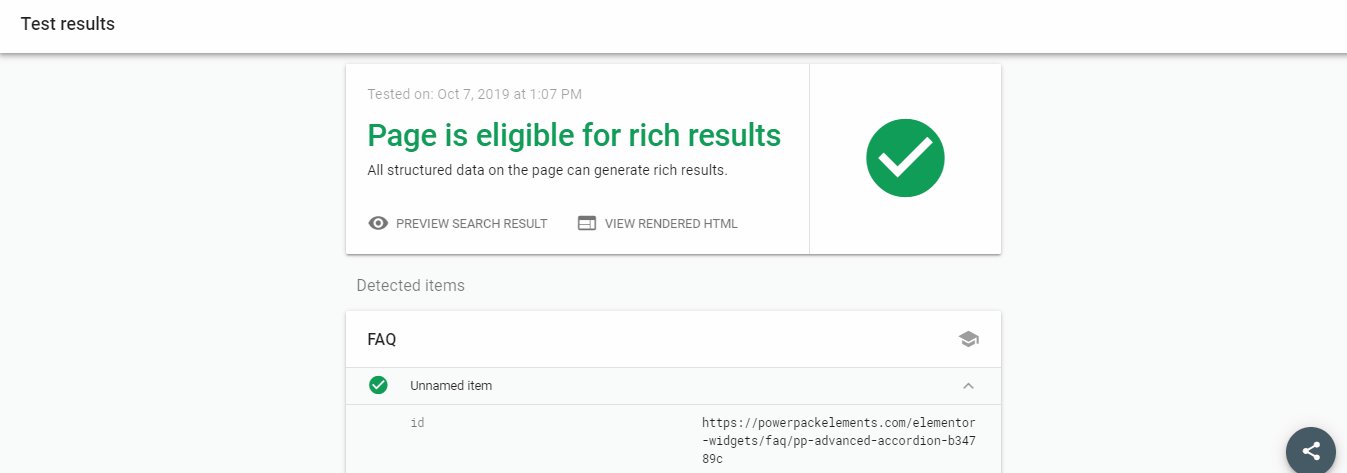
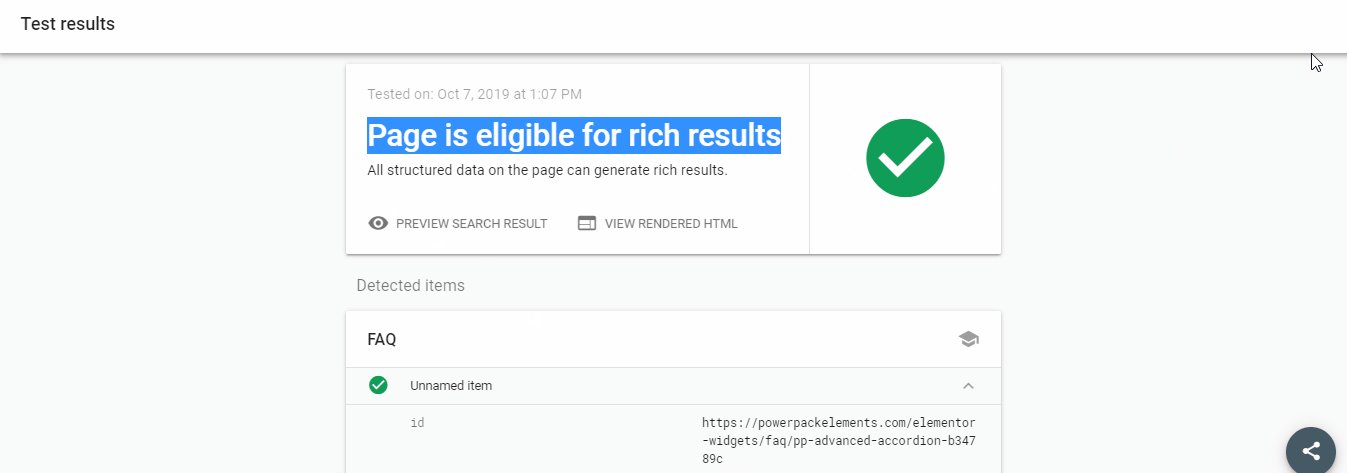
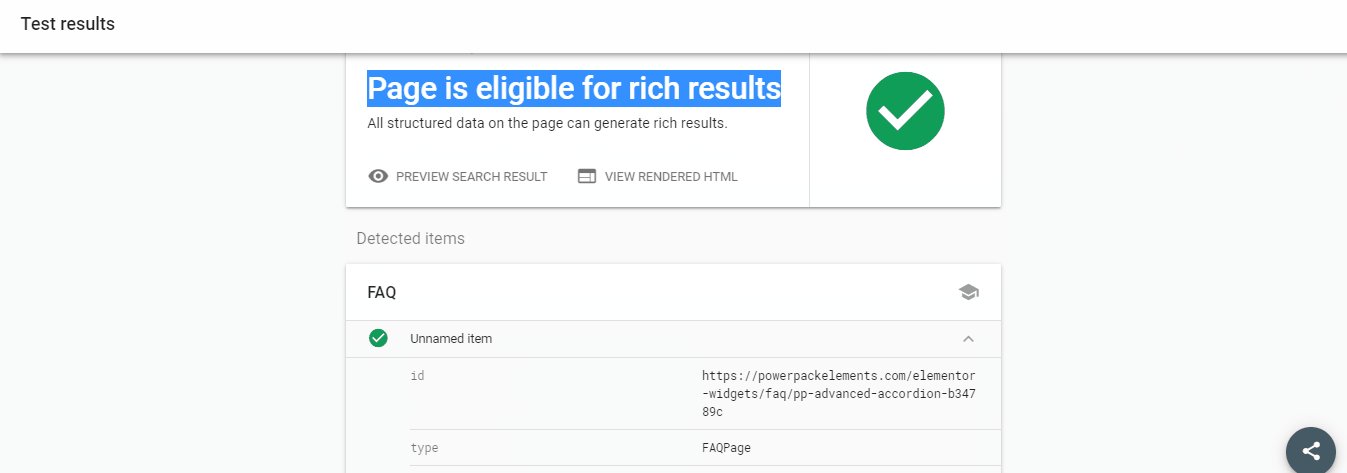
Now that we have the page ready with all the content, let’s test it with the Structured Data Testing Tool. On this page, you need to enter the URL of the FAQ page from your site and click the “Run Test” button.
The Structured Data Testing Tool will check your page’s markup and display the results or errors. Here’s what a successful test result looks like:

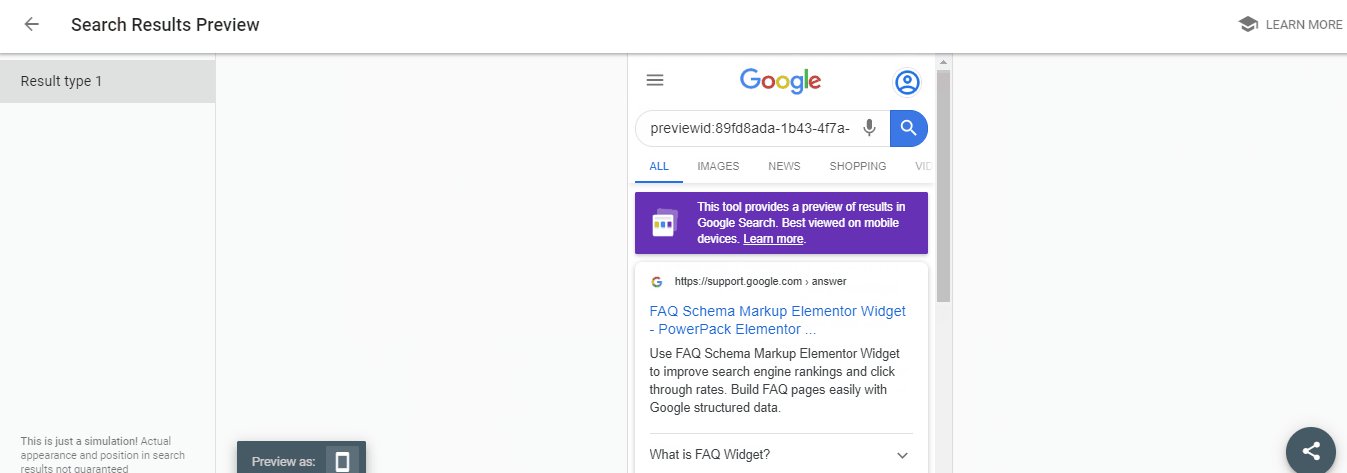
How Do FAQ Rich Results Look Like
After creating and publishing the FAQ Page on your website, you can use the Rich Results Tool to check the possible output from search engine results. Here’s an example of the results from our test page.

Get the FAQ Schema Markup Widget
Now that you know how FAQ Schema Markup can help you improve your search engine rankings, go ahead and get the PowerPack Elementor addon. Create an FAQ page on your website using Elementor and beat the competition.
FAQ About FAQ Schema
A: No, PowerPack Addons FAQ widget handles the schema automatically.
A: Yes, but only use FAQs that are specific to that product.
A: Google decides when to show them. It can take a few days to weeks after indexing.
Frequently Asked Questions About the PowerPack FAQ Widget
PowerPack FAQ Widget for Elementor lets you create and display frequently asked questions on your website. It not only helps organize answers for your visitors but also adds FAQ Schema Markup in the background, improving your SEO and chances of appearing in Google’s FAQ-rich results.
Yes! The widget comes with built-in FAQ Schema (JSON-LD) integration, so search engines can easily detect your FAQs and display them as rich snippets in Google search results.
Absolutely! PowerPack FAQ widget supports dynamic content, which means you can pull FAQ items directly from custom fields or other dynamic sources.
Yes, it works seamlessly with ACF Repeater fields. This allows you to dynamically display FAQs stored in your custom field setup without manually re-entering the content.
Definitely! You can assign FAQs to custom post types, making it a great choice for product FAQs, service-specific FAQs, or any other custom content structure.
No, the FAQ widget is compatible with both Elementor Free and Pro. If you’re using Elementor Free, you can still enjoy schema markup, dynamic content, and styling options.
In the Content tab, there’s an option called Active by Default. Enabling it ensures the first FAQ is expanded when the page loads, highlighting the most important question.
Yes! The Settings tab allows you to choose between Accordion or Grid layouts. You can also select Accordion type (single vs toggle) or the number of columns for a grid layout.
Yes, you can add custom icons for each FAQ item and use the Advanced Options to assign custom CSS IDs. This gives full control over the design and appearance of your FAQ section.