When it comes to template customization and application, Elementor has loaded the plugin with various useful features. You can import, export, save, load, alter, delete, customize, redesign, and even set a template as global.
Among these tools, one particularly handy feature is the ability to display saved Elementor templates using a shortcode.
Yes! You can easily add your Elementor templates to the pages/posts that are not built with Elementor.
In this tutorial, we’ll walk you through the steps to add Elementor templates to any part of your site using shortcodes.
When Are Shortcodes Useful?
Shortcodes are especially helpful when you want to use Elementor templates on parts of your site that aren’t built with the Elementor editor.
For instance, you might have:
- A blog post created using the WordPress Block Editor (Gutenberg) that doesn’t need a custom layout, but you still want to insert a designed call-to-action or banner. A simple shortcode can display your Elementor template right inside the post.
- Theme-generated pages like archive pages, search results, or default layouts that aren’t compatible with Elementor. In such cases, using the shortcode feature lets you easily insert your Elementor designs without having to rebuild the entire page.
Using Elementor Shortcodes Feature
With Elementor’s user-friendly interface, getting the shortcode for any saved template is quick and simple.
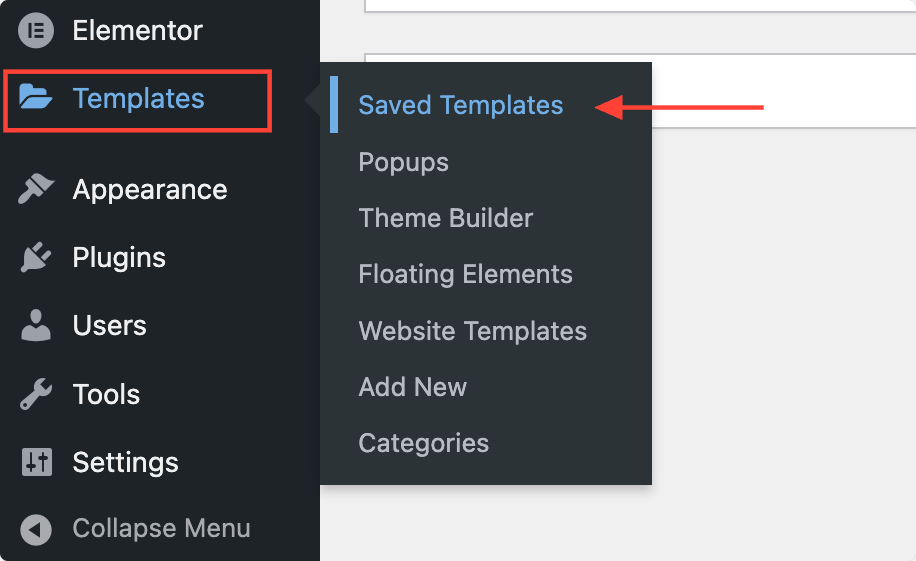
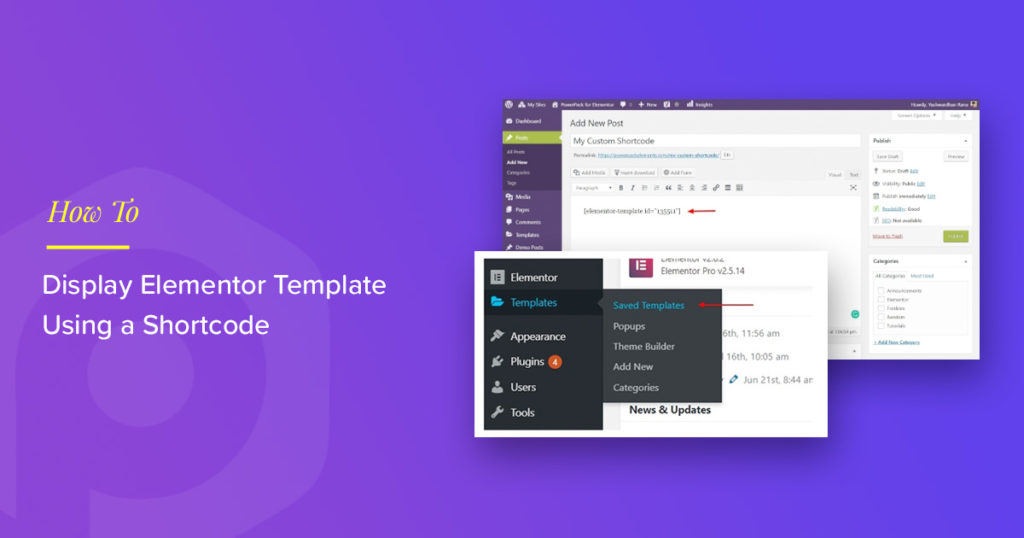
Just log in to your WordPress admin dashboard, navigate to Templates >> Saved Templates, and you’ll find the shortcode for each template listed there.

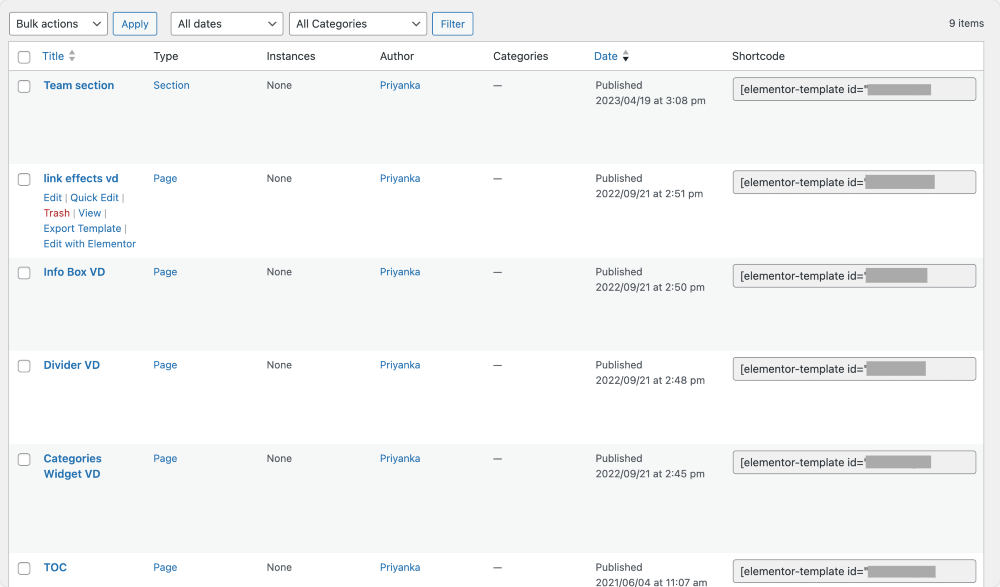
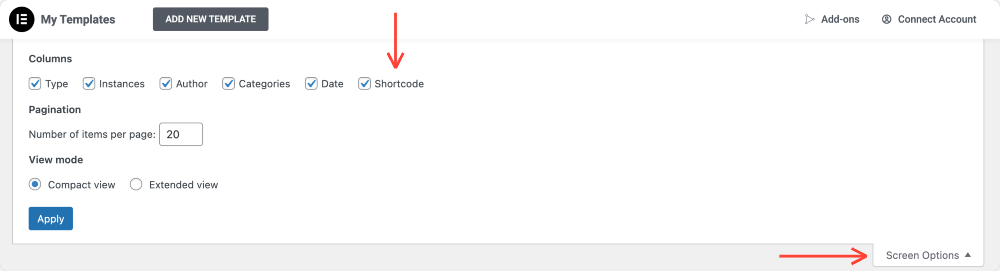
Here, you’ll find the shortcode for each saved template listed in the Shortcode column. If you don’t see this column, click on the Screen Options tab at the top right of the page and make sure the Shortcode checkbox is enabled.

If you don’t see this column, click on the Screen Options tab at the top right of the page and make sure the Shortcode checkbox is enabled.

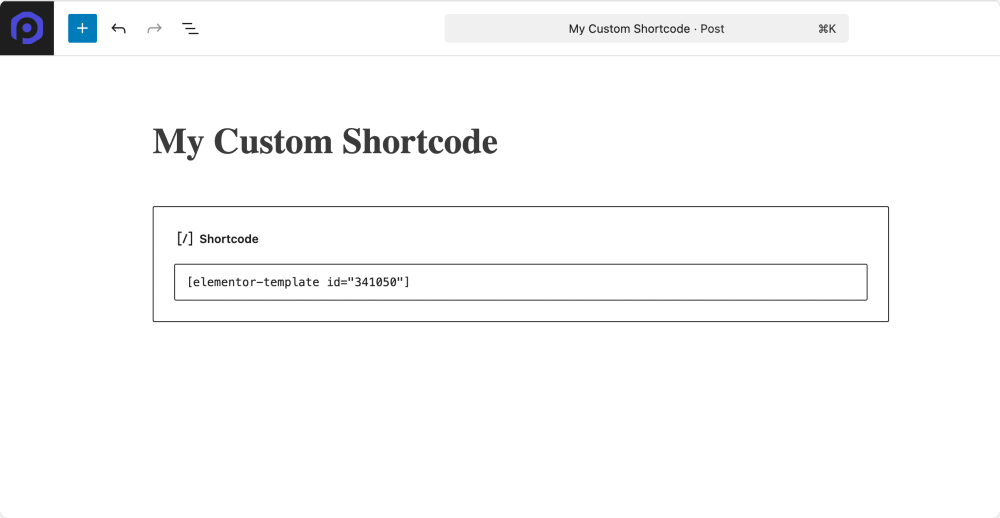
Simply copy the shortcode and paste it wherever you want to display it.

Summing It Up!
And that’s it! You can display the templates on your website without needing to edit the page in Elementor Builder.
Let me know your thoughts on this by commenting below!
 Winter Holiday Sale - Get Upto 50% OFF
Winter Holiday Sale - Get Upto 50% OFF 

4 thoughts on “How to Display Elementor Template Using a Shortcode”
Hi Yashwardhan,
I like your job a lot. Let´s see if you can help me. I´ve got Power Pack and I´m using the Advance tab widget in wich I put some shortcodes. Once i insert the shortcode (Either ways, selecting it from the list of shortcodes included in the menu or pasting the shortcode inside the text formatting window) I see it working inside the Advaced tab in the construction window, but when I try to see it online in Chrome navigator the disappears and I can´t see it.
Hi dear Yashwardhan
I’ve tried to enable the short-code column regarding to your comments, but I couldn’t find the short-code check box in screen options menu in template section of my WordPress. I’m using Worpress 5.8.1 and elementor page builder, would you please help me to get the short codes check box?
regards
Hi Reza,
Did you manage to find the solution to your problem, because I have the same problem as well.
If you did, could you write the solution here.
Thanks,
I wanted to insert a elementor template using using php do shortcode
But this crashed my website with critical error.