With new updates, comes new amazing widgets!
I am excited to announce the release of 2 new WooCommerce widgets for your eCommerce store built with WooCommerce.
Cart is one of the most important parts of your website. Most of your potential buyers are lost due to cart abandonment. Baymard Institute has aggregated the average abandonment rate for carts, and it turns out that the average cart abandonment rate is more than a whopping 69%!
If you too are having trouble with losing buyers on your cart page, you need to redo your cart right now. Good thing we now have added two new creative cart widgets to the widgets library of PowerPack addon.
Let’s see what these plugins have to offer!
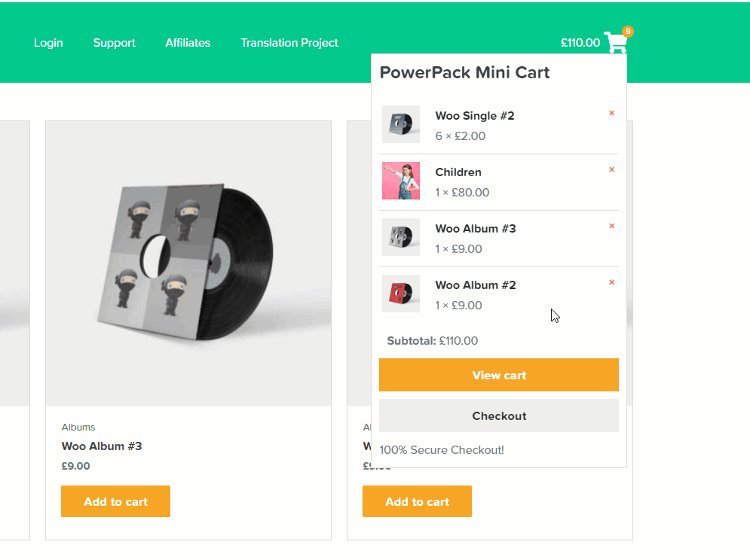
WooCommerce Mini Cart widget
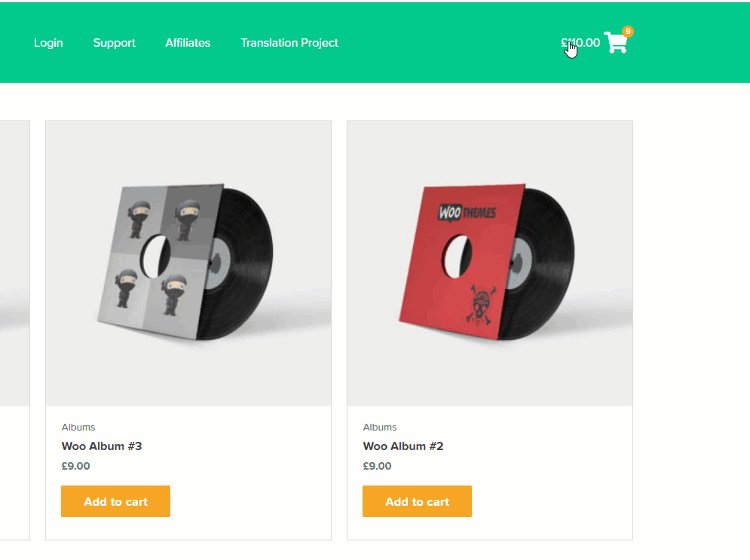
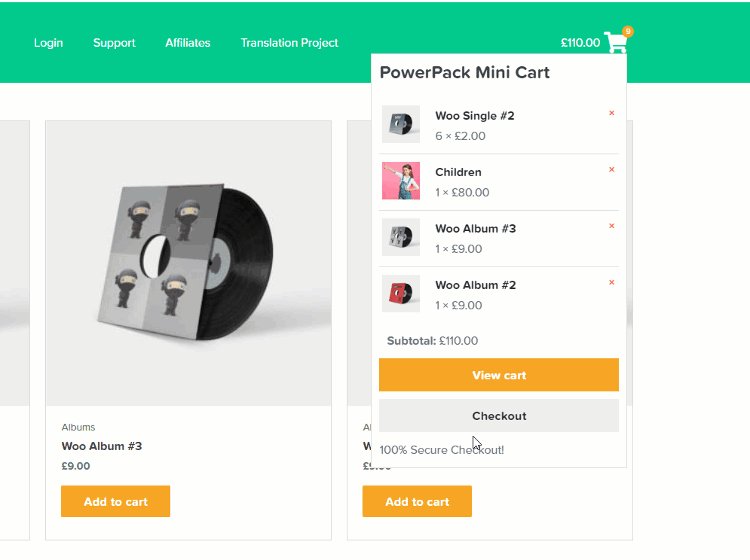
With the Woo Mini Cart widget, you can make the cart show up when you click on that cart link. You get full control on how the mini cart looks and even how every single element of that cart looks when your users trigger it.

You can change or customize almost every part of the container and the button for the cart with the elementor editor. Although this is a mini cart, it does not mean it lacks out on any features of a standard cart page. Your customer can remove an item from the mini cart, in case they do not wish to buy it.
Moreover, the users have an option to go to the cart page or check out directly by clicking on the check out button on the container.
Check out the video of Woo Mini Cart widget for Elementor:
Woo Mini Cart Features:
- Advanced customization options
- Trigger options: Click & Hover
- Custom cart title and message option
- Items counter customization
- Button customization options
Check out the demo of Woo Mini Cart widget.
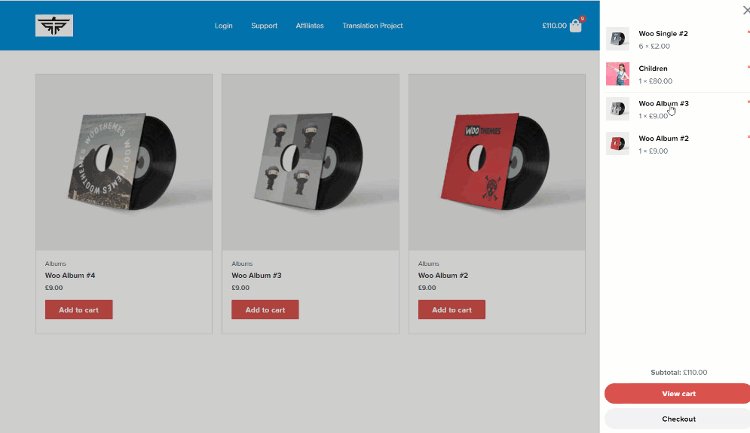
WooCommerce Off-Canvas Cart widget
Want your cart previews to pop up from the side of the screen? Well, the Woo Off-Canvas cart has got you back.
Now you can trigger your carts to show up whenever the user clicks on the cart button. This widget comes with loads of customization options, and you even get the option to choose the off-canvas cart’s transition animation from a bunch of animations.

Coming to the styling, you get a lot of options in terms of how you want your cart button and the off-canvas cart to appear. You can change the button design and layout to match the theme of your website.
Your users will also get the option to directly checkout with the contents in their cart by clicking on the checkout button.
Check out the video of Woo Off-Canvas Cart widget for Elementor:
Woo Off-Canvas Cart Features:
- Multiple transition effects
- Advanced styling options
- Cart contents customization
- Button customizations
- Custom close icon
- Multiple close options: Click overlay, Esc to close, etc.
Check out the demo of Woo Off-Canvas Cart widget
Summing It Up!
With the new interactive and impressive widgets for the WooCommerce carts, you can lower your cart abandonment rate phenomenally.
You can check out the demo of these widgets here:
You can get these widgets with the PowerPack addon for Elementor. If you do not have PowerPack, you can get it here.
Let me know what do you think of these widgets by commenting your thoughts down below!