Looking for a simple way to design a food menu using the Elementor page builder?
If you have built/managed websites for restaurants and cafes, then I am sure you would have come across the need to set up a Food & Drinks Menu Page. (Restaurant Menu using Elementor)
We always see that menus are often divided into categories such as – Appetizers, Starters, Drinks, Dinner, Desserts, etc. Using this bifurcation on the website creatively can make it easy for users to understand your offerings.
With Elementor and the PowerPack Addons, you can craft a visually appealing and fully responsive restaurant or café menu in minutes—no coding required! In this guide, we’ll take you step-by-step through the process of designing an engaging menu that reflects your brand and delights your customers.
Why Your Restaurant Needs a Digital Menu
A well-crafted online menu offers several benefits:
- Convenience for Customers: Guests can explore your offerings anytime, anywhere, and make informed decisions before visiting.
- Visual Branding: A professionally designed menu reinforces your brand’s identity, showcasing your restaurant as modern and customer-focused.
- Increased Orders: Clear, interactive menus simplify browsing and encourage customers to order more, especially for delivery or takeout services.
- Cost-Effective Updates: Updating prices, seasonal dishes, or special offers becomes effortless compared to reprinting physical menus.
Now that you know what it is important to showcase a digital menu, let’s now create one using Elementor and PowerPack Addons
Tools You’ll Need
Before diving in, make sure you have installed and activated:
- Elementor Page Builder (Free or Pro)
- PowerPack Addons for Elementor
Now, let’s get started!
Creating a Food & Drinks Menu With Elementor
To begin, we first need to create individual Menus based on the categories, and then we can link them using the PowerPack Advanced Tabs widget for Elementor.
1: Design Individual Menu Items with the Price Menu Widget
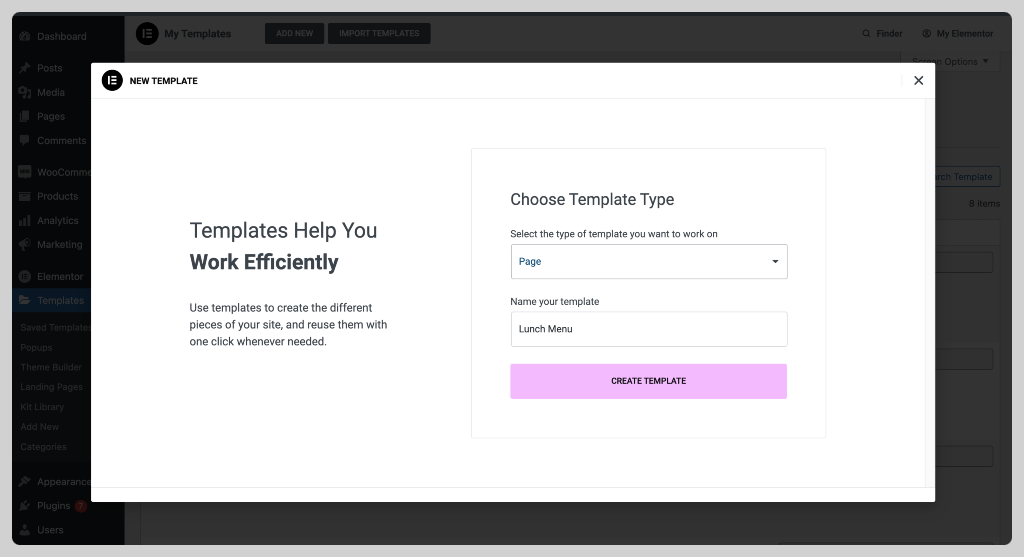
To create a single menu, head to your WordPress admin dashboard, go to Templates, and click Add New. Choose Page as the template type and give your template an appropriate name.
Next, click the CREATE TEMPLATE button.
Once you click it, you’ll be directed to the Elementor editor, where you can design and customize your menu template effortlessly.

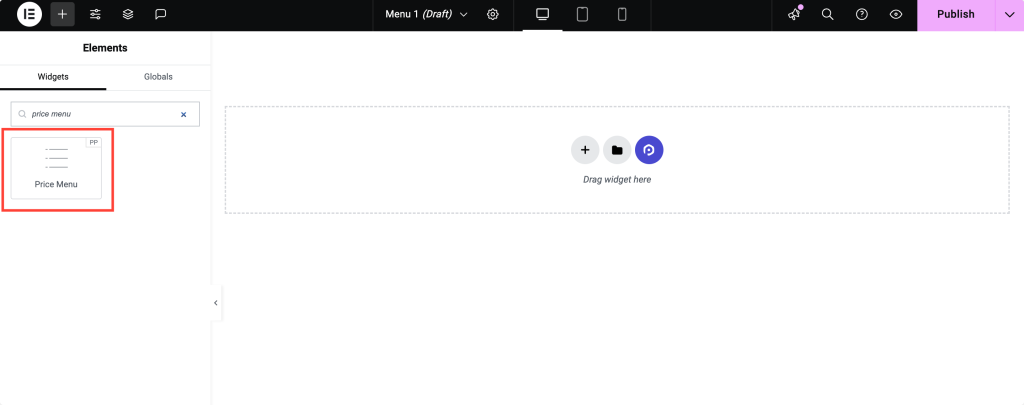
In the Elementor editor, search for the “price menu” and drag and drop the Price Menu widget to the page. Make sure to check the “PP” icon on the right corner of the widget.

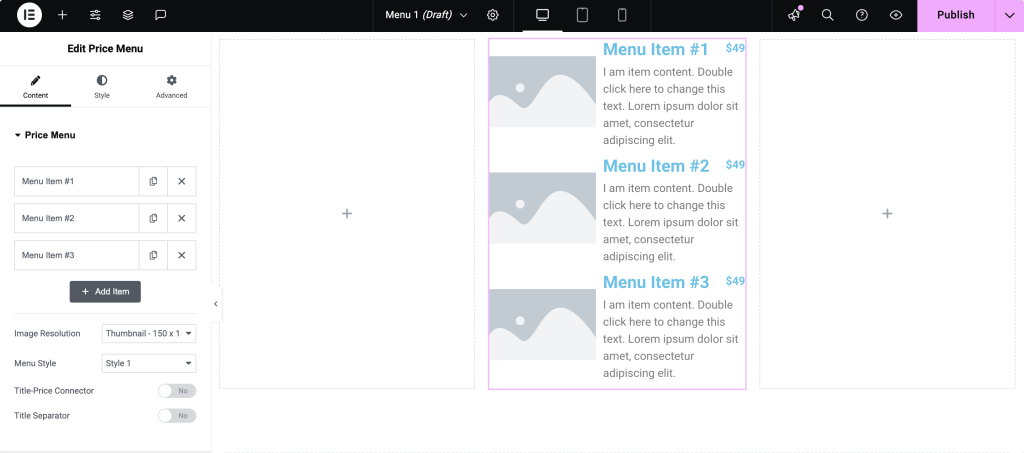
This is how the price menu widget looks on the page. You can add items to the list and customize them. With the level of customization, you can make your price menu look the way you want.

With the level of customization, you can make your price menu look the way you want. Here this how we customize our pricing menu.
2: Save the Menu
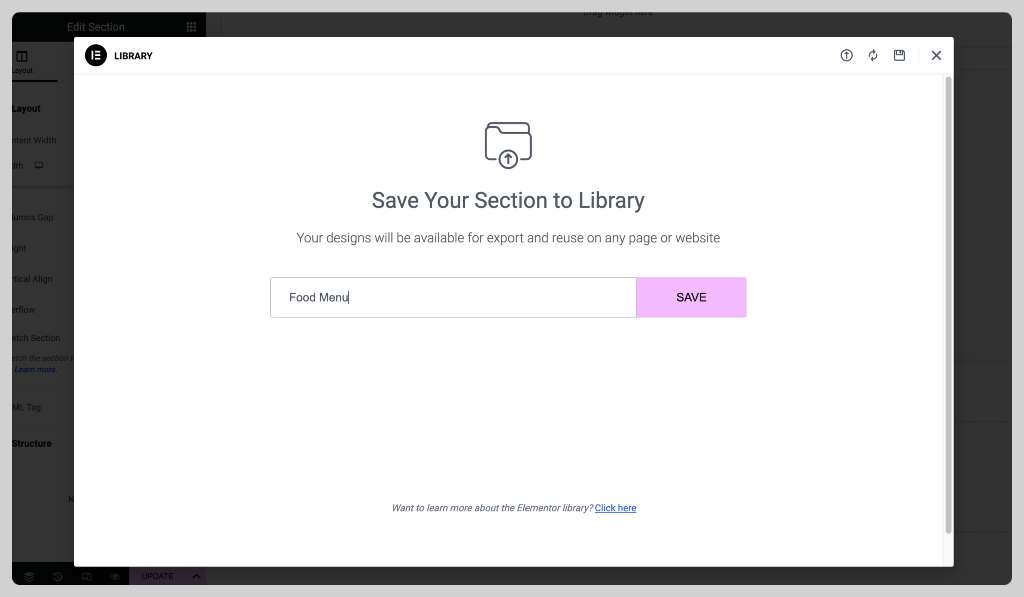
Once you have made all the changes, save the section by clicking the Save Section button 💾 in the Page Builder and giving it a proper name.

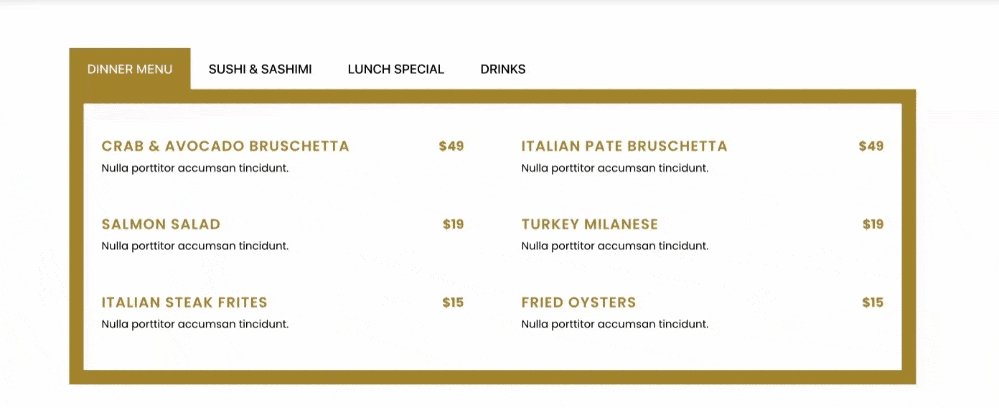
In this tutorial, I have added 4X2 items by adding two Price Menu widgets and altering them to look the same. By tweaking the typography and styling options, the first menu now looks like this.

Repeat this process for every Menu.
Tip: Since all the menus will have the same design/layout, you can copy the section and change the title, image, and description. The rest of the things will remain the same.
3: Creating Filterable/Categorized/Tabbed Food & Drinks Menu
After creating all the individual menus, it’s time to integrate them using the Advanced Tabs Widget.
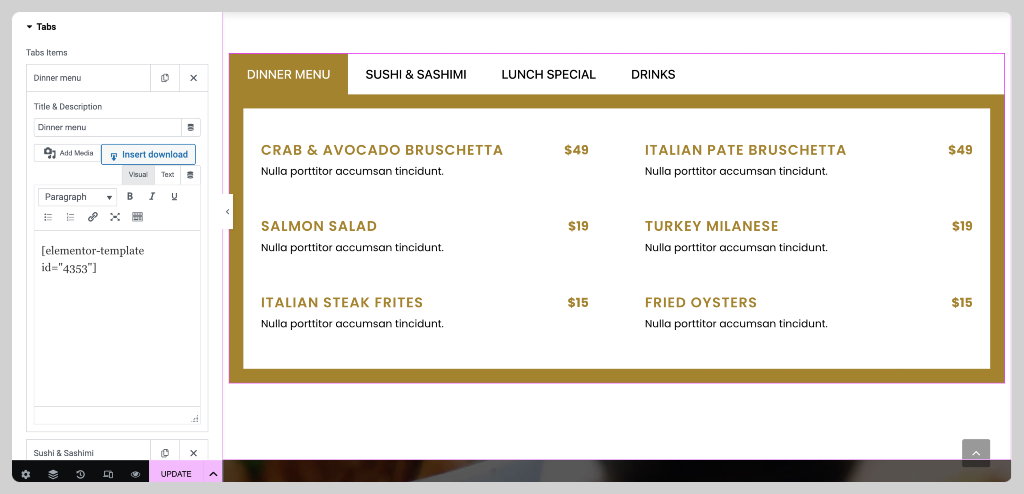
Start by editing your site’s Food & Drinks page with Elementor. Drag and drop the Tabs Widget onto your page. In the widget’s content settings, click on a tab to rename it as needed.
Next, use the Elementor shortcode with the correct Section ID to link the menu section to the tab. Repeat this process for each tab to ensure all your menus are linked seamlessly.

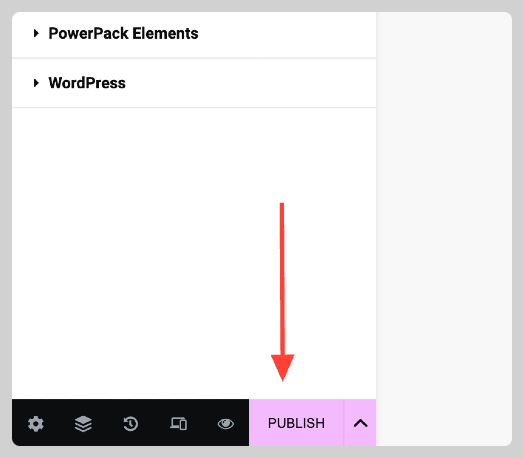
When you are done, click the Publish button in the bottom left corner to make the page live.

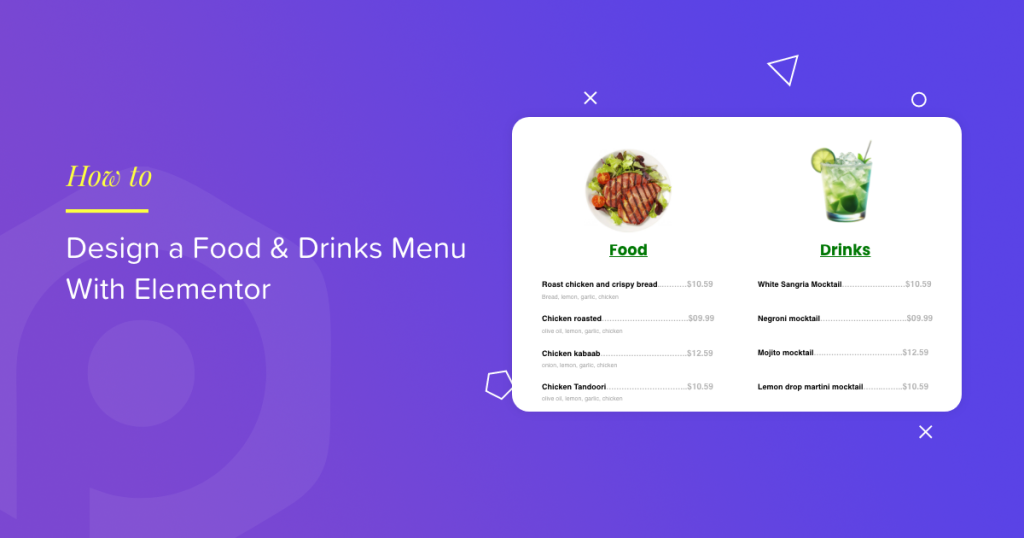
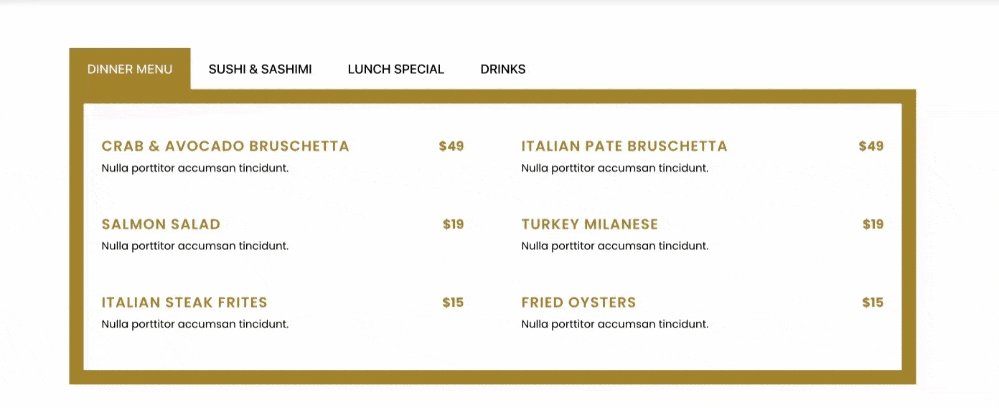
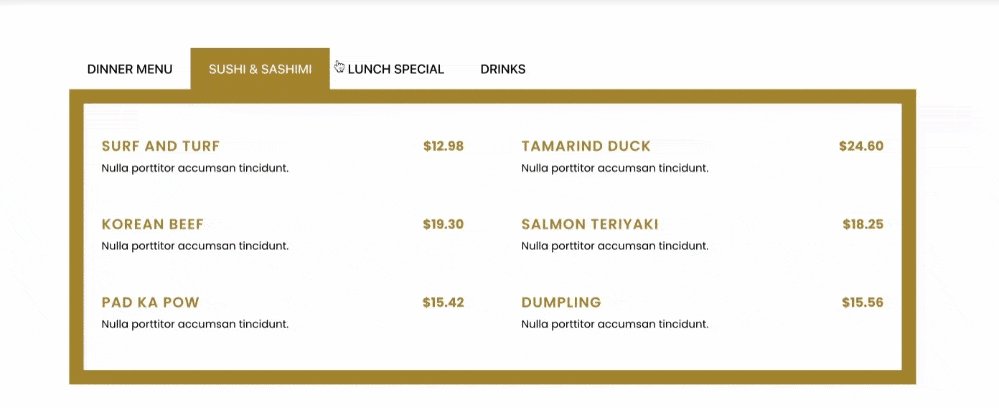
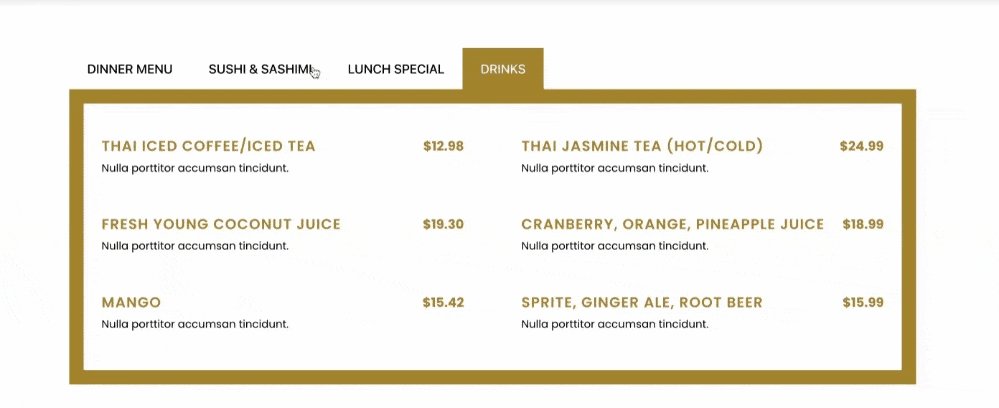
This is what the restaurant menu would look like :

Get PowerPack Addons For Elementor Today!
Enhance your website with the sleek Pricing Menu widget and many other powerful Elementor widgets. Get the PowerPack Elementor Addon today and start building stunning websites effortlessly!
This dynamic combination of Price Menu and Tabs isn’t just limited to menus—it’s versatile! Use it to list sub-features under a main product feature or to create quick, seamless navigation for multiple products. It’s a perfect fit for any scenario requiring organized, interactive content.