Do you want to create animated gradient backgrounds using Elementor?
Animated gradient backgrounds are a fantastic way to add motion and depth to your design without overwhelming your content. They help elevate the user experience while keeping the layout clean and professional.
In this tutorial, we’ll show you how to add an animated gradient background to any section of your WordPress website using Elementor and PowerPack Addons with no coding required!
What is an Animated Gradient Background?
Animated Gradient background features smooth transitions between colors, creating a visually engaging effect that can add newness and personality to your website.
These dynamic effects are widely used in modern web design to improve user engagement and create memorable browsing experiences.
While creating such animations typically requires custom CSS or JavaScript, we’ll simplify the process using PowerPack Addons for Elementor, a powerful toolkit designed to extend Elementor’s functionality.
Why Use PowerPack Addons?
PowerPack Addons is a popular Elementor extension offering:
- 80+ creative widgets
- 100+ ready-to-use page templates
- Interactive design features and extensions
One of these features is the Animated Background Extension, which lets you create stunning animated gradients with no coding needed.
Create Animated Gradient Background in Elementor Using PowerPack Addons
Adding an animated background to Elementor websites using PowerPack addons is as simple as 1 2 3 4…. Just follow the 3- step instructions, and you’re done with eye-catching animation on your website section.
Without any further ado, let’s get started!
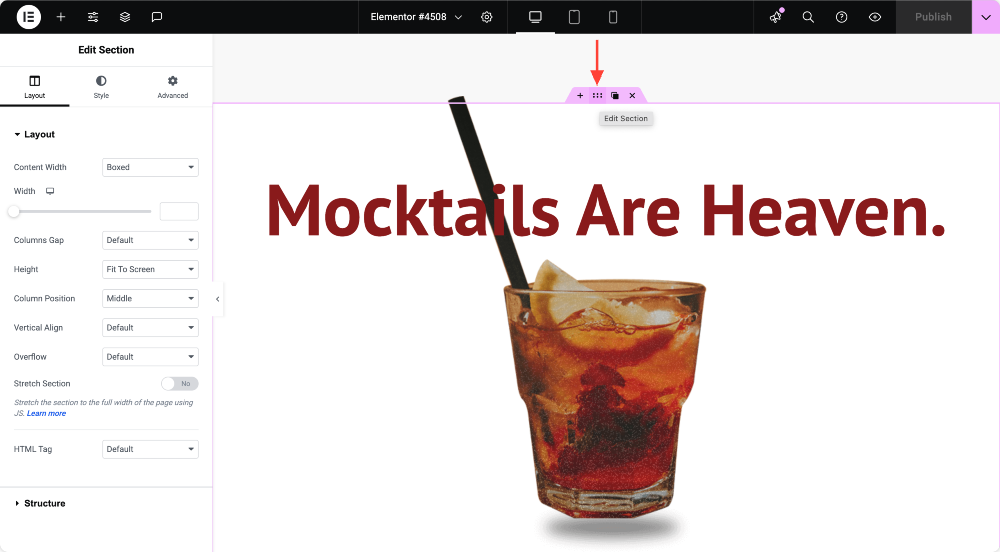
Step 1: Open Your Page in Elementor
Start by opening the page where you want to apply the effect. In the Elementor editor, select the section you wish to animate.
For this guide, we’ll use a Hero Section as an example.

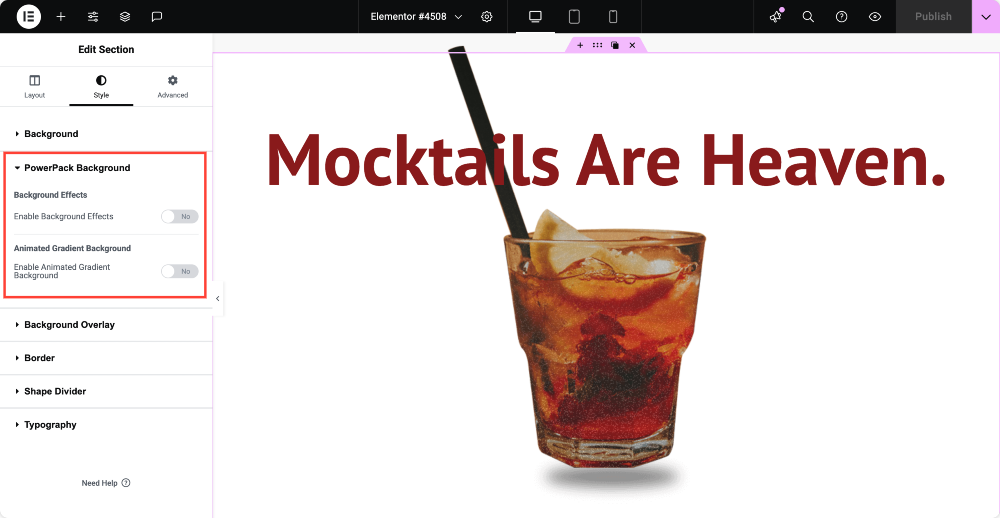
Step 2: Enable the Animated Gradient Background
- With your section selected, go to the Style tab.
- Scroll down and click on the PowerPack Background panel.

As soon as you click the subsection, PowerPack Background options will appear. Toggle Animated Gradient Background to Yes.

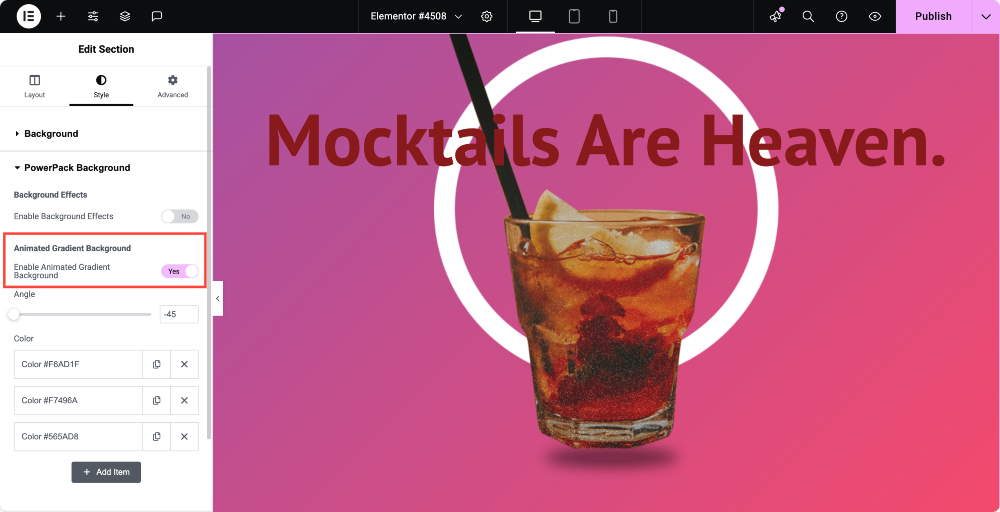
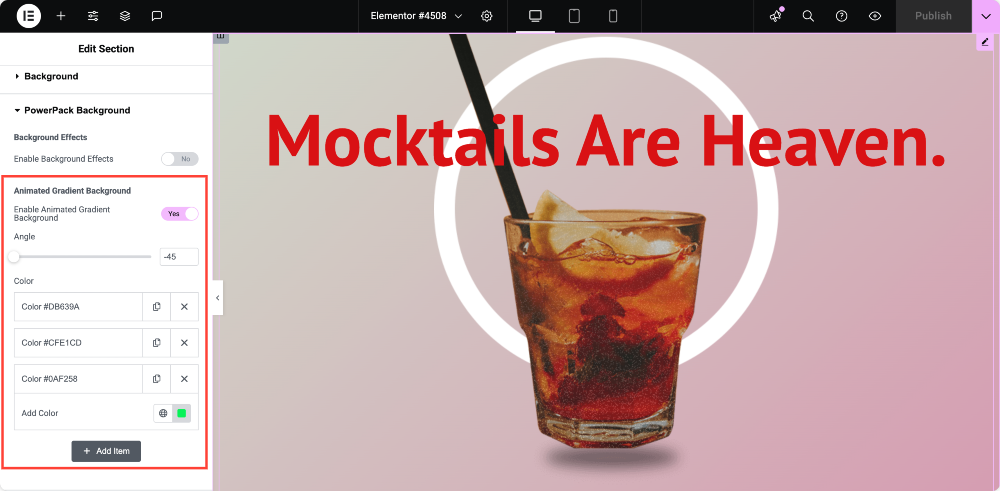
Step 3: Customize the Gradient Animation
Now it’s time to personalize your animation:
- Set the gradient angle to control the direction of the color flow.
- Add multiple color stops to create unique and vibrant transitions.
- Adjust speed and other styling options to match your site’s aesthetic.
PowerPack gives you complete control over how your animated background looks and feels.

Where Can You Use Animated Gradient Backgrounds?
Animated gradients can bring engagement to many areas of your website. Here are a few great use cases:
- Hero Sections
- Call-to-Action Areas
- Login or Signup Sections
- Landing Pages
- Maintenance or Coming Soon Pages
Tips for Creating Effective Animated Backgrounds
To ensure your animated gradient background supports your content rather than overwhelms it, consider these best practices:
- Limit to 2 – 4 colors
- Use gentle transitions
- Stay on-brand
- Test responsiveness
- Monitor performance
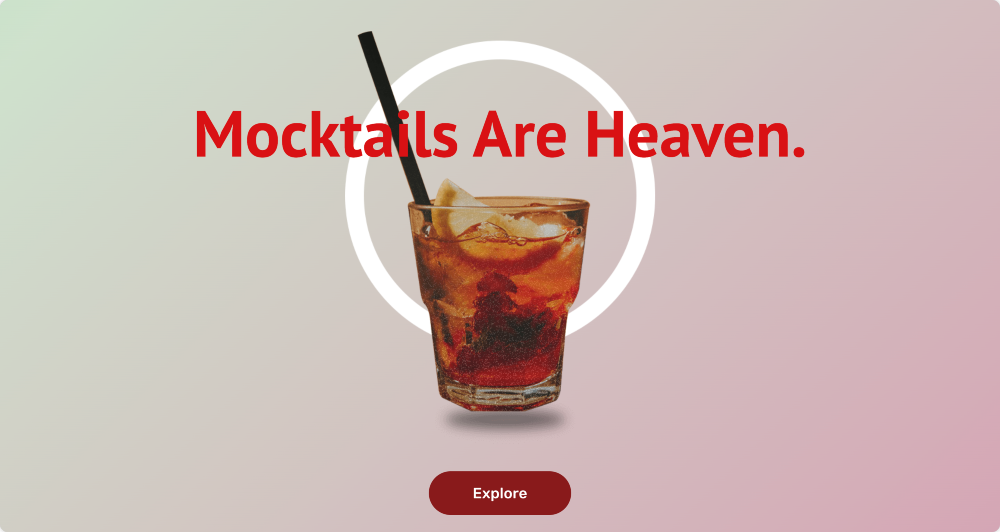
Final Result: Your Animated Gradient Background in Action
Once configured, your section will display a smooth, animated gradient background!
Here is how our Animated Gradient Background looks:

Wrapping Up!
That’s it! You’ve successfully added an animated gradient background in Elementor using PowerPack Addons. This is a simple way to make your web sections more dynamic and attention-grabbing.
Want to explore more enhancements? Check out our guide on how to create a falling snow effect in Elementor.
Frequently Asked Questions (FAQs)
No, you don’t need any coding knowledge. With PowerPack Addons for Elementor, you can add and customize animated gradient backgrounds using simple toggle and styling options within the Elementor interface.
Yes, the Animated Gradient Background feature is available in the free version of PowerPack Addons.
Yes, you can apply animated gradient backgrounds to multiple sections on the same page.
Animated backgrounds are lightweight in PowerPack, but excessive use of animation across your site may affect load times. Always test your website’s performance after adding effects.
Yes. PowerPack’s animated background feature is responsive and works seamlessly across desktops, tablets, and mobile devices. You can also preview and fine-tune settings for different screen sizes using Elementor’s responsive mode.