Posts Widget For Elementor
Display your posts beautifully and create impressive blog layouts with the Elementor Posts Widget by PowerPack Addons.
- Attractive Blog Post Layouts
- Pagination & Filters for Easy User Interference
- Multiple Styling Features
- Mobile Responsive


Showcase Blog Posts In Attractive Layouts With Elementor Posts Widget
With the Elementor Post Widget by PowerPack Addons, you can create impressive blog layouts and can customize your display of posts the way you want using the Elementor editor.
First Ever Elementor Posts Widget With Integrated Live Search
How to Add a Table of Contents to Your Blog Posts in Elementor
Creating long-form blog content is great for SEO, but it can also make your posts feel… well, long. Scrolling through ...
How To Add Effects to the Links on Your Site Using Elementor?
Looking to make your links stand out in Elementor? With the Link Effects Widget from PowerPack for Elementor, you can ...
How to Create Animated Gradient Background with Elementor [Easy Guide]
Do you want to create animated gradient backgrounds using Elementor? Animated gradient backgrounds are a fantastic way to add motion ...
Top 10 Essential Addon Plugins for Elementor Users [2025]
If you’re an Elementor user, you know its power in building websites. But to unlock its full potential, you need ...
How To Show Star Rating in WooCommerce Product Pages Using Elementor?
Looking for a simple way to show star rating in WooCommerce product pages using Elementor? Customer reviews can be a ...
Best AI Website Builders for WordPress [2025]
Building a WordPress website from scratch used to take hours—sometimes even days—of designing, coding, and content creation. But with AI-powered ...
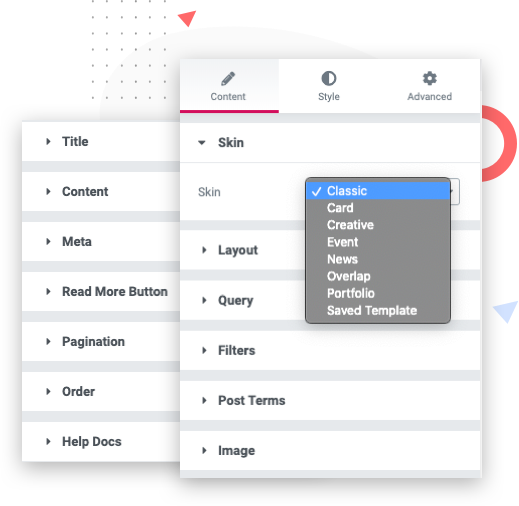
Pre-Built Skins To Help You Get Started
Choose the skin type that suits your website looks. PowerPack Elementor Posts widget comes with multiple skin types that you can use to create an awesome blog pages. You can choose from Classic, Card, Creative, Event, News, Overlap, and Portfolio.
Create Your Custom Skin Layout
Elementor Post Widget by PowerPack Addons offers you the option to use any saved template or Elementor widget to be used as a custom skin for the blog posts. So, you can now design the layout with any Elementor widget and use it as a base skin with the Posts Widget.
The “Saved Template” feature is your life-saver for creating custom layouts!

Masonry Layout
With Elementor Posts Widget
Display posts on your Elementor websites in a beautiful masonry layout using the PowerPack Posts Widget.
- All
- Accessories
- Delfina
- Duplo Sofa
- Leather Bags
- Life
- Luxurious Sofas
- Random
- Shopping Bags
- Sofas
- Travel
- Watches
- Wing Chairs
Aut vero ut quam
Doloribus distinctio et repellat
Eum molestiae doloribus est
Sapiente est enim non tempora
Fuga ipsam quasi numquam
Adipisci nostrum ex ratione
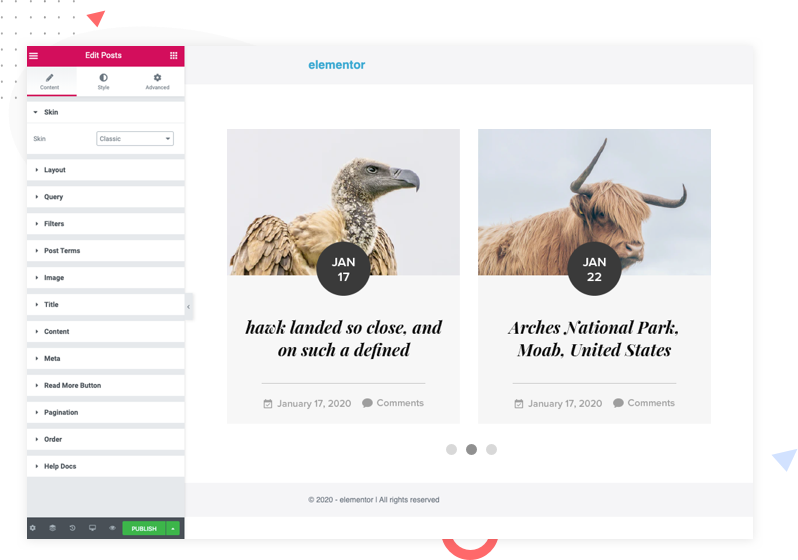
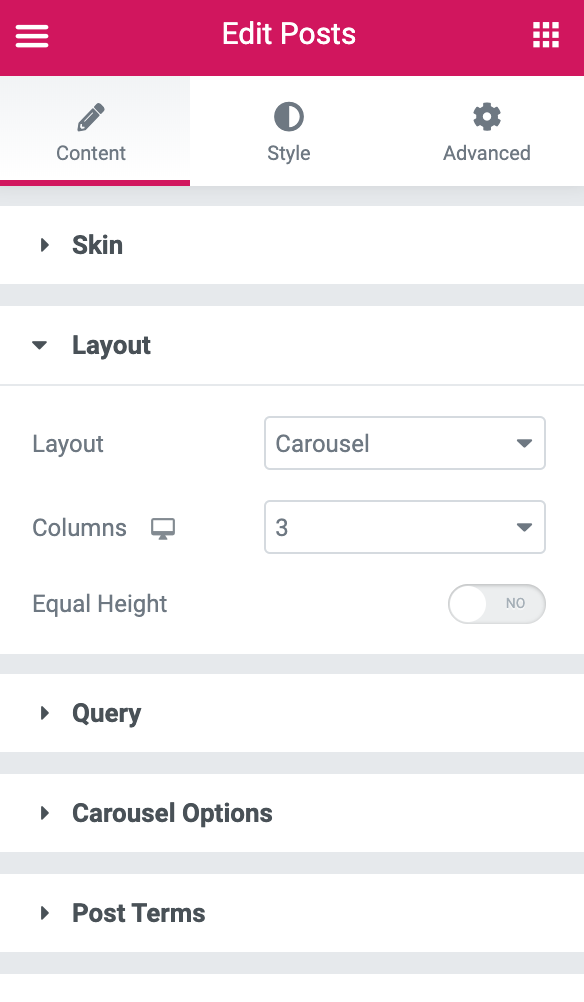
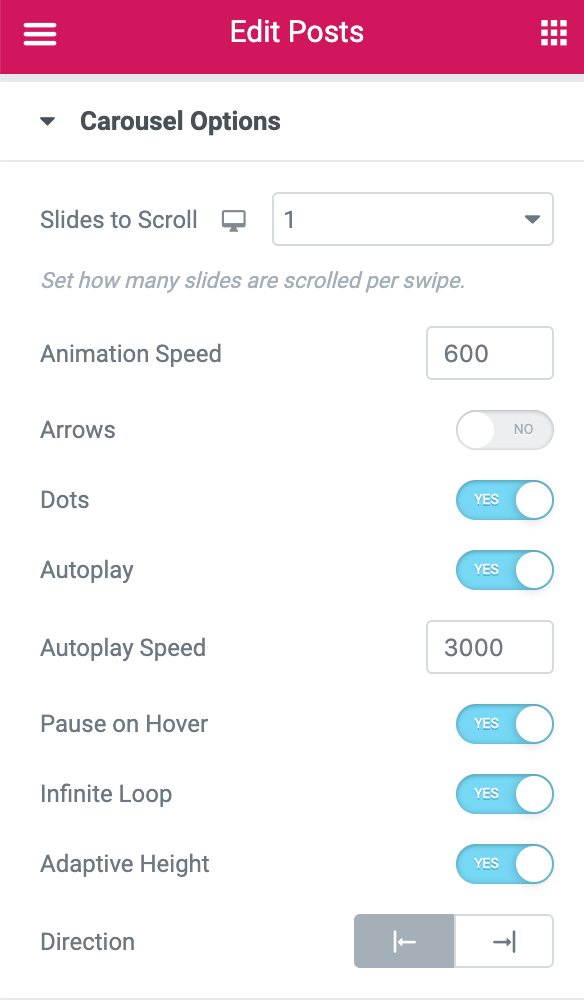
Display Blogs In A Stylish Carousel Layout
Getting bored with the simple-looking post grid list style? Now showcase posts on your Elementor sites in an interactive carousel layout.
Pariatur itaque quod
Officiis consequuntur
Aut vero ut quam
Vero totam labore et est est
Sed impedit rerum eos distinctio
Labore sint est neque dolores

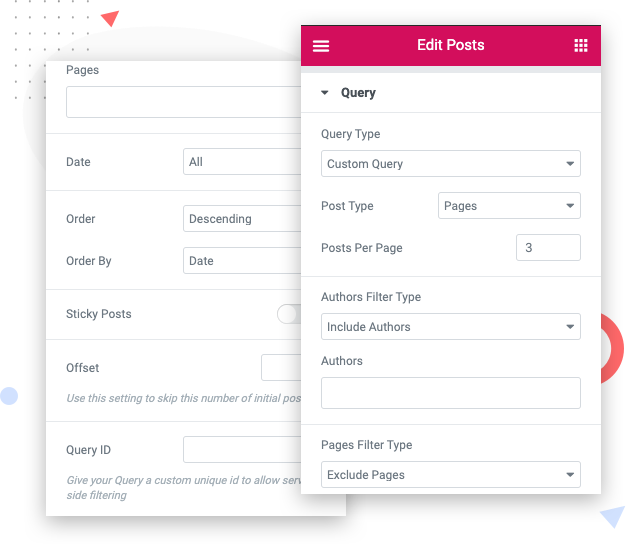
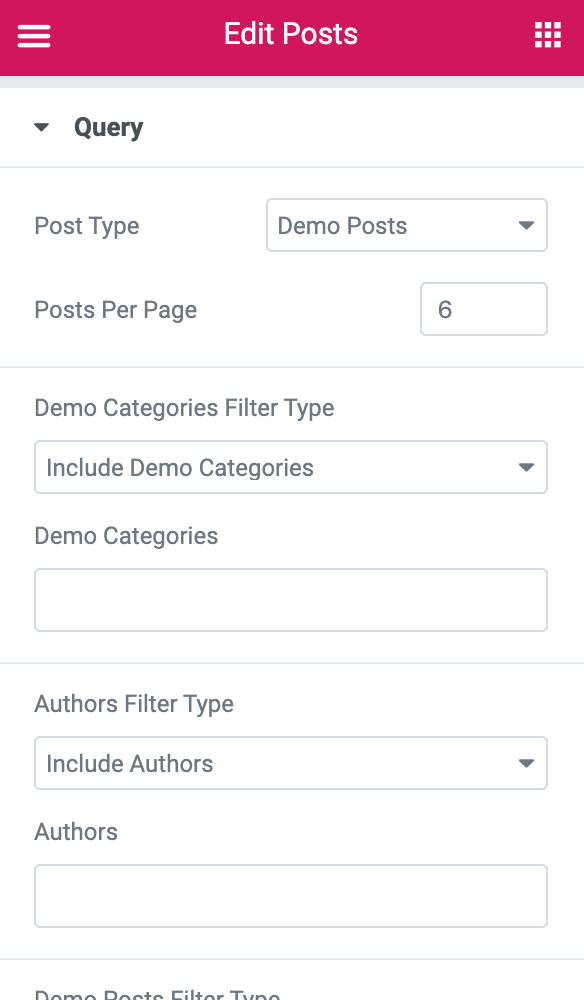
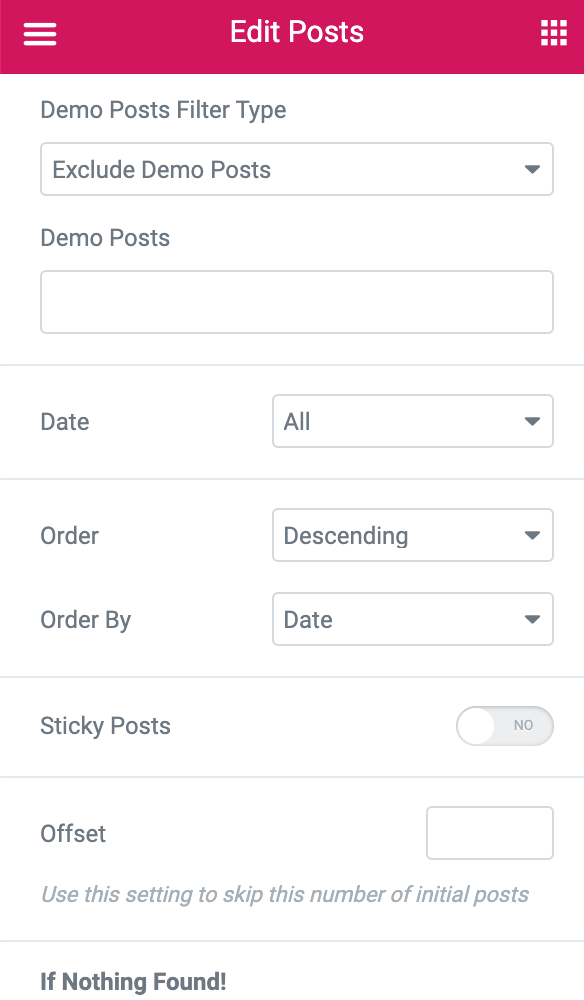
Display Custom Post Type
Post Widget for Elementor allows you to display a post with custom-defined parameters such as custom post type, category, author, etc.
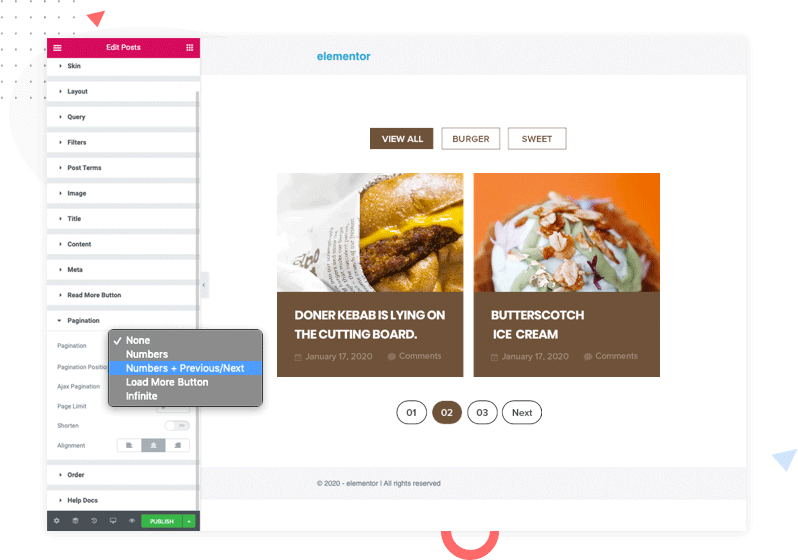
Post Filters & Pagination Feature For Blogs
Add filters and enable pagination to improve the user experience on your website blog page. PowerPack Post Widget gives you the flexibility to choose the type of pagination and set filters based on categories and tags.

Frequently Asked Questions
Posts Widget For Elementor
Yes Elementor post widget offers a pre-built layout styles, you can choose from various skin types such as Card, Event, etc.
Yes, you can use a custom layout. Post widget for Elementor allows you to change the number of columns and posts easily.
Yes, you can use a custom layout. Elementor Post widget by PowerPack allows you to change the number of columns and posts easily.
No, the predefined custom options present in the elementor post widget give you the flexibility to made changes without writing a single line of code










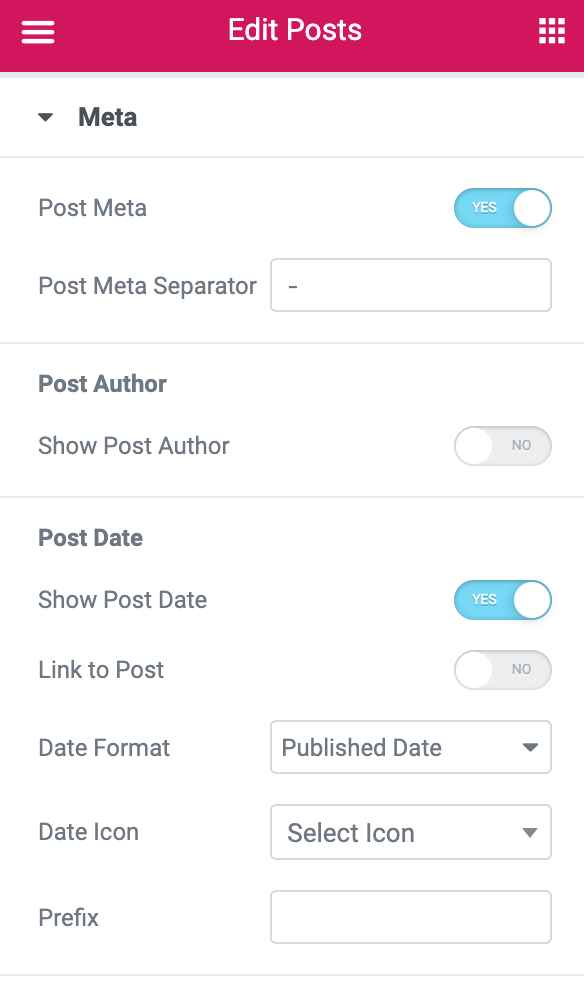
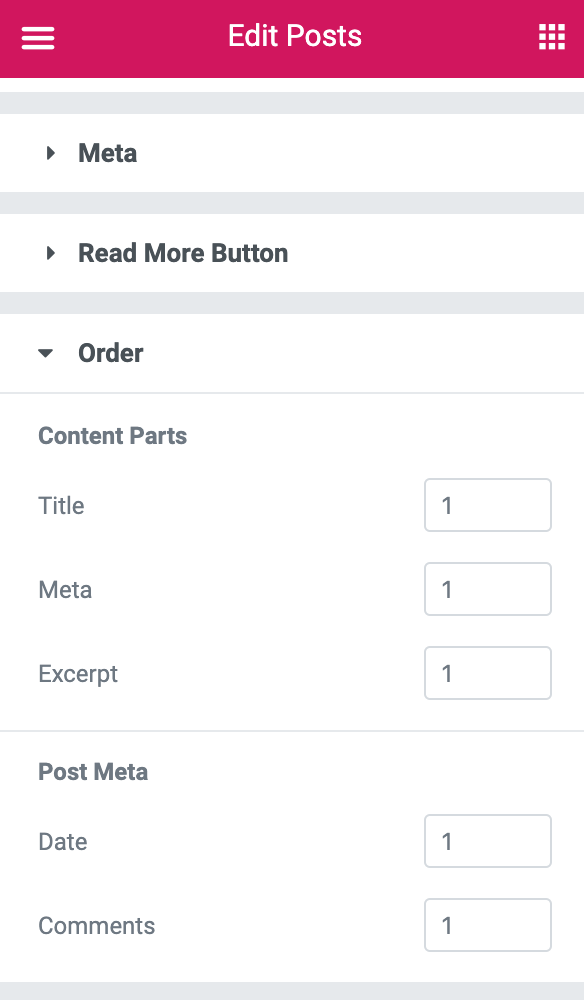
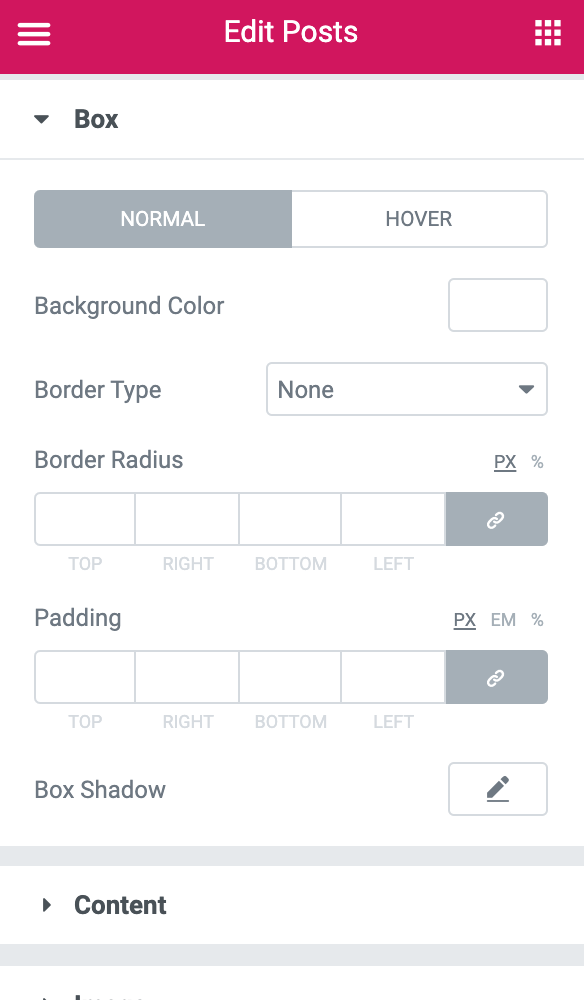
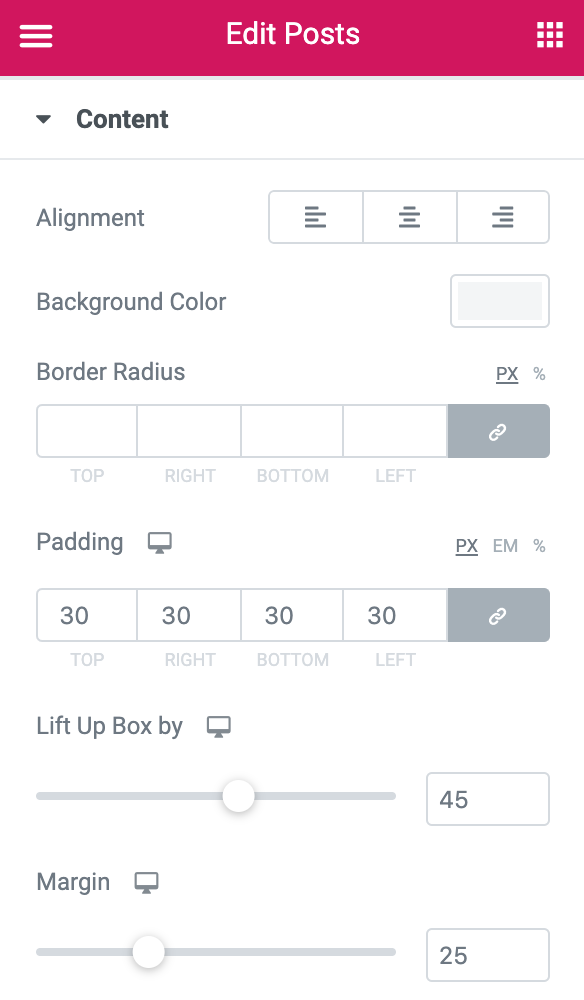
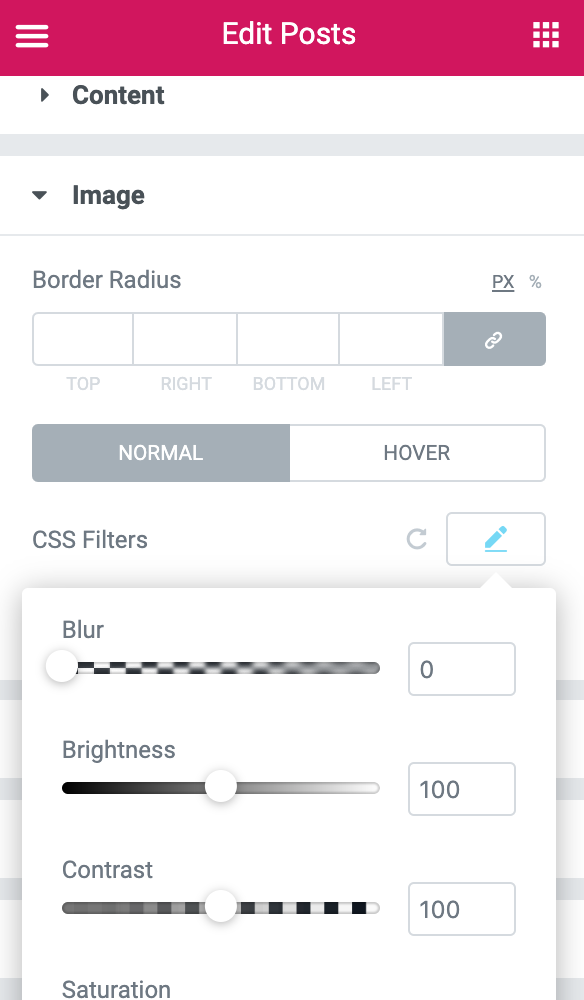
Control The Overall Look Of The Posts Grid With Elementor Posts Widget
PowerPack Posts widget is loaded with innumerable customization options that give you full control over the content, look, alignment, and style properties of the posts. Get all these advanced features in a single WordPress plugin.