It’s TIME for the PowerPack update! (No pun intended😛) I am happy to introduce the latest addition to PowerPack for Elementor – Countdown Timer Widget.
With this widget, now you can add timers and create a sense of urgency on your website that has been missing. You can create timers for flash sales, timed offers, event countdown timers and more.
⚡ Countdown Timer for Elementor
Countdown Timer for Elementor comes with powerful customization features and functionalities. Let’s see each one of them in detail.
⏳ Fixed and Evergreen Counters
It is up to you whether you want to set your timer to a particular date and time or if you want your timer to run for a specific duration. You can do either of them with this tool. There are two different countdowns you can run-
1. Evergreen Countdown Timer
The evergreen counter is used to convey the time user has to avail an offer. Doing this is a great way to create scarcity and urgency on the website with minimal efforts. This module uses cookies as trackers so the timer will start as soon as the user visits the site for the first time and makes the offer exclusive and scarce for that unique visitor.

2. Fixed Countdown Timer
This timer is used to show the timer with years, months, days, hours, etc. Doing this is best for creating a feeling of anticipation for an upcoming event on a specific day and time such as Black Friday sale or new product launch. This gives your users a clear picture of an event and keeps reminding them of the same.

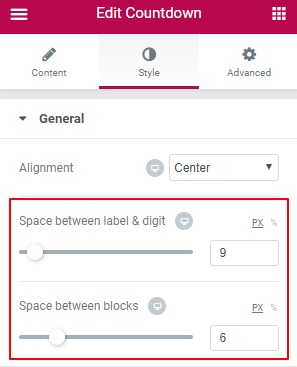
🛠 Size and Spacing Options
Want to make your timer suit the well-spaced minimal website design or want to squeeze that countdown timer in the small website flash sale banner, you can do that with the spacing and size options easily. The user can change the space between labels and digits, blocks, etc. You can change the size of almost all the elements of the widget too.

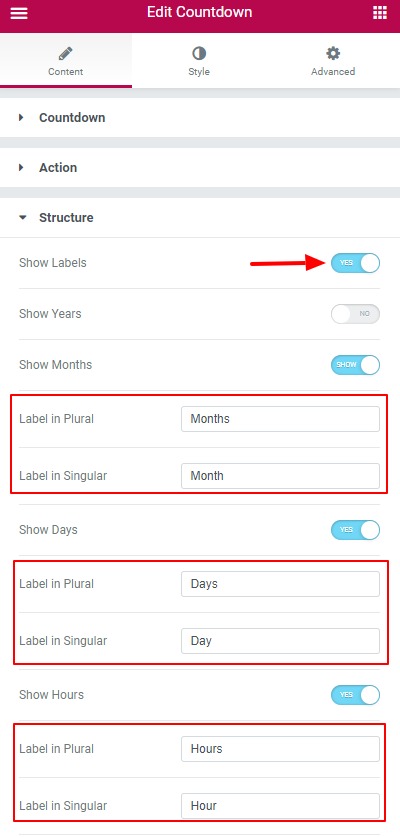
🏷 Custom Labels
Want to add your labels? You got it!
Add your custom labels instead of months, days, etc. and choose whether to display the labels inside or outside the container. You can change the text for every individual container too!

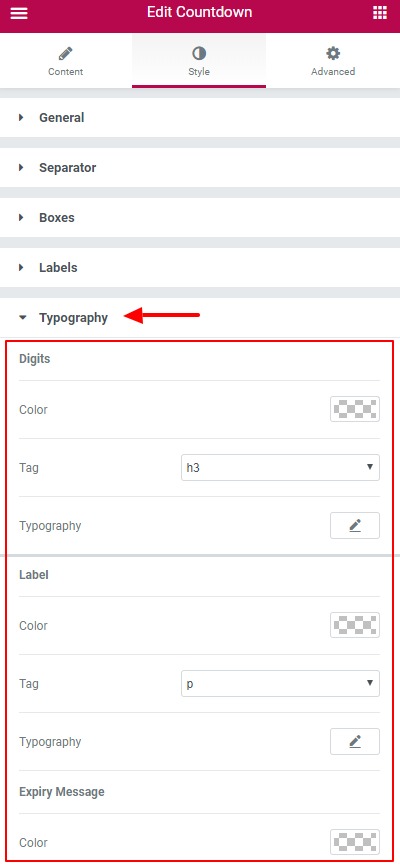
🔤 Powerful Typography Controls
Take full control of how your text looks on the countdown. Whether it is the countdown numbers or the labels, you can change it all. You can change the font family, type, size, color, spacing and almost every aspect of the font editing from the style tab.

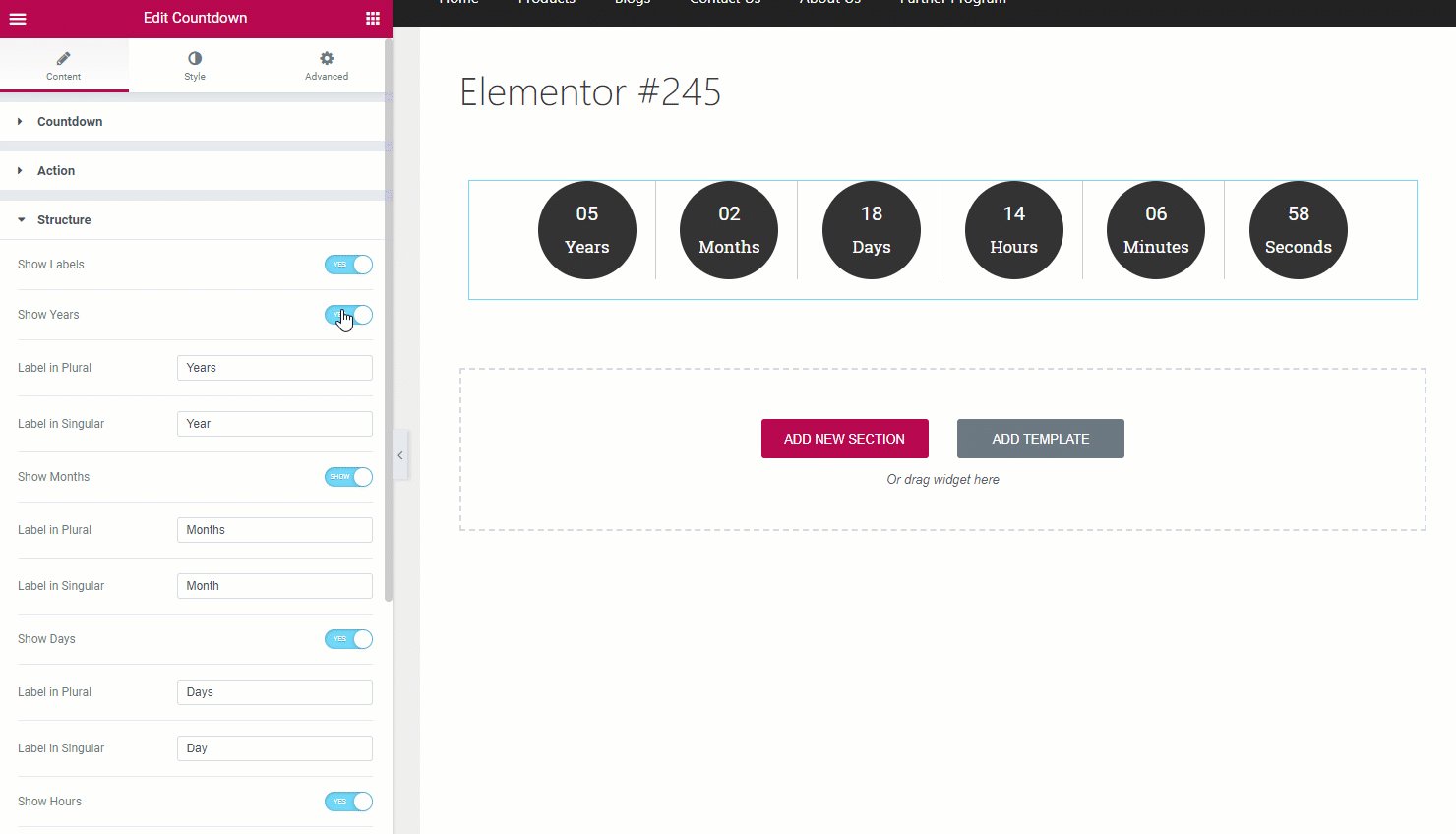
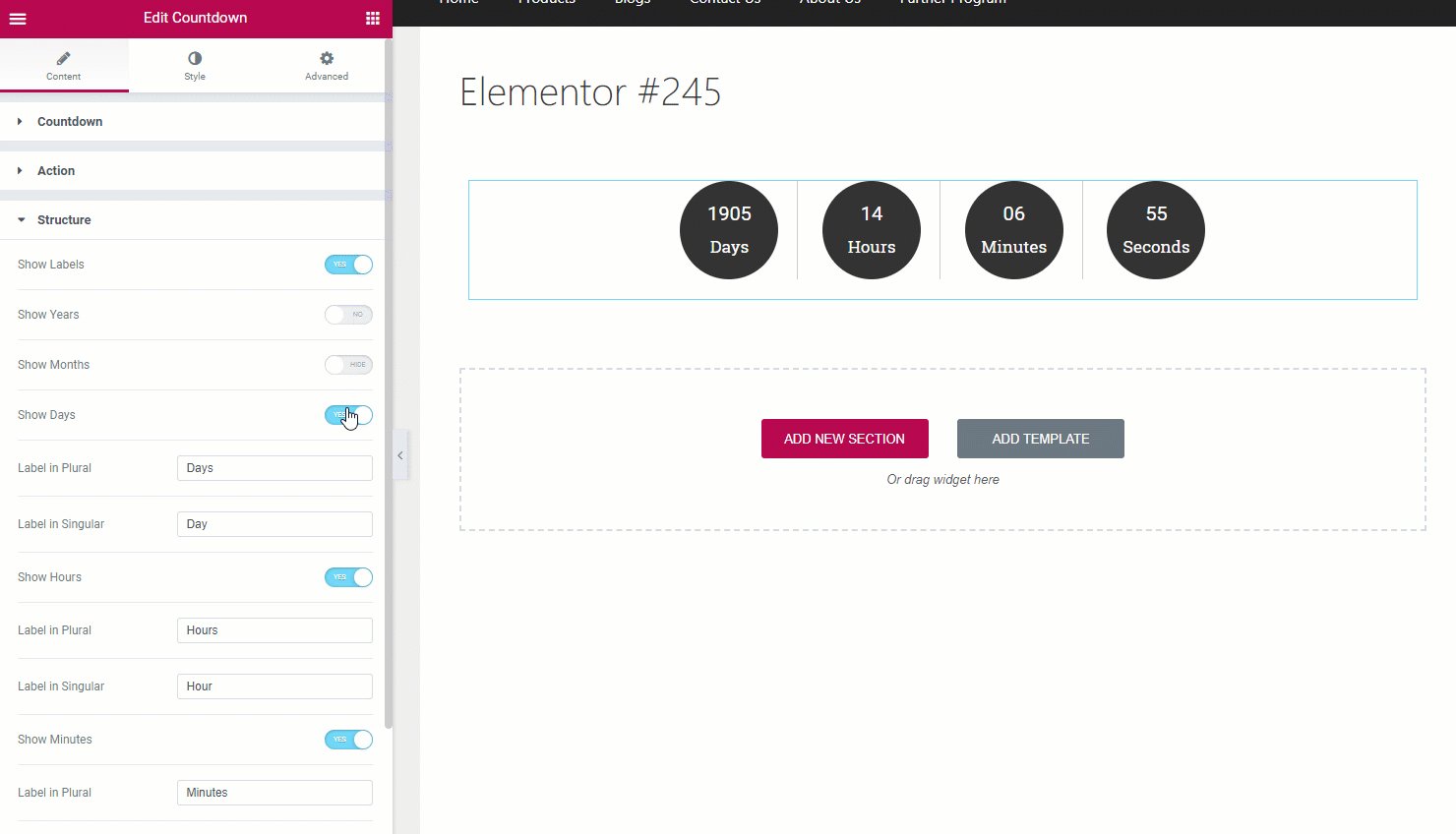
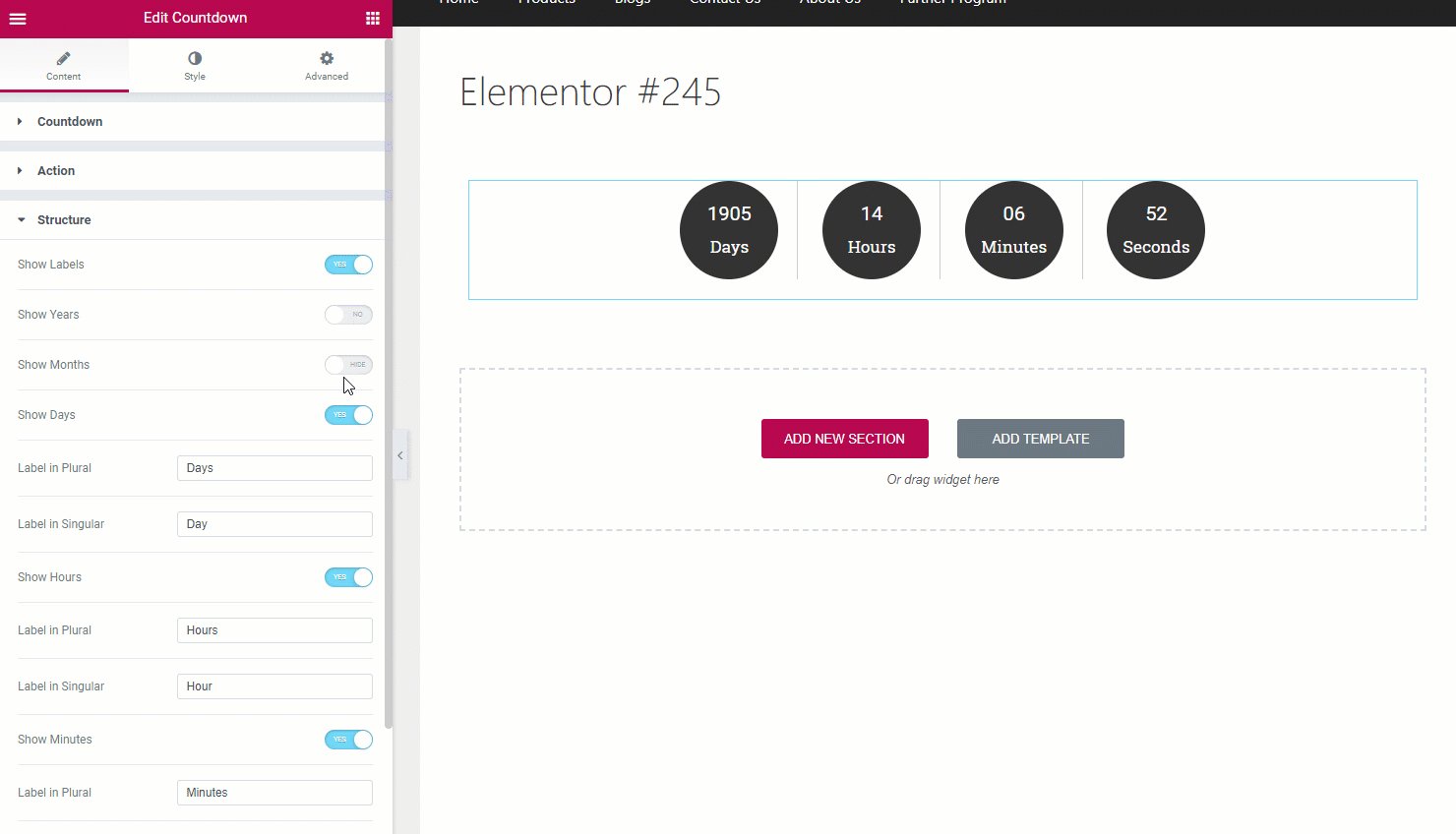
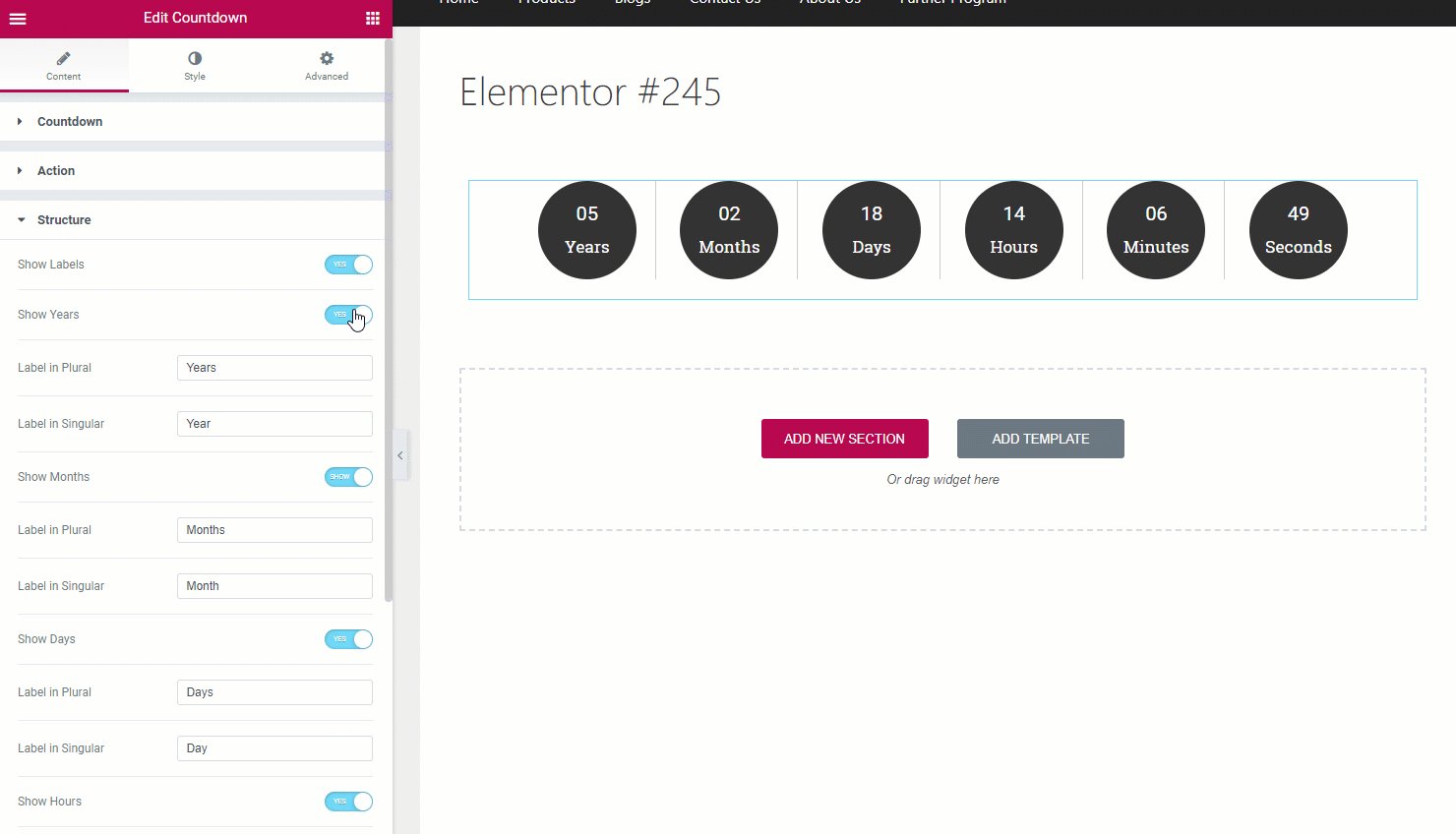
🏗 Structure Control
With this feature, you can define which part will be displayed, and how it needs to be displayed. You can enable/disable a single counting part with a simple toggle operation. For example, if you do not want to show the months counter, just switch it off. That’s it!

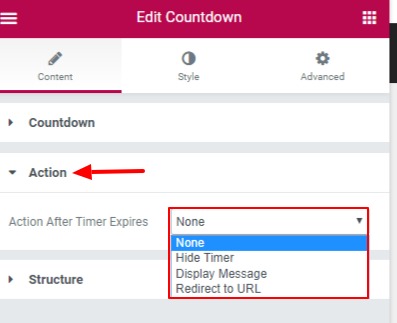
⏲ Timer Expiration Action Control
You can define what happens when the Timer runs out. Change the action by selecting the desired one from the list and choose whether to hide the timer upon completion or just reset the timer to start again. You can display a message and redirect it to a URL as well. This functionality comes handy if you want to do flash sales or an offer run.

ℹ Container Styles
How about making your timer stand out by changing the way it looks? You can do that too! Change the container style by selecting from default, square or circle and change the way your timer looks. This feature can help you differentiate multiple timers on your website.

There are loads of places where you can implement the countdown timer on your website. We have a demo page ready as well. Have a look!
🙌🏻 What’s next?
If you are eager to learn more about this module, then go ahead and give the countdown widget a test run. As this widget is part of the PowerPack Element’s Widget Library, you need to have the same as well.
Don’t have PowerPack Elements? Get it here.
Do tell us what do you think about this widget via commenting it down below!

6 thoughts on “📢 PowerPack Update: Introducing Countdown Timer Widget!”
Nice feature. Do you have any discounts running right now? Looking to switch from uabb.
Yeah, really cool feature. Short question: is it possible to have more than one evergreen countdown on one page that synced with the first one?
Hi Stanlay,
Yes, you can set up multiple countdowns on the same page. If both the countdowns have the same settings then yes, these will act same 🙂
Is it possible to display non-zero digit? Like 5 months 2 days instead of 05 month 02 days.
Thanks!
Hi Jean,
Sorry, it’s not possible to display digits without a zero.
If I want to count down 7 days at the end of time. Can I be set to start the automatic counting at 7 days again?