Hooray!!! Halloween 2019 is here.
To make this festive season more exciting & stupendous, our talented team bringing the awesome Coupon Widget to PowerPack widgets family. Now you can use PowerPack to display the exclusive coupon codes with impressive styles.
With the PowerPack Coupon Widget, you can customize the content as per your preference. It allows you to use dynamic fields to fetch coupon data like Image, Title, Discount Code, & Description. You can easily add coupons to any Post or Page.
This widget, loaded with extensive styling options, gives you the flexibility to create an eye-catchy coupon for your Elementor Websites.
Click here to Check Demo: Coupon Widget for Elementor
Why Use Coupon Widget For Your Website?
Displaying an attention-grabbing coupon is the best way to convert prospective visitors into customers and increase sales. Coupons help you to convince your users easily to make a purchase.
Also, using a coupon widget, you can promote affiliate and third-party products/services on your website.
You can make your own coupon website using a PowerPack Coupon Widget.

Providing coupons & discounts to site visitors is one of the prominent ways to boost sales & increase user engagement. As per the post on Kissmetrics, 86% of consumers say coupons affect their decision while choosing a brand over another. So its always a wise choice to have a one or two on your web pages.
For instance, if you want to display Coupons to your login users only, you can easily do it by using the PowerPack Advanced Display Condition feature.
Features of Coupon Widget
Display Options

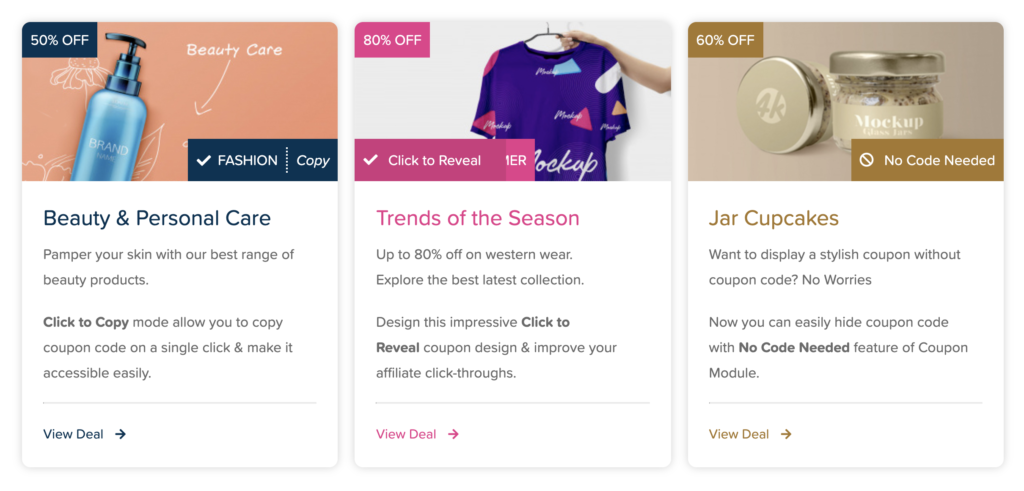
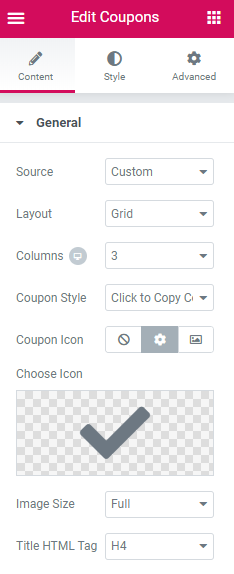
Coupon Widget gives you the flexibility to showcase three different code display mode: Click to Copy, Click to Reveal & Copy, No Code Needed.
Also, you can set a Custom Image for the coupon & choose whether you want Grid or Carousel layout.
What if you want to display more than one coupon on your website?

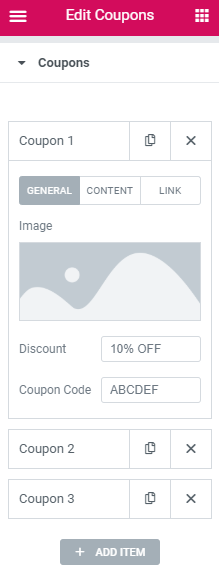
Worry Not! With Coupon Widget for Elementor, you can add Multiple Coupons on your website. Not only this but also you can give style each coupon separately as per your choice.
In addition to this, you can also add a Discount Value & Unique Coupon Code. This will helps you to make beautiful and well-organized coupons deals and discounts online stores.
Moreover, you can add a Custom Link to redirect your users’ direct to the respective offers page & can alter Carousel Settings.
Style Options

Coupon Widget consists of multiple styling options that allow you to create stylish & impressive coupons on your website.
With Coupon Widget, you can design & style every element of the coupon, i.e., background image, background color, content typography, etc. as per your choice.
Get the Coupon Widget Now!
Now create an attention-grabbing coupon on your Elementor websites & increase your revenue with this, Coupon Widget. Get it with PowerPack Elementor addons.
What’s Next?
In our next PowerPack update, we are bringing the impressive Animated Background Effects. Stay tuned for more awesome updates 🙂