Showcasing website content in a well-organized manner is now super handy with the advanced Categories Widget for Elementor. Yes, you heard it right. Team PowerPack brings you the Categories Widget for your Elementor websites.
Categories Widget includes all the advanced feature that allows you to showcase your website content into stylish and organized categories. Apart from styling options, you can also display post categories, product categories, or any custom taxonomy with Elementor Categories Widget.
Let’s have a look at all the advanced features of the widget!
Check the Demo: Categories Widget for Elementor

Features of Elementor Categories Widget:
1. Display Post Categories, Product Categories, or any Custom Taxonomy
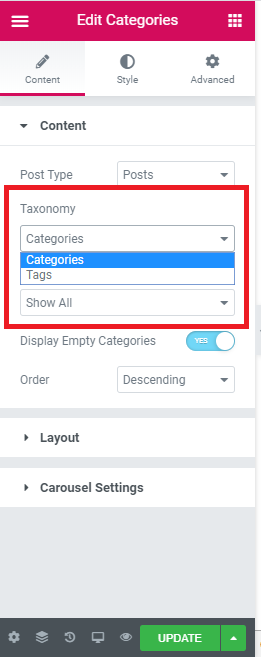
PowerPack Categories Widget allows you to display Post, Product, and Custom Taxonomy on any page of your website. It gives you the flexibility to exclude/include the taxonomy terms. You can easily display all product tags associated with a specific product category.
Moreover, if you want, you can also display empty categories and set a particular order by selecting an order type from a drown-down.

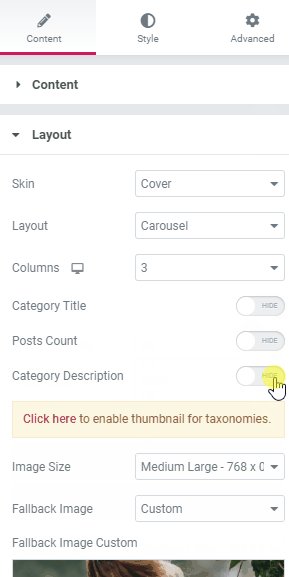
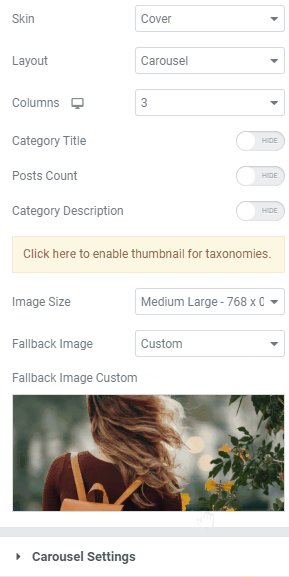
2. Customizable Skin and Pre-Defined Layout for Categories
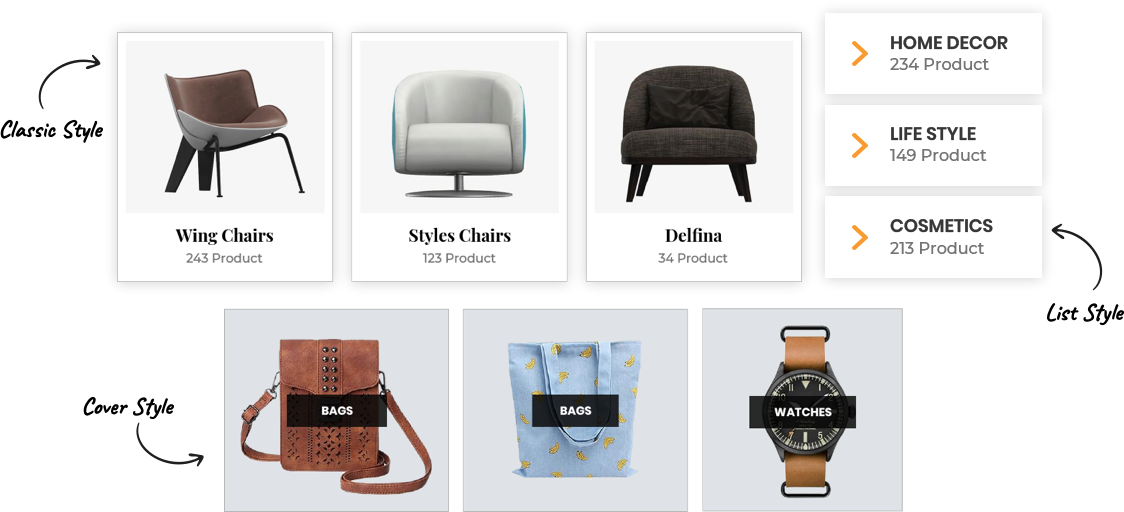
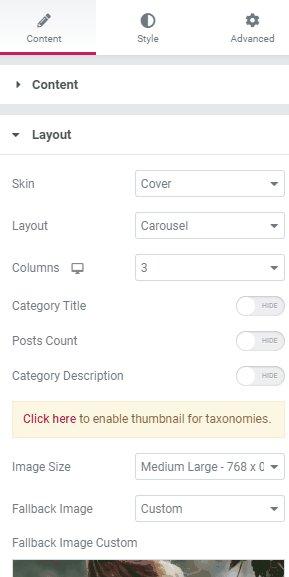
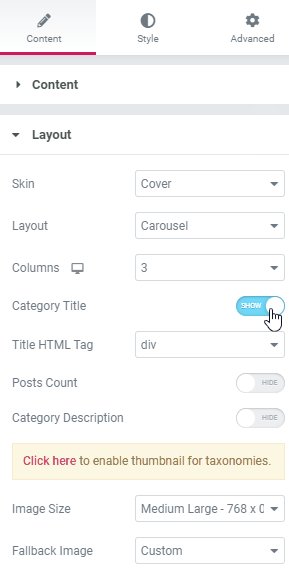
Choose from the pre-defined layout for your categories. PowerPack categories widget offers Grid and Carousel layout. You can easily display types or taxonomy terms in these layouts.
Additionally, you can also choose the customizable skin type to beautify categories on your website. PowerPack offers Classic, Cover, and List skin types, and you can personalize these skin types as per your preference.

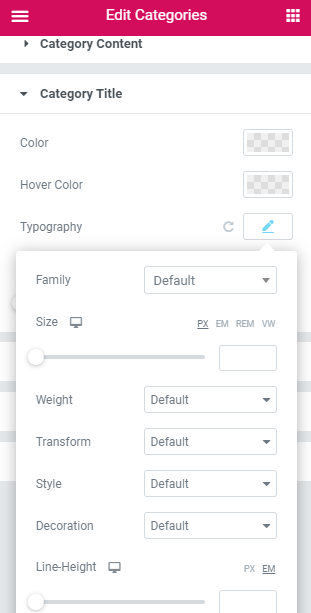
3. Advanced Typography Options
Categories Widget allows you to alter the overall text content of the categories. It allows you to adjust weight, alignment, font, and text size. If you want, you can easily modify the text and add a shadow to the text as well.

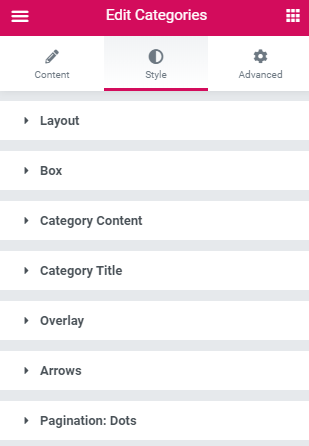
4. Extensive Styling Options
With the styling options coming with the categories widgets, you can make changes to the categories on your website to the full extent. You get options to make styling changes to every aspect of the categories individually.

Impressive Styling Options that you get with Categories Widget:
- Custom Column Styling Options.
- Personalize the color scheme and can alter the alignment of almost all the elements of the widget.
- Styling option for arrows and pagination dots.
- Option to add a custom overlay.
Get Categories Widget for Elementor!
Create stunning categories with PowerPack Categories Widget. You can get it along with the 60+ creative and useful widgets that you can use to build highly functional Elementor websites.
Post your thoughts in the comment section; what do you think about this widget?

1 thought on “Meet The Most Advanced Categories Widget for Elementor”
Thank you very much for this widget.
Before seeing this, in order to do what you’ve done here, I’d create post types to display posts of a particular taxonomy. Then, I would create another page and use elementor’s posts widget to display those post types. Now, with a single widget, these steps have been eliminated. Thanks!