If you ask a layman to design a website, I am sure their first response will be “I don’t know how to code!“.
If you feel the same, then your opinion is about to change. With today’s tech, it is very much possible to design your website inside out even if you do not have any coding knowledge!
How?
The tool I am referring to is the Elementor Page Builder.
Elementor is an easy to set up drag and drop page builder plugin with which you can build fully functioning websites without working a single line of code. You can extend it further with even more creative modules and widgets with PowerPack – the Best Elementor Addon.
What is Elementor?
Well, as I have mentioned before, Elementor is a plugin, you can install it on your existing website. There are many themes that work with Elementor. You can check out some of the best free Elementor themes here.
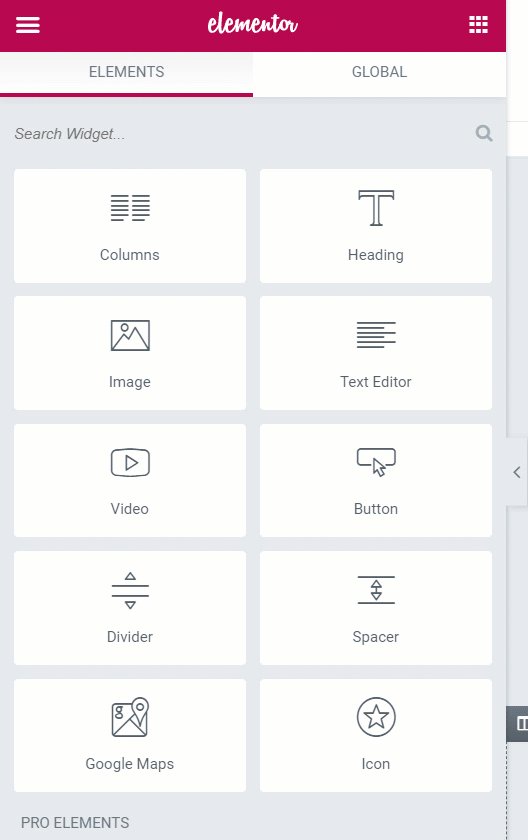
Elementor allows you to create your pages with simple drag and drop operations. With Elementor, you get as much as 60 modules and pre-designed templates for your designing. You also get 400+ awesome icons for your customization and not to mention 800+ google fonts!
Related: Best Free & Preium Elementor Addons
Apart from all the things, you also get an easy to understand page builder layout which you can use for creating pages in no time. Yes, it is that easy!
Step-by-Step Elementor Installation Guide
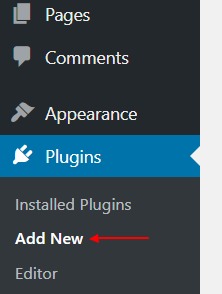
Step 1: Installation of Elementor is same as of any other plugin. Go to your WordPress dashboard and go to Plugins > Add New.

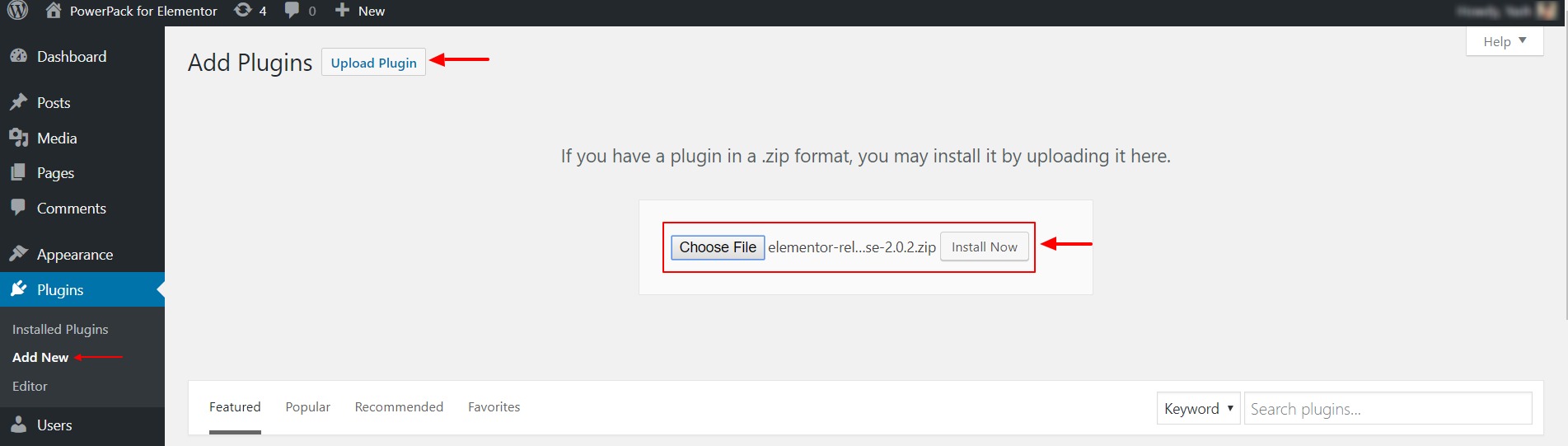
Step 2: Click on the Upload plugin button at the top and upload the Elementor Pro plugin which you have downloaded earlier from the Elementor website and then click on the Install Now button.

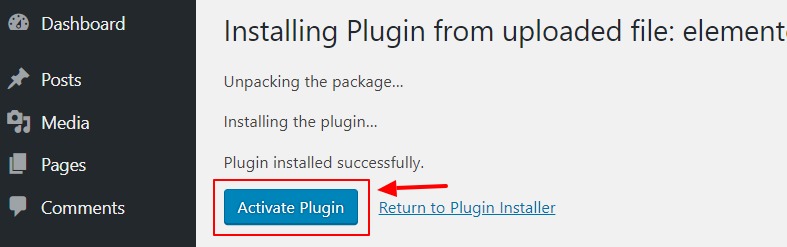
Step 3: After the installation, click on the Activate Plugin button to activate the Plugin.

That’s it! You have successfully installed the Elementor Plugin on your website!
How does it Work?
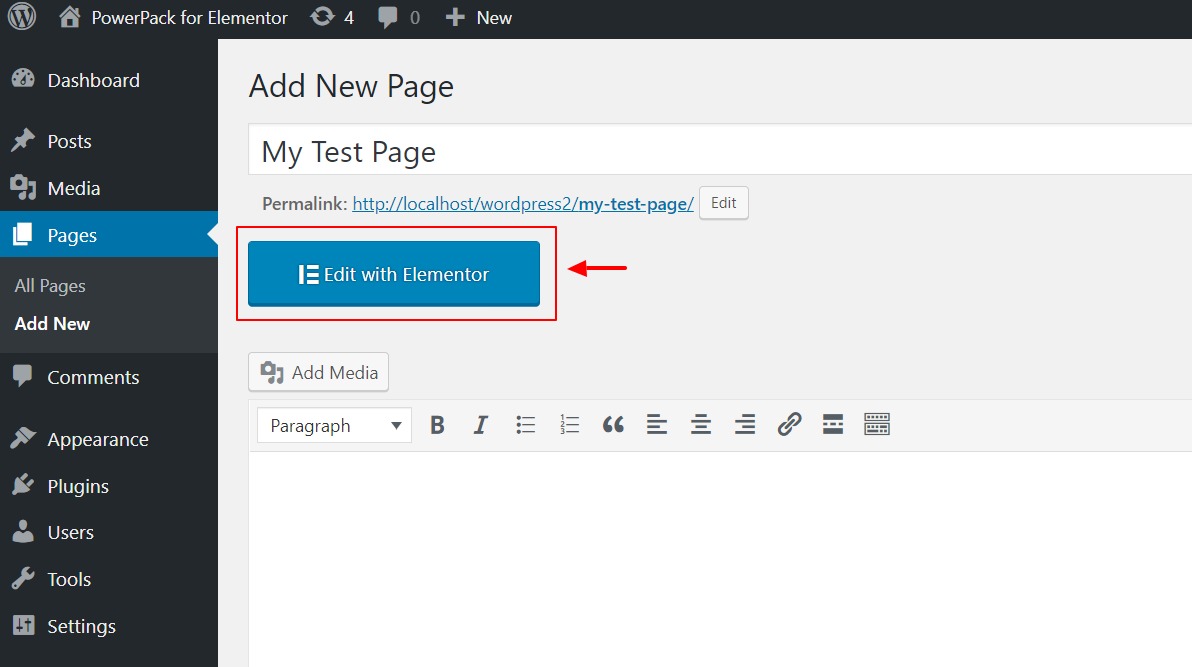
There is nothing new that you have to learn which will cost you loads of time. You start out by creating a normal page in WordPress by going to Pages > Add New and giving it a proper name or you can edit an existing page as well. To unleash the power of Elementor, simply click on the Edit with Elementor button.

You have made it! Now you are in the Elementor Builder.
What does it have to offer?
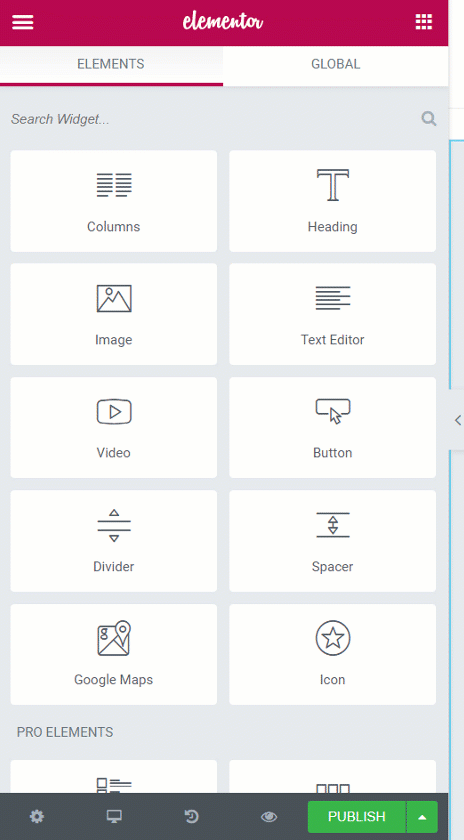
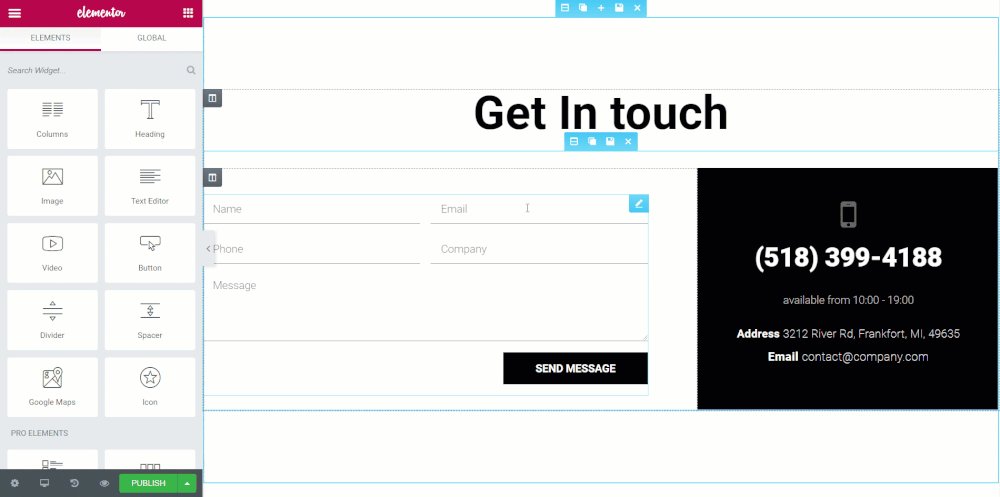
As Elementor is loaded with features but listing every feature will turn this article into a novel. Let’s discuss some of the most noticeable and cutting-edge features of the Elementor Builder. Doing this will help us in getting familiar with the page builder and in all help us when it comes to the designing a Landing Page.
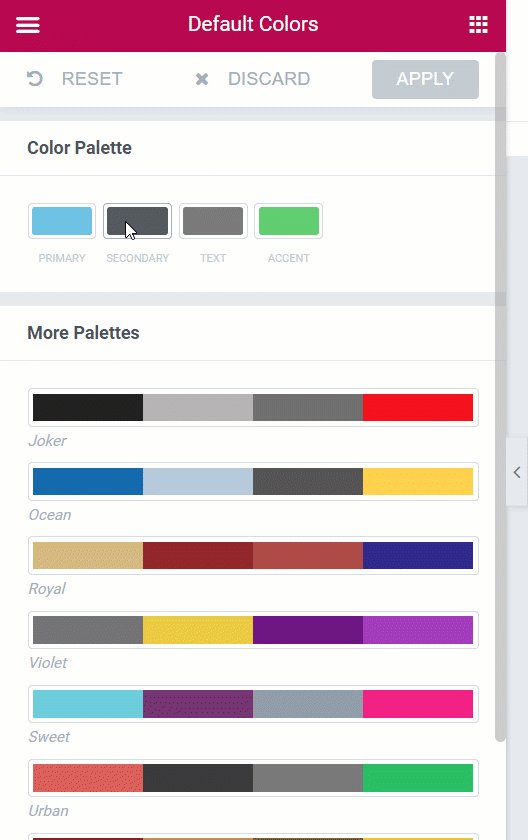
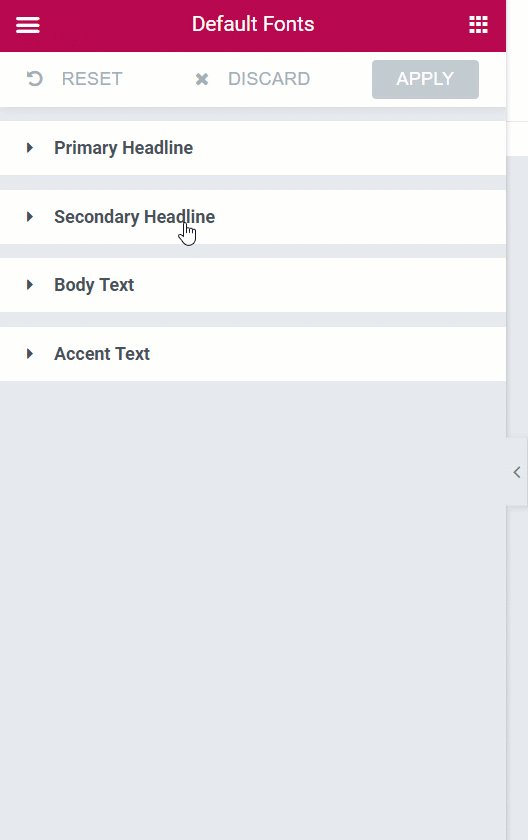
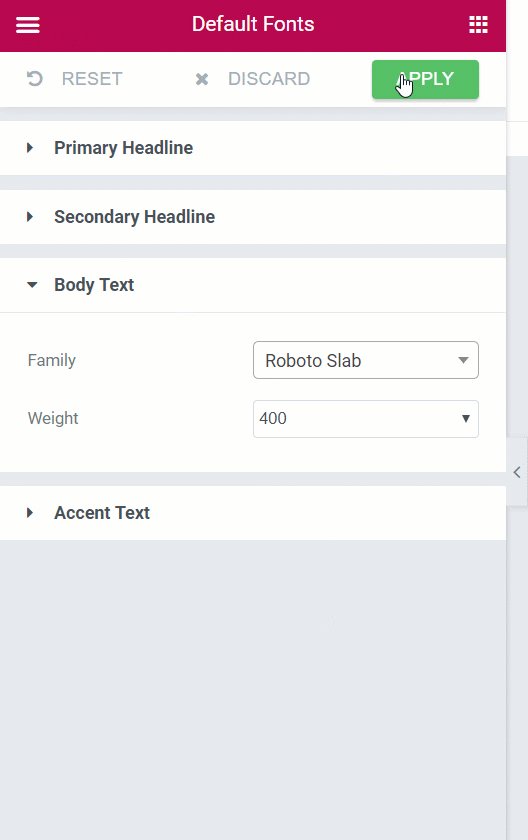
Default Color and Fonts
The page builder initially considers your theme’s colors and font setting as its settings and allows you to design accordingly, but if you want, you can assign different default colors to the page by simply clicking in the hamburger logo on the top left corner. There you can change the default font and color for the same. You can change the font settings for the primary, secondary headline along with body text and the accented text.

Global Settings
Elementor lets you drag and drop every individual item on the page which means if you want to make every minute details of the widgets to look same, you have to edit each module individually, which can be a real tiresome task. To ease things up, Global settings lets you add default values such as font, width, spacing, etc. These settings get applied on all the widgets on the page.

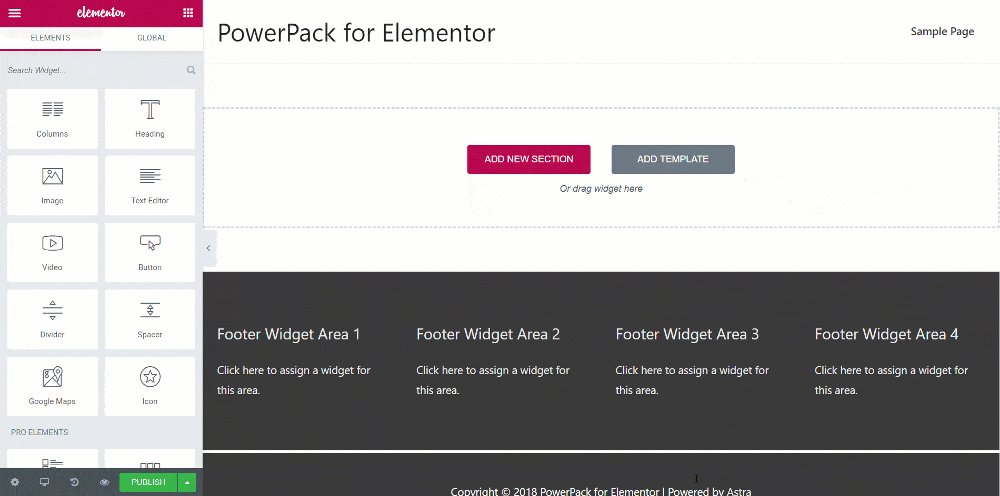
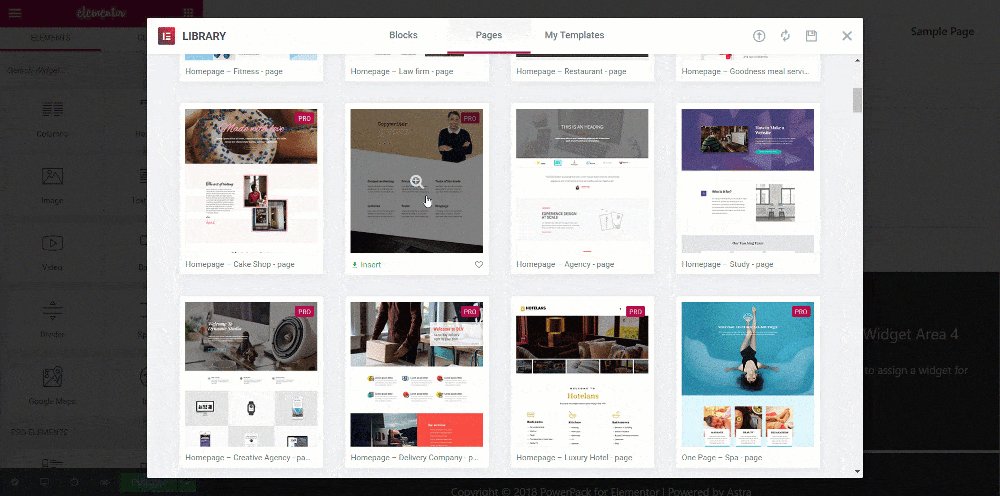
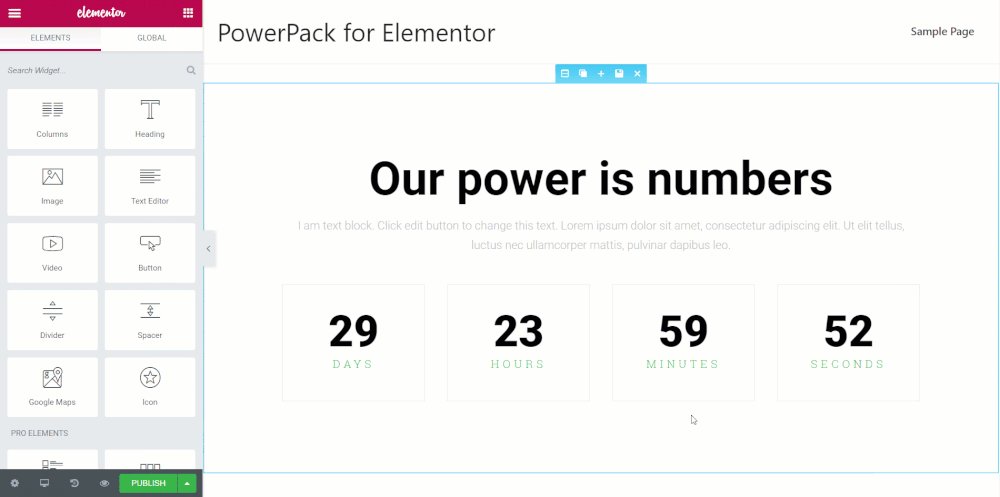
Pre-Designed Page Templates
This is a good one. Let’s consider the situation where you do not wish to design a page. In that case, you can simply select a template from a library of pre-designed templates. When in the editor, simply load a template, edit it to make it look the way you want and voila! You are done! There are more than 75 widgets you can use for your designing.
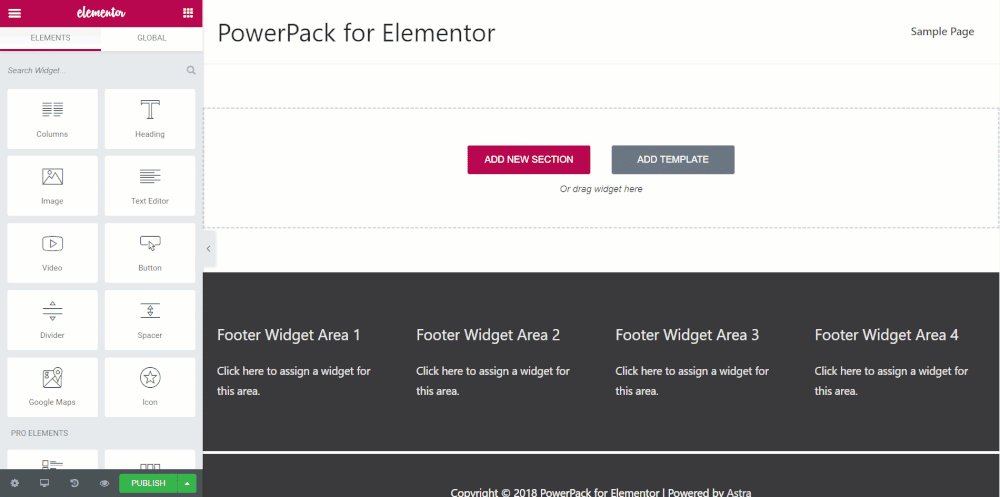
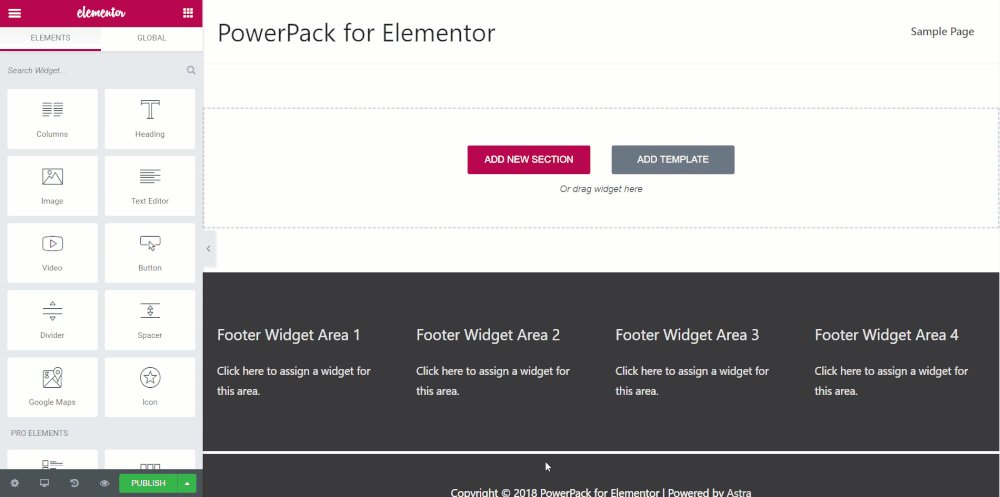
How to use this feature? When you are in the page builder, simply click on the Add Template button at the center and select the one you want to use. Click on the Insert button to load it on the page.

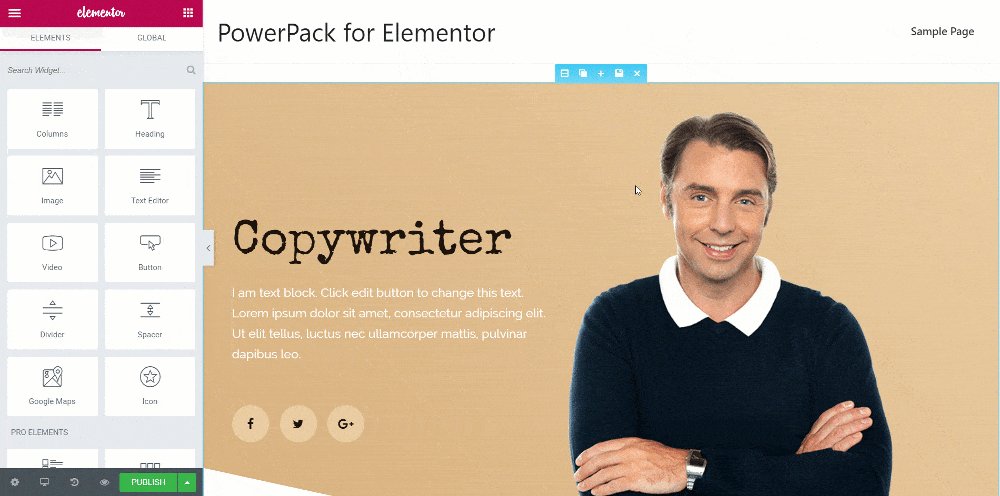
Blocks
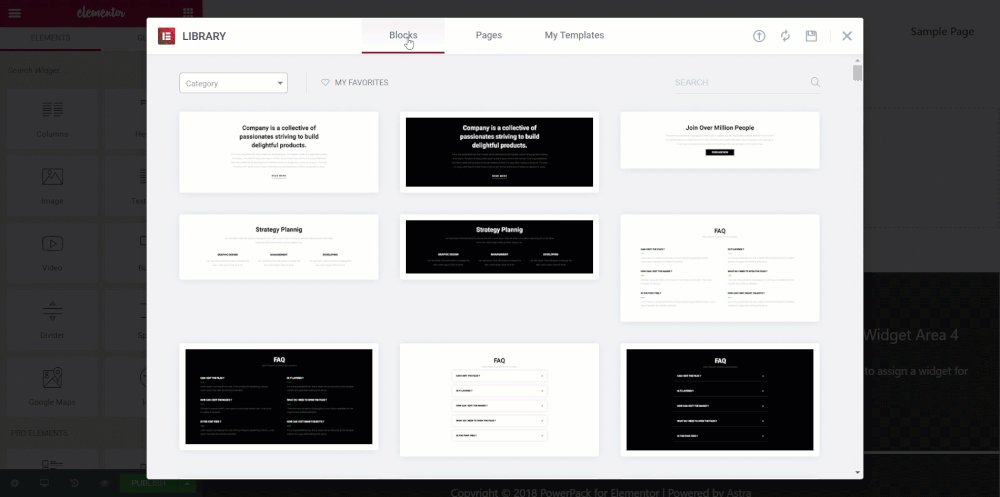
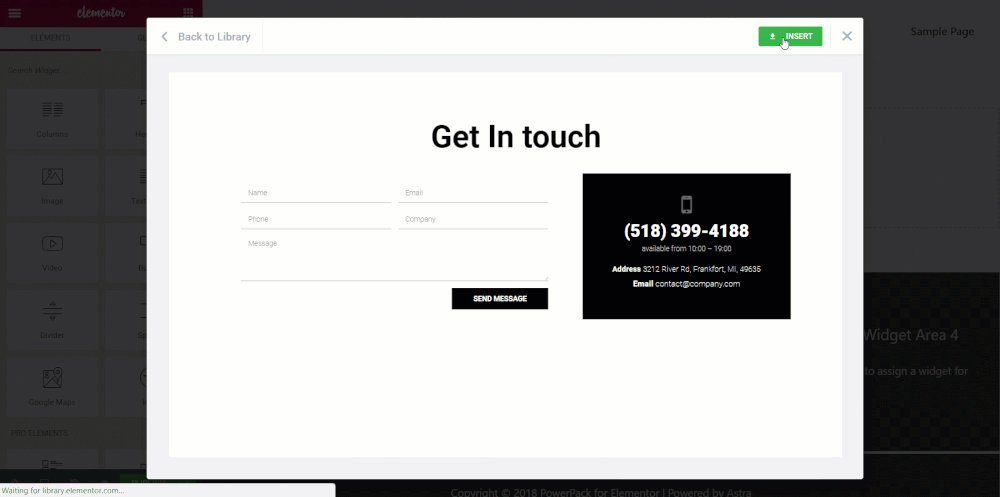
This is the latest upgrade of the Elementor builder. If you do not want a full page template, now you can import a single row and add it to your page. This row can be an FAQ section, Hero Section, Contact Form, Features section or any other section. There are 230+ pre-designed blocks which you can use to fill part of a page where you do not wish to start from scratch.
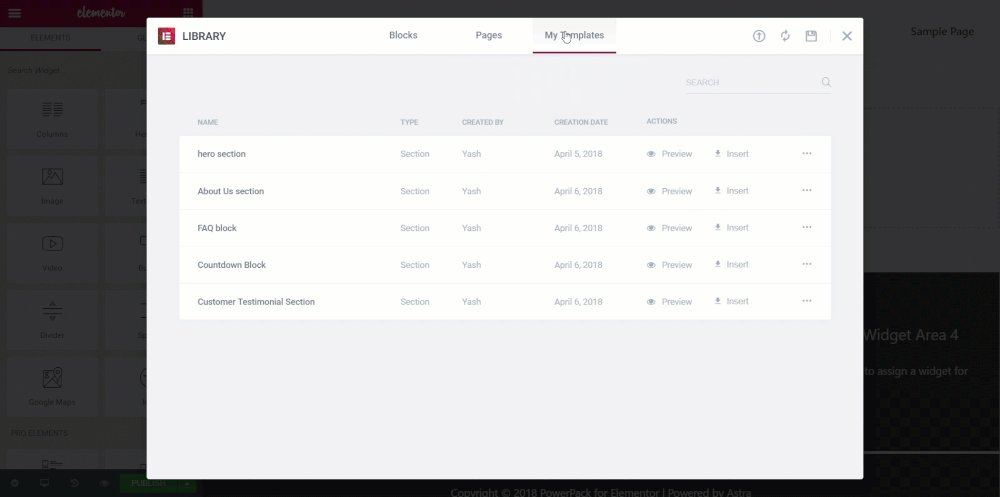
How to use this feature? When in the page builder, click on the Add Template button at the center and click on the Blocks tab. There you can click on any block to preview it and click on the insert button to load it on the page.

Saving Rows
Let’s say you designed a row so good that now you want to use it someplace else as well. To save you from the misery of designing the whole row again, Elementor allows you to save the row and load it whenever needed. This feature can save you a lot of time and efforts if used effectively.
How to use this feature? You can use this feature by clicking on the save icon of the row on the page builder. Once you have done that, give your row a proper name and click on the save button. Now you can load your row anytime from the saved templates tab.

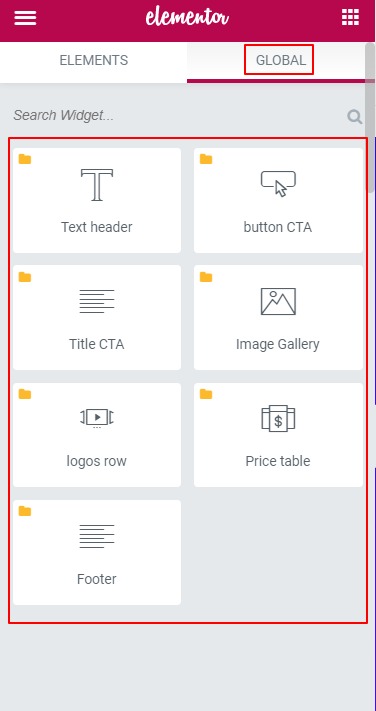
Global Widgets
Global widgets, as the name says, are synchronized group of widgets spread across the website. If you make any changes to a global widget, it will reflect on all the same global widgets on the website. This is a much more useful feature as you do not have to worry about the making changes on every widget which needs to display the same information.
How to use this feature? When in the page builder, simply click on the save button of a widget and give it a name and click on the save button. You can see that the border of the widget turns yellow. Yellow border is an indicator that the widget is global.
You can load the global widget from the global tab of the Elementor builder on the left. There you will find all the global widgets you have saved, and you can add them to the page by simple drag and drop operation.

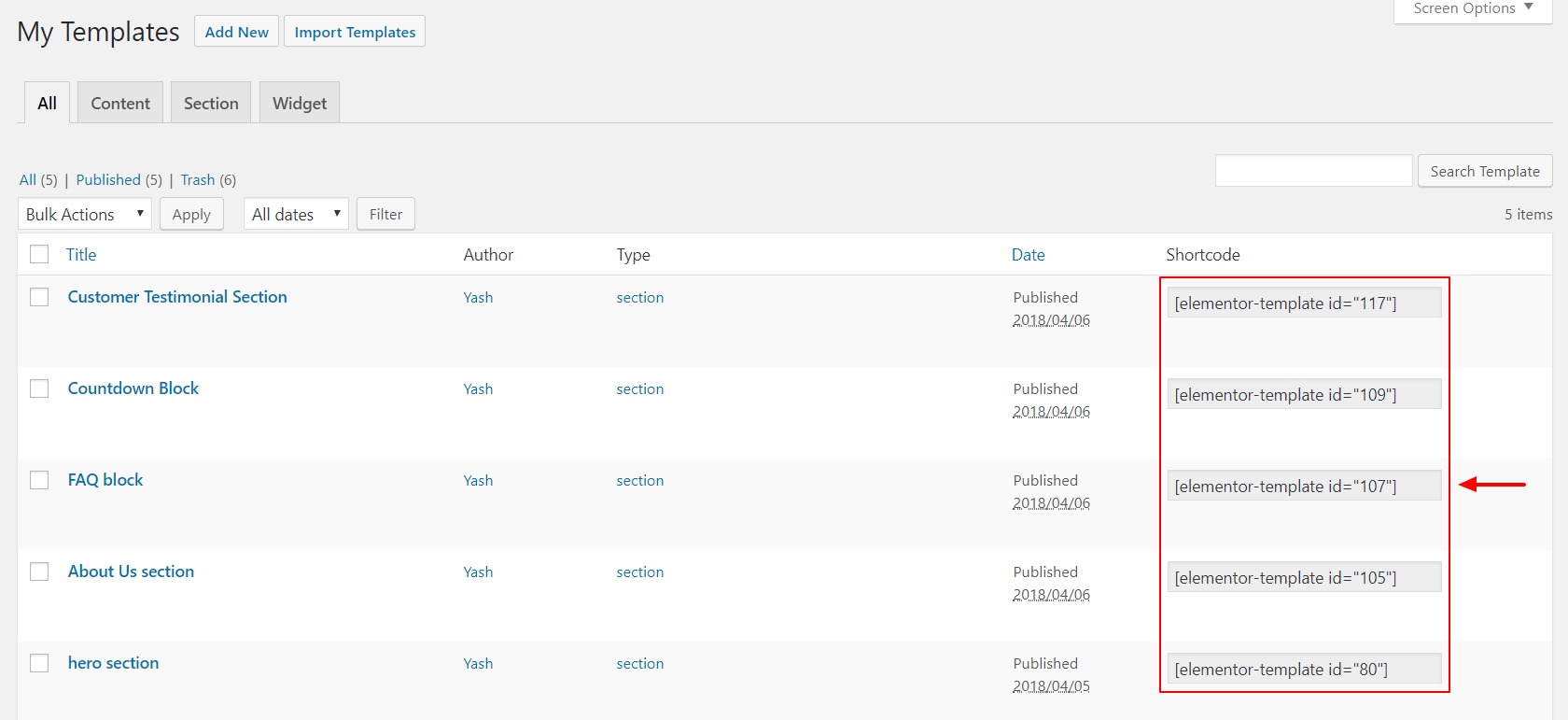
Shortcodes
It is not necessary that you can add a widget using the page builder only, you can add the same to the use of shortcode as well. For this, you can directly enter the shortcode on your page via the default editor.
How to use this feature? Go to WP admin > Elementor > My Templates. You can see all of your saved templates there, and from the shortcode column, you can copy the shortcode and paste it into your classic editor. Your template will be automatically displayed on the preview.

Winding It Up!
I am sure by now even a beginner can start designing websites without breaking a sweat. It does not matter if you are a newbie of a developer, you can get familiar with the page builder as easy as ABC!
If you want to get this awesome builder, click here!
Now you can extend the powers of these plugins with the PowerPack Elementor addon. PowerPack comes with more than 70 Elementor widgets which you can use to design pages the way you want. Get PowerPack now!
If you find this article useful, do share it!
 Winter Holiday Sale - Get Upto 50% OFF
Winter Holiday Sale - Get Upto 50% OFF 

2 thoughts on “Getting Started with Elementor”
Thanks for sharing this guide, really liking Elementor so far
Thanks, I’ve been using Elementor for quite some time, but I will learned something new from your post. I didn’t know about Global Widgets and shortcodes.
As a side note, you might want to fix that typo:
Related: Best Free & *Pre*M*ium* Elementor Addons