Are you looking for an easy way to create a table of contents with the Elementor page builder? Then, you’ve come to the right page.
Adding a table of content on top of your blogs/articles helps your visitors to navigate the page content easily. It helps them to get an idea about the post. If they are researching a specific topic, they don’t have to go through the whole article. Using the table of contents, they can directly jump to the desired topic of the blog post. Ultimately helps in saving much time.
In this article, we’ll show you how to create a table of contents using the PowerPack Table of Contents widget for Elementor. PowerPack TOC Widget allows you to add an interactive table of contents on your blog post/page effortlessly, without worrying about code.
Though the Elementor page builder itself includes a TOC widget, the widget has some drawbacks regarding styling features. If you have advanced knowledge of HTML and CSS, you can easily tweak the style of the Elementor TOC widget, but if you want to customize the table of contents without entangling with CSS and code, you can use PowerPack Advanced TOC widget for Elementor.
Before we proceed to the tutorial part, let’s first do a quick rundown of all the key features of the TOC widget:
Key Features of Table of Contents Widget
Customize Table Title
With PowerPack Table of Contents, you can easily customize the table’s title as per your requirement.
Exclude Include Heading Tags
You get complete flexibility to choose the heading tags to be included and also include/exclude specific headings/sections of the page with the help of CSS selectors functionality. This gives you complete control over which titles get listed in your table of contents and has to be left out.
Multiple List Styles
ToC widget offers multiple list styling options. For example, you can set list style to none, bullets, or numbers.
Word Wrap Option for Long Headings
Don’t worry about the long headings; enable the Word Wrap to create a consistent and neat table of contents design.
Collapse ToC Based on Device Type
You can set ToC to collapse on your device type. Be it a small screen device like a mobile or a big screen like a laptop. You can also enable a hierarchical view for your table of contents.
Sticky Table of Content
If you publish long-form content, then the “Sticky” table of content feature is highly useful. With this feature, the content list will scroll along with the page as the user scrolls.
Now we’ll see how you can create a table of contents using the PowerPack TOC widget.
First, make sure you have Elementor and the PowerPack Elementor Addon installed and activated on your website.
Let’s begin!
Create Table of Contents with Elementor
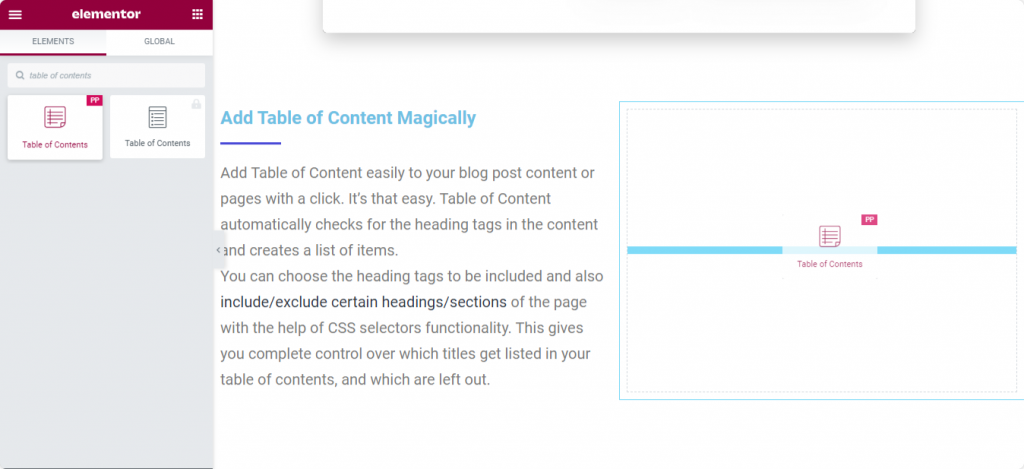
Now to add a table of contents, first open the page in elementor editor. Then, in the elementor widget panel, look for the table of contents widget.
Drag and drop the table of contents on the page. Make sure to check the PP icon on the upper right corner of the widget.

As soon as you add the widget, you’ll see PowerPack TOC Widget scans all page headings and displays a table of contents.

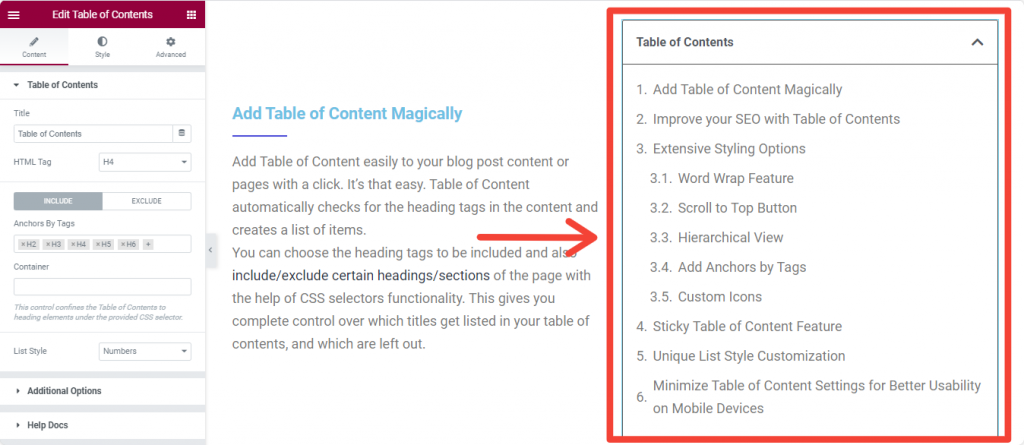
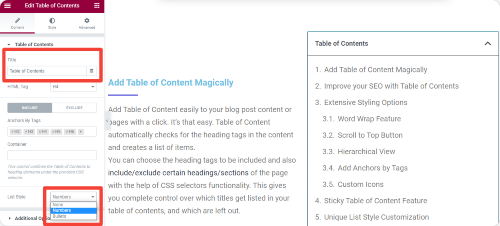
The content tab is the first tab where you find multiple options to customize the contents of your table. For example, you can customize the title of the table, exclude or include headings tags, set list style, enable word wrap, and many more options.

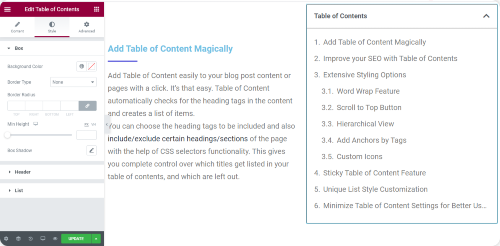
Next is our style tab. Here, you get an extensive list of styling options. These options allow you to style a table of contents perfectly matching your website’s looks and design.
You get customized color, typography, padding, margin, and whatnot.

Customize all the settings as per your requirement and create a beautiful table of contents design on your website.
Get Table of Contents Widget for Elementor!
I hope you find this article helpful. Using PowerPack, you can create an interactive Table of Contents on any page of your website. Click here to get the TOC widget for Elementor with PowerPack, one of the best and creative Elementor add-ons. PowerPack offers more than 60 creatively designed widgets and powerful extensions that you can use to create beautiful websites.
If you liked this article, then share your thoughts in the comments section below. Also, for more PowerPack tutorials, please subscribe to our YouTube Channel. You can also join us on Twitter and Facebook.
Also Read: How to Add Shortcode in WordPress with Elementor.

1 thought on “How to Create Table of Contents with Elementor”
Hey Priyanka Great Article, thanks.
I just searched how to add table of content in WordPress website your article popped and guess what this blog has helped me a lot and also saved a lot of time and efforts. Thanks to your blog I was able to upgrade my blog page in no time.