PowerPack keeps Getting Awesome 🙂
Bringing you new exciting Background Effects Feature for Elementor. These effects will help you to bring your custom designs to life. You can add abstract glamour & create your dream website.
Web design has been changing rapidly. Animated backgrounds, video effects have become the norm. Your website presents a visual description of your business. It supposes to bring customers & visitors. That’s why you must create a website in such a way that it attracts more visitors and keep them glued.
What are Background Effects?
Background Effects consist of moving elements that can be easily customized. The Particle.JS animation library allows you to style these particles as per our choice. You can easily change the size, shape, and color of elements.
This feature consists of nine cool background effects that you can use on your elementor websites. From creating a mesmerizing snow effect to adding cute twinkling stars effects, you can do all just by enabling this cool feature of PowerPack.
Where can we use these awesome background effects?

With Background Effects feature, you can add impressive visual effects & motion graphics on your website background.
These effects can be added to a specific section or on the whole page to create a stunning visual impact on the website. You can use this effect to grab attention on your website’s hero section featuring Festive Special Offers.
How about adding an astonishing twinkling star effect on your website background or decor your websites’ hero section with a cute floating bubble effect.
These animations consist of multiple styling options. It allows you to customize the Color, Size & Quantity of the motion elements. Also, it gives you the flexibility to control the Direction & Speed of the moving elements.
Apart from all these customizations options, you can also select Color Mode as per your preferences.
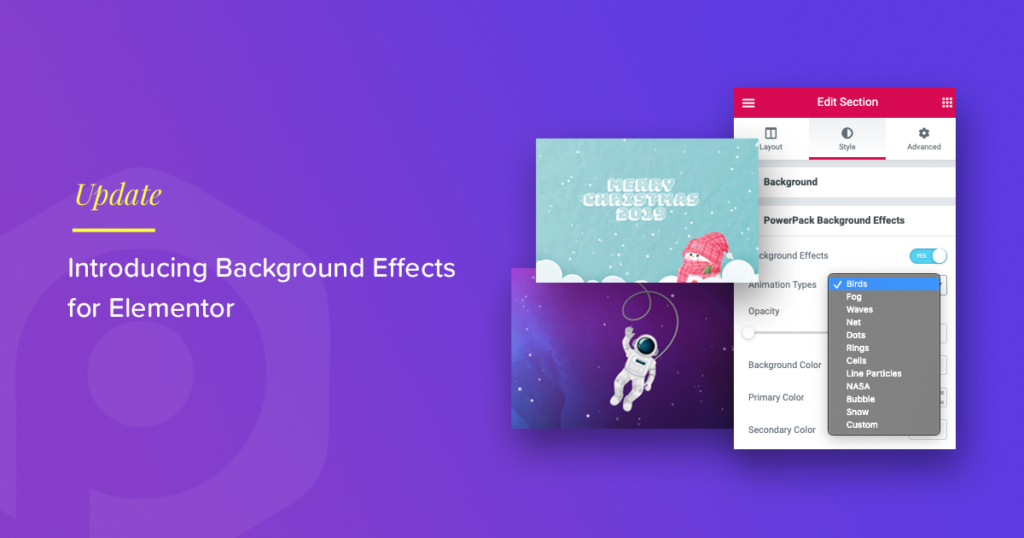
PowerPack Background Effects feature consists of 5+ types of amazing animated background effects:
- Bubbles Animation
- Waves Animation
- NASA Animation
- Snow Animation
- Birds Animation
- Dots Animation
- Fog Animation
- Net Animation
- Line Particles
How to Use PowerPack Background Effects Feature?
Adding this amazing feature on your website is really easy. But, first, make sure you are running the latest version of PowerPack installed and activated on your website.
Go to the page where you want to add the background effect and open it with Elementor Editor.
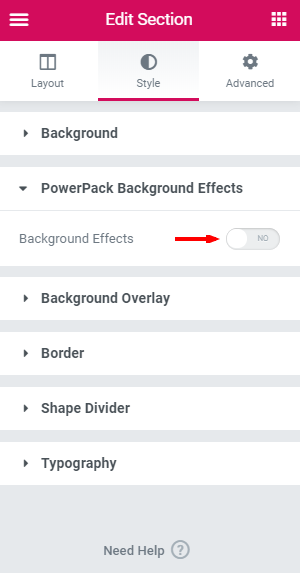
Now, select the row, and from the Style tab, select the PowerPack Background Effects option.

PowerPack Background Effects include stunning animations like NASA, Bubble, Snow, etc. You can choose any of these pre-build effects & add it to your website to enhance its appearance & looks.
Over To You!
Now you can also create amazing background effects for Elementor Websites & give your website a brand new look.
PowerPack offers highly useful and unique widgets, which make your website development process more easy & fun. If you are not using PowerPack yet, click here to get it now.

1 thought on “Introducing Background Effects for Elementor”
Hi there at Ideabox,
I really like these new and cool features.
Keep up with the good work!