WooCommerce Off-Canvas Cart
Create impressive sliding panels to display cart contents on your e-commerce site with the WooCommerce Off-canvas cart widget. Loaded with advanced functionality, this widget allows you to create impressive sliding panels on your shop pages.

Advanced Trigger Options
Trigger/Open Off-Canvas with any element on the page.
Exciting Transition Animations
Include exciting animations to jazz up your shop website page.
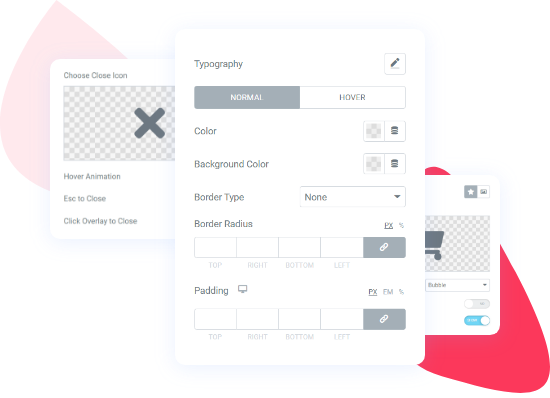
Typography & Styling Options
Typography & color options allow you to alter fonts, background color, etc.
Mobile Responsive Designs
Create an Off-Canvas cart that looks perfect & works flawlessly on any device.
Display Cart Contents in Stylish Off-Canvas Panels
Display cart information in stylish sliding panes with the Elementor Off-Canvas Cart widget for WooCommerce. PowerPack widget allows you to add an Off-Canvas Cart on your website’s header easily! Displaying cart items in sliding panels not only improves the checkout process but also enhances your users’ shopping experience.

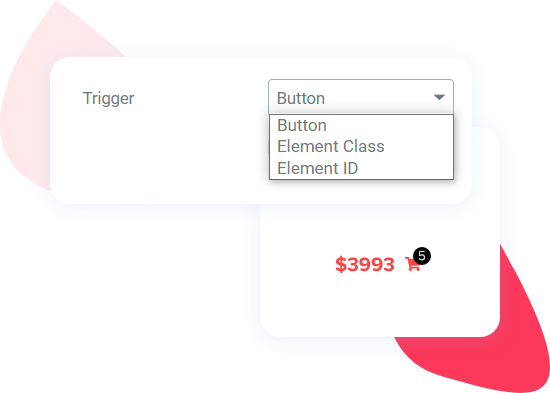
Trigger Off-Canvas from any Element
PowerPack Off-Canvas Cart Widget is built with complete flexibility and a developer’s approach in mind. You can display a button to open/trigger the off-canvas panel or use any other element on the page to trigger it by adding a custom class and ID.
Available Trigger Options:
- Button
- Custom Class
- Custom ID
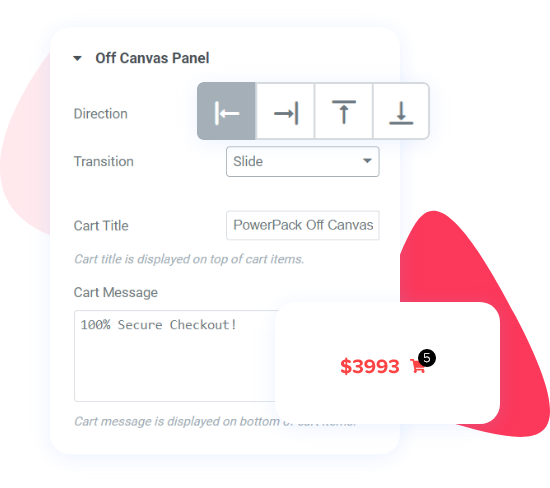
Show Flyouts From Any Side of the Page
Don’t compromise with your page design. With the Off-Canvas Cart widget, you can designate the side of flyout panels on your shop page. Place it Left, Right, Top, or Bottom—the choice is yours.


Flexible Yet Powerful Customization Options
Just like all other PowerPack WooCommerce Widgets, the Off-Canvas cart is also included with advanced options that help you to create fully functional e-Commerce websites with Elementor and WooCommerce. With this cart widget, you get customization options to style every single element of the off-canvas panel. You can easily style the Cart & Close button. Alter the size & height of the off-canvas panel. Change typography, color, and more.