WooCommerce Checkout Widget
Customize WooCommerce checkout pages with the advanced WooCommerce Checkout Widget by PowerPack Addons. Take complete control of the styling and overall layout for the Woo checkout pages.

Create a Stylish Checkout Page & Improve Conversion Rates with WooCommerce Checkout Widget
WooCommerce Checkout page comes with a standard styling and isn’t easy to navigate for several users. This could lead to abandoned orders.
WooCommerce checkout widget allows you to customize your checkout pages to make them more user-friendly. This will enhance the checkout process of your customers and helps you to lower your e-com abandonment rate.


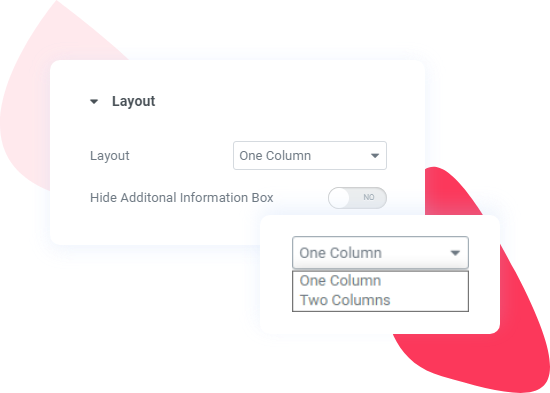
Customize Page Layouts, Section & Columns
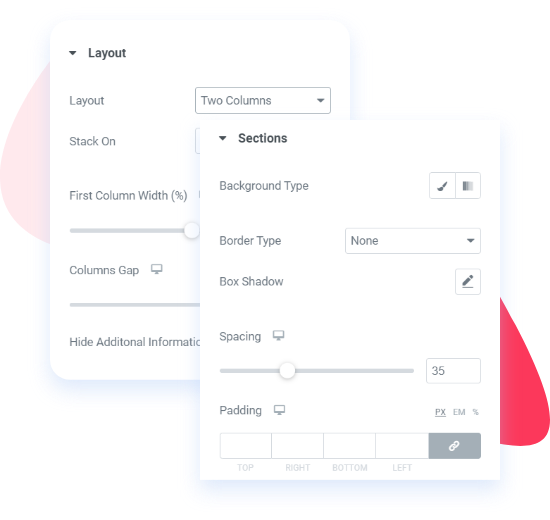
With the PowerPack Addons WooCommerce Checkout Widget, you can easily style the overall layout of the page. It gives you the flexibility to customize settings for your sections and columns to control how your pages look. You can set background type, choose background color, adjust the spacing between rows, and add padding and box-shadow to make it more interactive.
Flexibility to Create a 2 Column Layout
By default, WooCommerce creates a long Checkout page, and a lot of useful information about the Cart Items, totals, and payment methods is pushed down the page. This leads to poor user experience.
Now, you can use the Elementor WooCommerce Checkout widget to create a 2-column layout easily in WordPress.


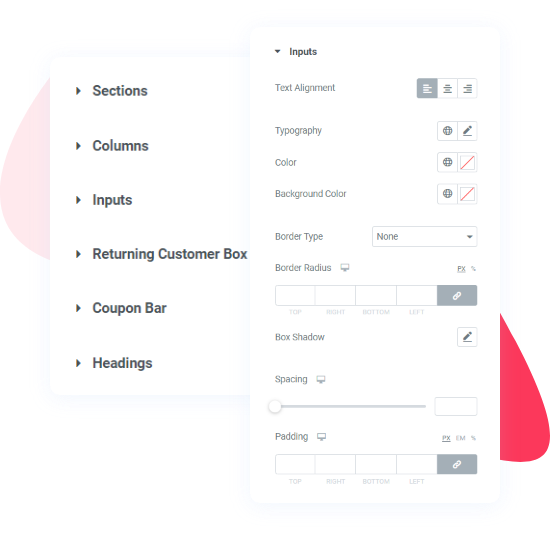
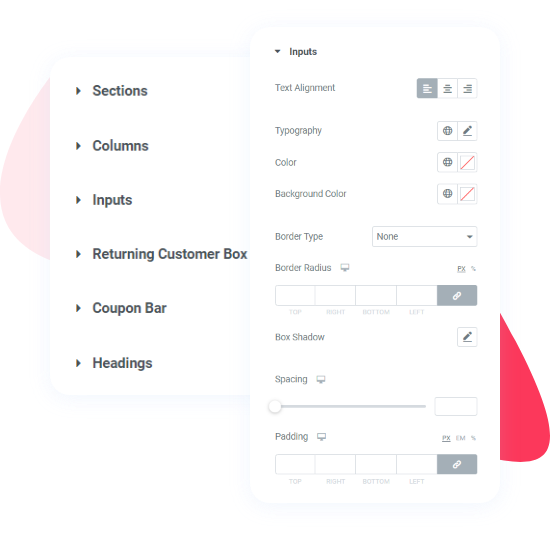
Advanced Styling Options for Input Fields & Button
The checkout form looks dull and boring. It can also look confusing if the fields aren’t properly designed. So, make it easy for your users to enter the data and navigate the fields correctly. Using a clean layout, text contrast, and field styling will help you improve the checkout experience for your users.
Elementor WooCommerce Checkout Widget offers a wide range of styling options for input fields, field labels, buttons, descriptions, etc.
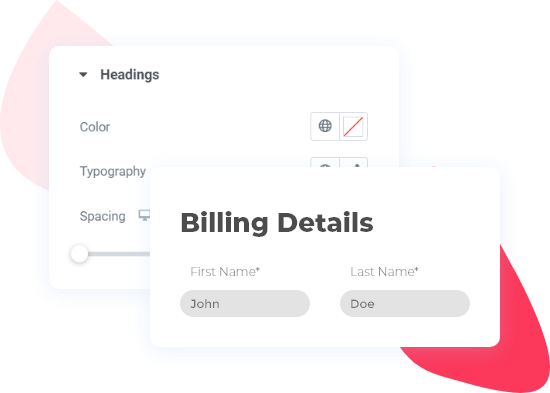
Highlight Section Headings
With the Woo Checkout Widget, you can also customize the headings of your checkout pages. You can alter the heading color to match it with your overall page design, change typography, and adjust the spacing between the heading and checkout table.


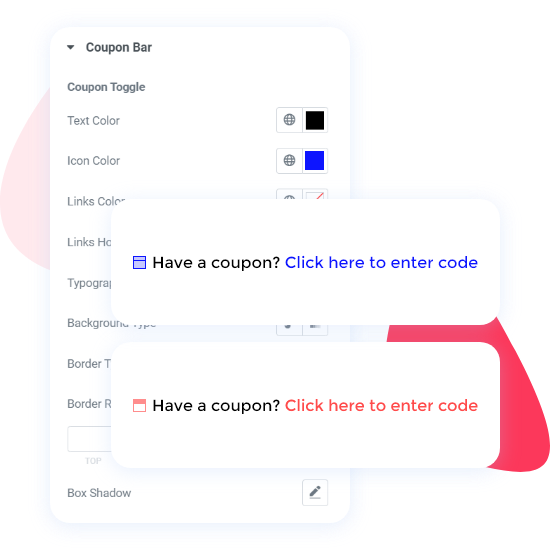
Style Coupon Bar Section
Make your coupon bar eye-catchy by styling its color and typography options. With the PowerPack Woo Checkout widget, you can customize the coupon bar section of your checkout page. The widget provides multiple customizations that you can use to customize:
- Text Color
- Icon Color
- Links Color
- Links Hover Color
- Typography
- Box Shadow
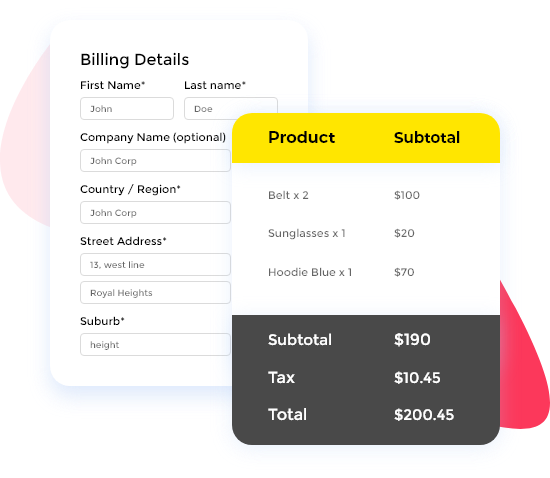
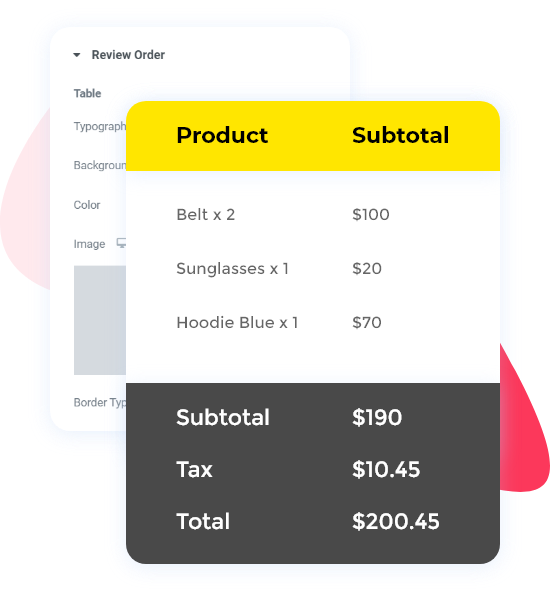
Customize Order-Review Table
Review-Order is the section where your users can review their order and total billing of the purchase. With the PowerPack Addons Woo Checkout widget, you can style this section as well. You can alter the overall table design with the advanced styling option.
Some styling options are:
- Color and Typography Option
- Customization Options For Table Body, Head, and Footer
- Row Separator Option for Table Section


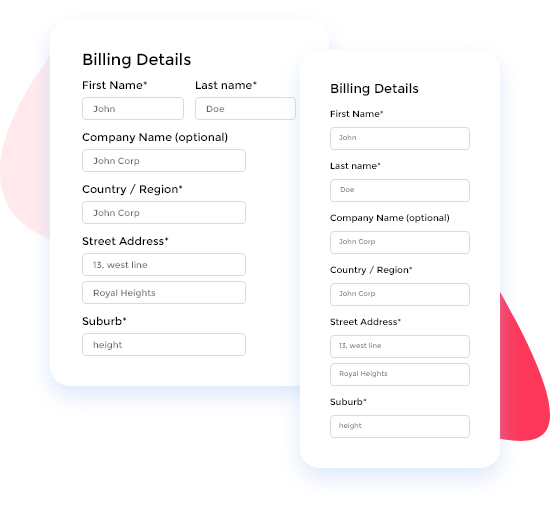
Mobile Responsive Checkout Pages
Extensive Styling Options To Create Beautiful Checkout Pages
Checkout pages are an important aspect of every e-commerce website; thus need to be designed precisely. Creating well-designed checkout pages is now super easy with PowerPack Checkout Widget for WooCommerce.