Looking for a simple yet creative way to create a falling snow effect in Elementor? Great, you’ve landed on the right page.
In this post, we’ll guide you through creating an eye-catching falling snow effect on your Elementor websites without hustling with any custom code or CSS.
We’ll use PowerPack’s extension, Background Effects for Elementor. This extension lets you add beautiful background effects on any Elementor section or widget. You can create flying birds animation, fog animation, and fantastic wave animation, including the falling snow effect.
So, without any further ado, let’s get started!
Create a Falling Snow Effect in Elementor using PowerPack Addons.
Before we begin, ensure you’ve activated Elementor and PowerPack Addons on your website.
Step 1: Create a Page
Start with creating a new page and edit an existing page in Elementor.
Step 2: Edit the Elementor Section/Widget
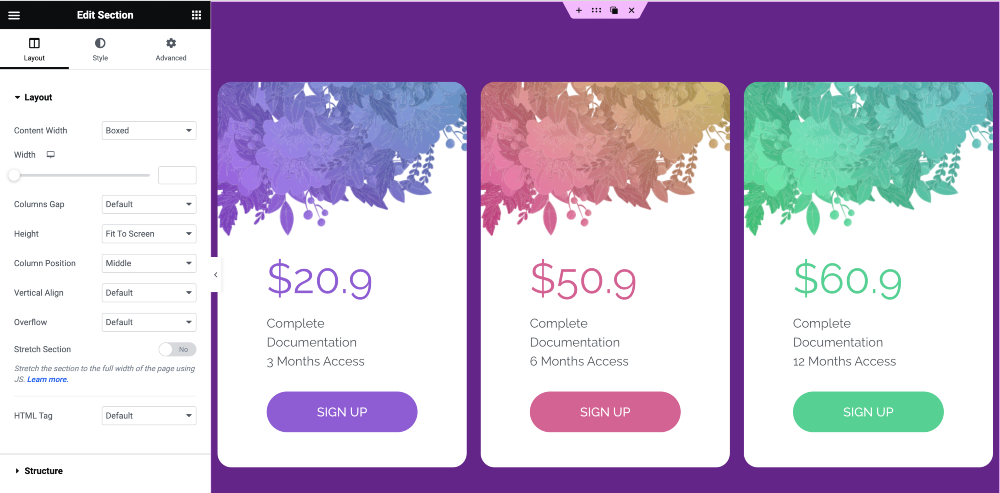
Once you create your page, edit the section or widget where you want to add the falling snow effect.
For example, here, we’ve created a pricing section and will add the falling snow effect behind the whole section of pricing tables.

Step 3: Enable the PowerPack Background Effects
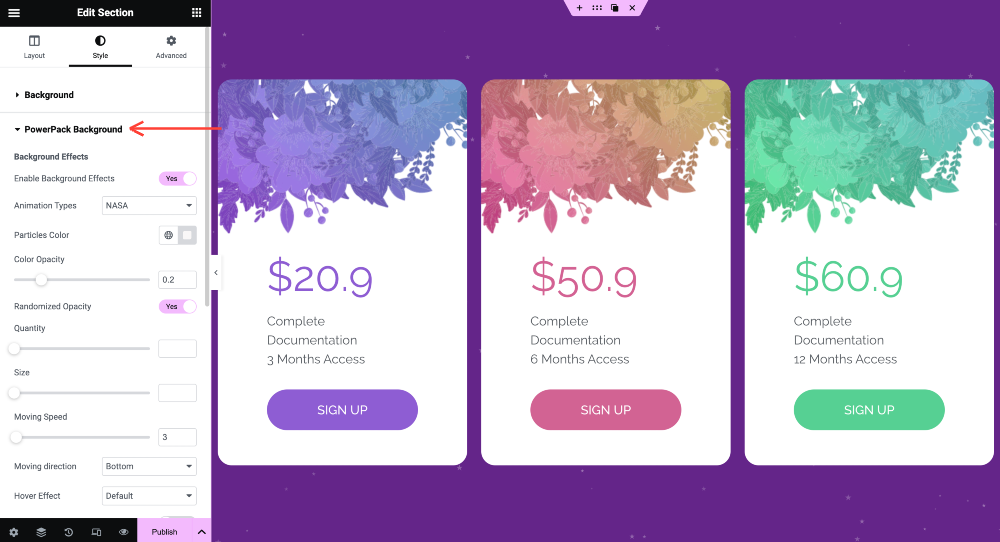
Once you click the edit settings, go to the Style tab and scroll down to the PowerPack Background tab.
Click to open the tab and toggle the Background Effects option.

Step 4: Configure the Falling Snow Effect
Once you’ve enabled the background effects option, you’ll be displayed with additional settings to help you configure the effects per your preference.
Here are the options you’ll get:”
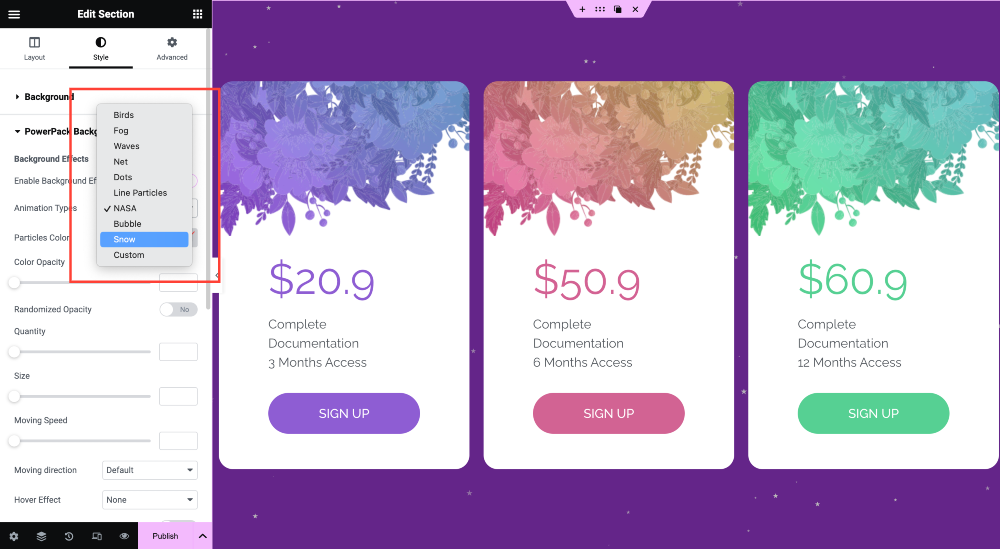
1. Animation Type
This feature allows you to choose the type of animation for the background effect. Choose Snow animation from the drop-down menu.

2. Particles Color
This setting lets you define the color of the particles. For a snow effect, you’d typically choose white to represent snowflakes. However, you can experiment with shades of light blue or gray to add variation.
3. Color Opacity
Color opacity controls the transparency of the particles. Adjusting this setting can give the appearance of snowflakes being more or less visible as they fall. Higher opacity makes the snowflakes more solid, while lower opacity creates a more subtle effect.
4. Randomized Opacity
Enabling randomized opacity introduces variation in the transparency of individual particles. This can make the falling snow effect look more natural and dynamic, as real snowflakes vary in visibility.
5. Quantity
This setting determines how many particles or snowflakes are present on the screen at a given time. Adjusting the quantity can make the snowfall look denser or more sparse, depending on your preference and the visual effect you want to achieve.
6. Size
Size controls the dimensions of the particles. You’d want relatively small sizes to resemble snowflakes for a snow effect. Experiment with different sizes to find the most realistic and aesthetically pleasing balance.
7. Moving Speed
Moving speed dictates how quickly the particles move on the screen. To mimic the slow descent of snowflakes, you’d generally want a slower-moving rate. Adjusting this setting can help you achieve the desired pace for your falling snow effect.
8. Moving Direction
This feature lets you specify the direction in which the particles move. For a snowfall effect, you’d typically set the direction to “downward” to simulate the natural downward movement of snowflakes.
Once you configure all the settings, remember to save the changes.
Final Look: Falling Snow Effect in Elementor
After customizing and configuring the snow background effect, here is how the effect appears on our live page:

If you face any difficulty following the steps mentioned in this article, please feel free to connect with us or drop your queries in the comment section.
Also, you can connect with us on these platforms: YouTube, Facebook, and Twitter.