Tooltips for Elementor
Make your web pages more interactive by adding fancy tooltips to your sites using the Tooltip Extension by PowerPack Addons for Elementor.

Add Tooltips on Any Widget
PowerPack Tooltip Extension allows you to add tooltips to any widget of your web page. This gives you the flexibility to create more interactive content and helps your visitors to understand web page content more.



Trigger Tooltips on Hover or on Click
PowerPack Elementor Addons’ Tooltip extension is the best tool to virtually communicate with your site visitors. It gives you the ability to explain your product features or anything related to the elements present on your web pages without putting much effort.
Just enable the PowerPack tooltip feature and set it to trigger on Hover or on Click as per your preference.
Hover

Click

Get Complete Control Over the Position of the Tooltips
Tooltips are helpful but might be annoying if displayed anywhere on the page, hampering your visitors’ site navigation experience.
We have added a position option in our Tooltip extension with that keeping in mind. You can set your tooltips on the Left, Right, Top, or Bottom as per your web page’s design requirements.




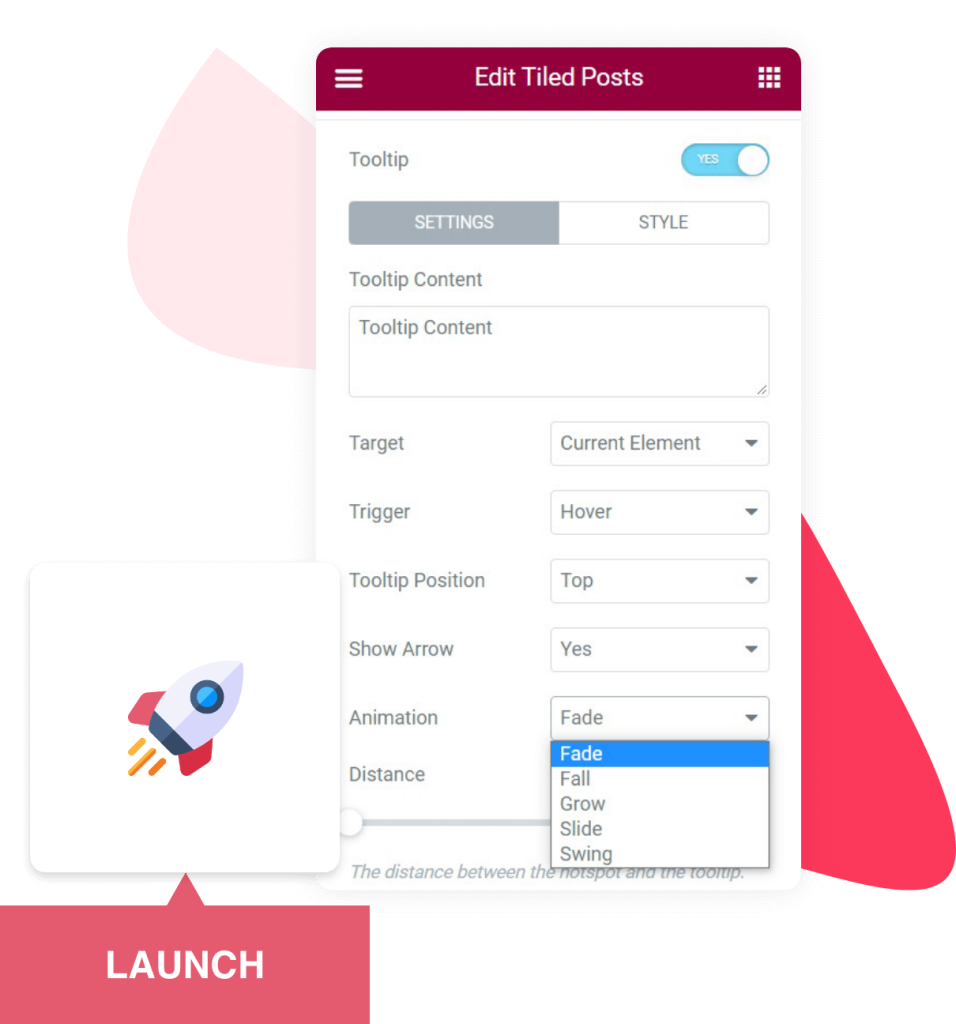
Enticing Tooltip Animations
To make tooltips more interactive, you can add tooltip animations. In PowerPack Tooltip Extension, you get 5 exciting animation options:
- Fade
- Fall


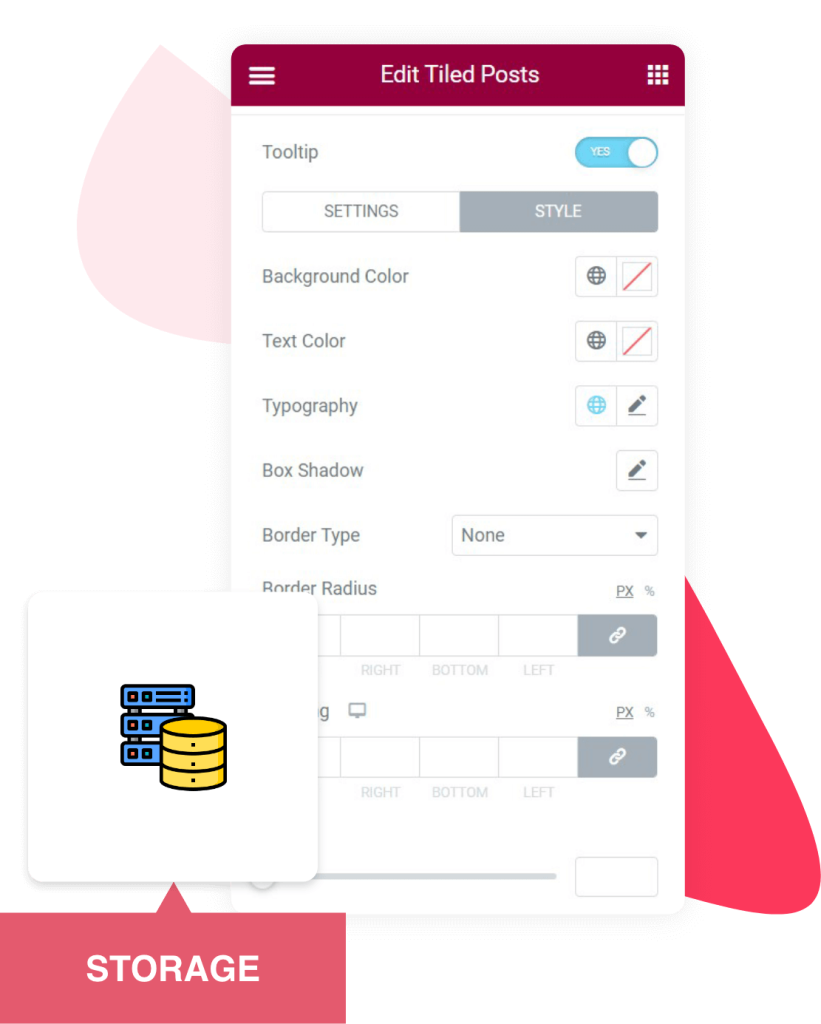
Multiple Styling Options to Style Tooltips
What’s the point of displaying plain-looking tooltips? We have added plenty of styling options in our Tooltip Extension to make your web pages’ tooltips attractive and eye-catching.
You can tweak everything with just a few clicks, from color property to margin/padding to typography.