Card Slider Widget
Easiest Way To Create Card Slider With Elementor
Display your website content in a beautiful card slider format without touching a single line of code. PowerPack Addons brings you the creative Card Slider widget for your Elementor websites. Use this widget to display featured posts, announcements, the latest posts, or other information on your websites.

Highlight Your Blog Posts In Beautiful Card Sliders
Display your website’s blog posts in a card format using PowerPack Addons Card Slider Widget for Elementor. This widget automatically fetches your website’s blog posts and displays them in a stylish card slider format. Loaded with advanced features, this content slider widget allows you to create fully functional and stylish card sliders for your blog post display.
Auto Play Feature For Content Carousel
How To Create a Custom WordPress Dashboard With Elementor? [2026]
How To Create a Structured Data Powered FAQ Page With Elementor [No Coding Required]
Understanding Page Layout Settings in Elementor
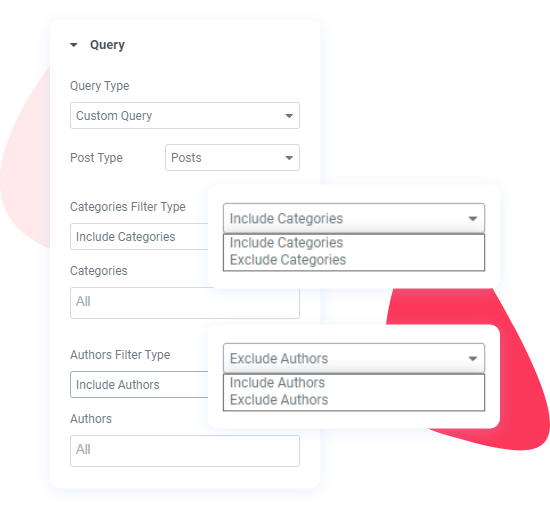
Advanced Query Options For Posts
Define custom queries for displaying the content. Card Slider widget lets you include or exclude content based on categories, authors, post date, etc. If you wish to display the post of a particular date in a card format, you can easily do that too.


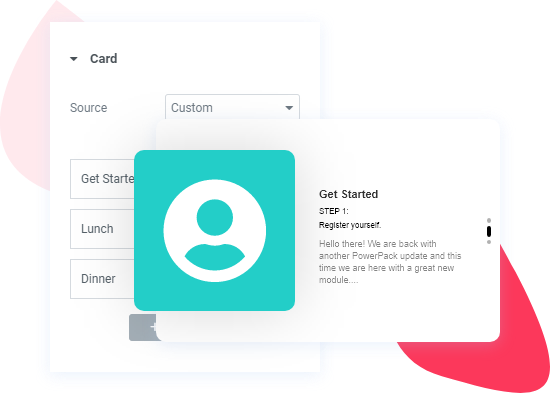
Create Custom Sliders To Display Other Popular Content
If you tend to display other content apart from blog posts on your website, then this widget works wonders for you. You can customize the content and display information on your website. You can add Title, Description, and add Image to create an eye-catchy card slider.
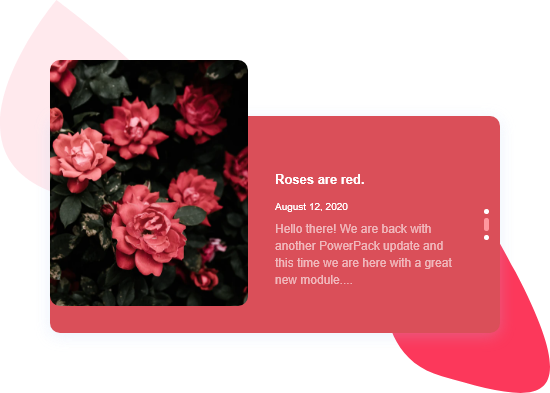
Create Customized Post Slider
Card Slider Item 1
I am card slider Item content. Click here to edit this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Card Slider Item 2
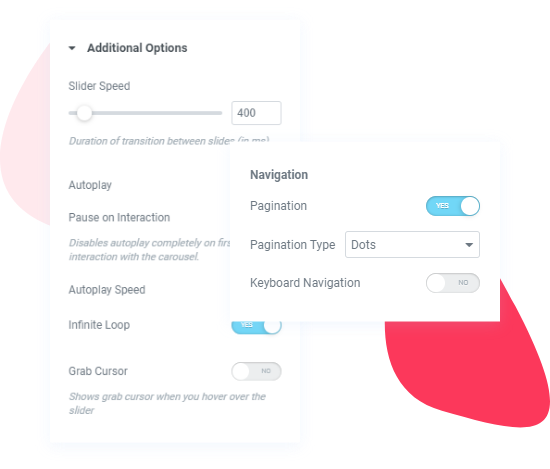
Powerful Slider Controls
Card Slider widget includes advanced slider controls allowing you to set slider speed, enable/disable autoplay, and set autoplay speed for sliders. Moreover, you can also enable/disable pagination, set pagination type, and allow keyboard navigation.


Extensive Styling Options To Match It with Your Brand & Look
Now that you have full flexibility to set spacing & alignment, you also want to alter your sliders’ color and typography. Worry Not! We have got your back.
With Card Slider Widget’s extensive styling options, you can style your slider the way that it perfectly fits with your website’s current design and look.
You get complete flexibility to style the card, image, button, and navigation dots for the slider; from updating color to changing typography, you can do it all in just a few clicks.
Spacing & Alignment
Get full control over Spacing, Alignment options, and create beautiful post sliders on your websites.
Mobile Responsive
Card Slider Widget allows you to set custom breakpoints to create responsive slider designs with Elementor.
Dot & Fraction Navigation
Choose how your visitors navigate content on your card slider by providing them with two ways of navigation.