Animated Gradient Background For Elementor
With PowerPack Animated Gradient Background for Elementor, you can create amazing gradient backgrounds for your sections and columns by adjusting the gradient angle and styling it with multiple color options!
Attract Your Visitors' Attention
Animated Gradient Backgrounds will make your visitors focus on important parts of your website like CTA Buttons, Pricing Table, and Sign Up pages!
Make A Great Sign Up Section
Decor sections of your Elementor websites using this creative gradient background extension by PowerPack Addons. No code is required!

Cross-Device Compatibility
PowerPack Animated Gradient Background Extension is fully responsive and compatible across all devices and browsers.

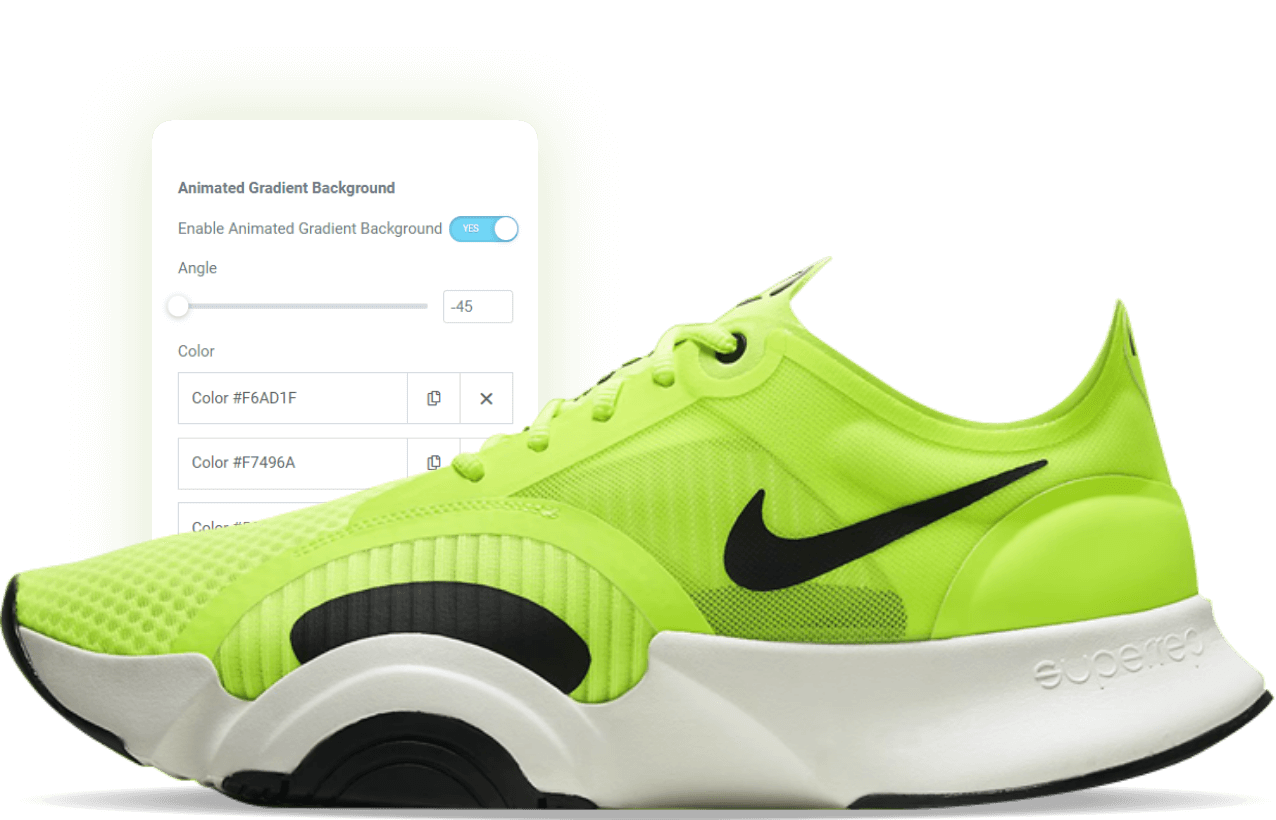
Add Animated Gradient Background To Any Section
Make sections of your WordPress websites stand out by appending Elementor Gradient Background to them.

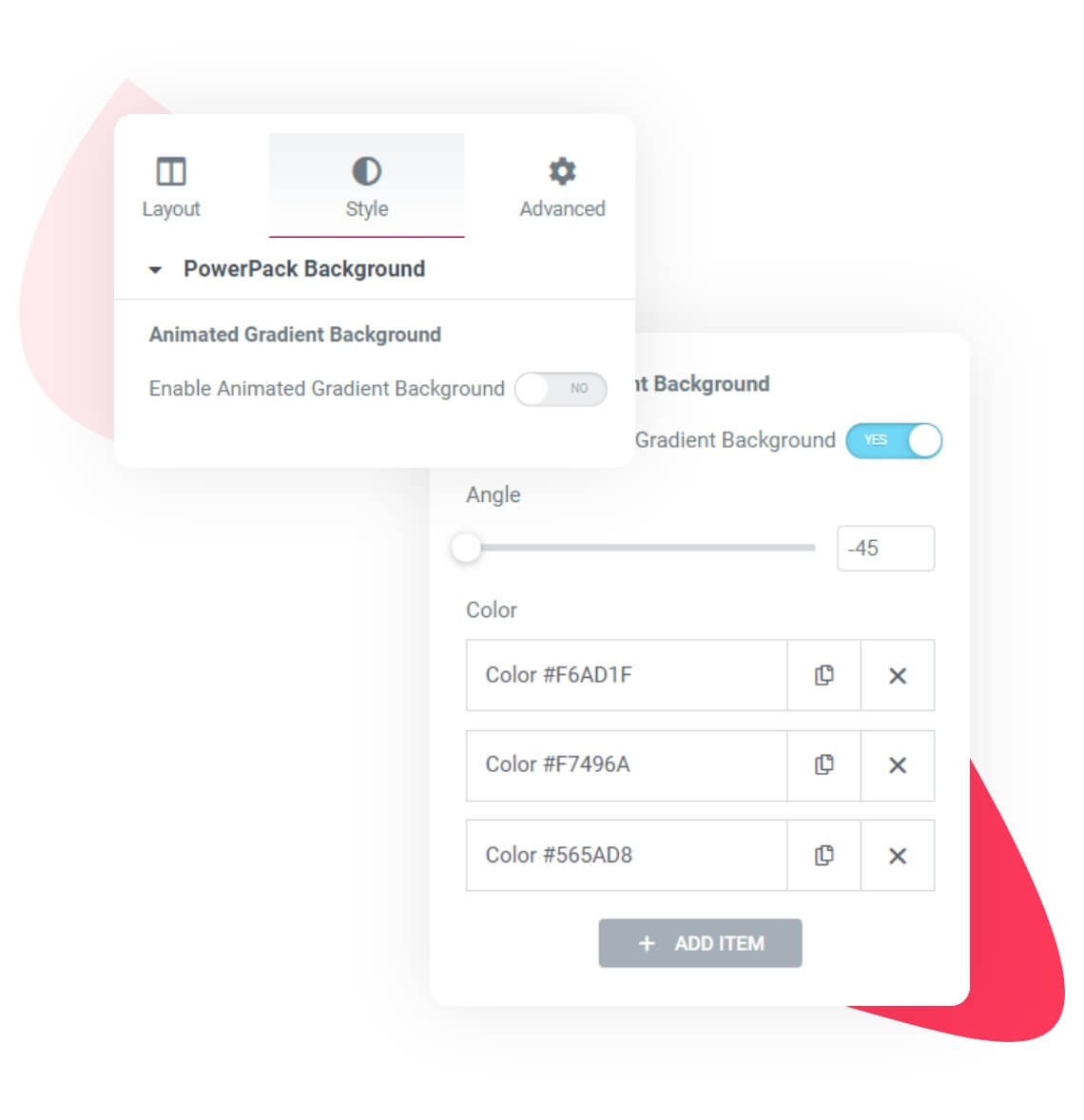
Apply Animated Gradient Background
In 4 Simple Steps
It’s super easy to apply Animated Gradient Background on your Elementor section!
With just four simple steps, you can create a beautiful gradient background without having to install any animated background gradient addon or plugin.
Step 1: Click on the section where you want to display an animated gradient background.
Step 2: Go to the Style Tab.
Step 3: Enable the Animated Gradient Background Feature of PowerPack.
Step 4: Choose Angle and Color options.

Use Gradient Background As Banner Images
Enhance SEO of your website by adding content above the Animated Gradient Background to make it look like Banner Images!
GET 30% 50%
OFF ON EVERY
ORDER TODAY


 [Extended] BFCM Sale! Get up to
[Extended] BFCM Sale! Get up to