I am sure that you must have come across instances where you needed to create a page for Frequently Asked Questions. Did you use the same old, outdated accordion format or a list of questions and answers? Did you know you can get better search rankings with a simple tweak? Well, here’s the information you need to know.
With this update, we have added a new FAQ Schema Markup widget to PowerPack Elementor addons and there is a lot more to this widget than just displaying text on your web pages.
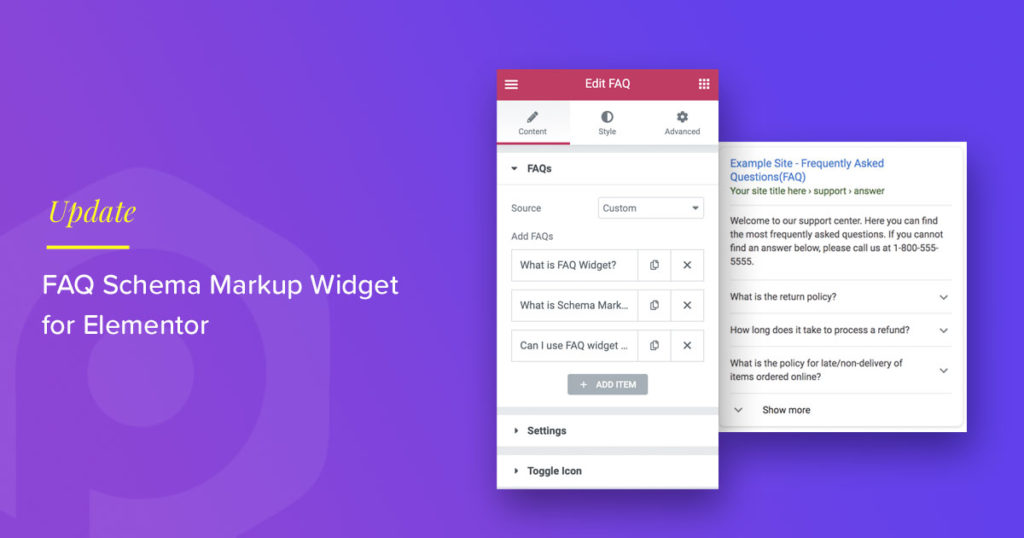
Let’s have a look at the widget and the features it comes packing!
FAQ Schema Markup Widget
The FAQ Schema Markup widget is designed to help Elementor users add ‘Frequently Asked Questions’ section to web pages. Adding FAQ sections can help your visitors understand more about your business easily.
You can list all the questions that people usually have regarding your website or your brand and can add a FAQ section on your website answering those question easily with the FAQ widget.
Click here to check out the demo
Dynamic Content Integration
We understand the importance of flexibility and third-party integrations. Hence, FAQ Schema markup widget provides options to display Dynamic Content from Custom Post Types and ACF Repeater Fields. Do you have a site with extensive FAQ content? We have got you covered!
Get FAQ Schema Markup Widget for Elementor
PowerPack for Elementor is the fastest-growing elementor addons. It offers highly useful and unique widgets like FAQ Schema widget and even features like dynamic display conditions. If you are not using PowerPack yet, click here to get it now.

1 thought on “PowerPack Update: Introducing FAQ Schema Markup Widget”
Thanks for adding useful widget, currently FAQ Schema attracts more traffic.. It will help to improve the chances appearing in google FAQ’s widget and also help to appear on voice search results..