Devices For Elementor
Devices widget by Powerpack Addons lets you add device frames to your pages for beautifully showcasing your web designs or portfolio to your clients.
Features of Devices Widget for Elementor:
-
Image & Video Media Support
-
Multiple Video Sources
-
Various Styling Option
-
Multiple Device Types
-
Orientation Control
-
Image Scrolling






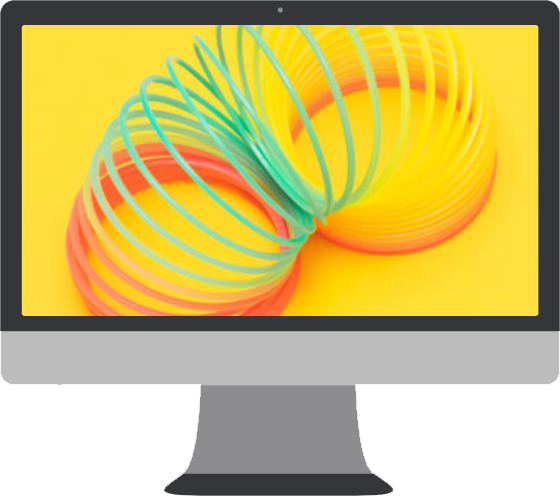
Device TypesMultiple Device Types
Simulates multiple device frames to your screenshots or videos.
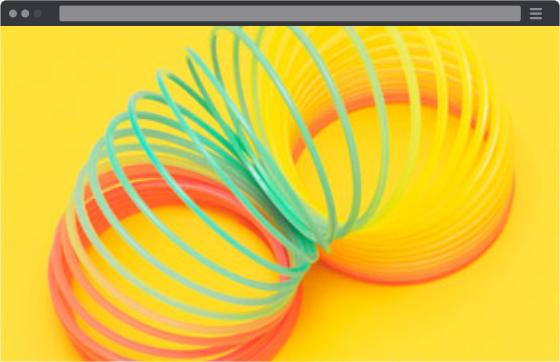
Devices Widget works flawlessly with five types of devices: Phone, Tablet, Laptop, Desktop & Browser Tab.
You can easily display images & videos in one of these device frames.

StylingDevice Customization
Choose from the custom style, or can customize the devices’ skin as per your choice.
You can also choose from the 5 pre-defined devices skin: Rose Gold, Jet Black, Black, Silver, and Gold.



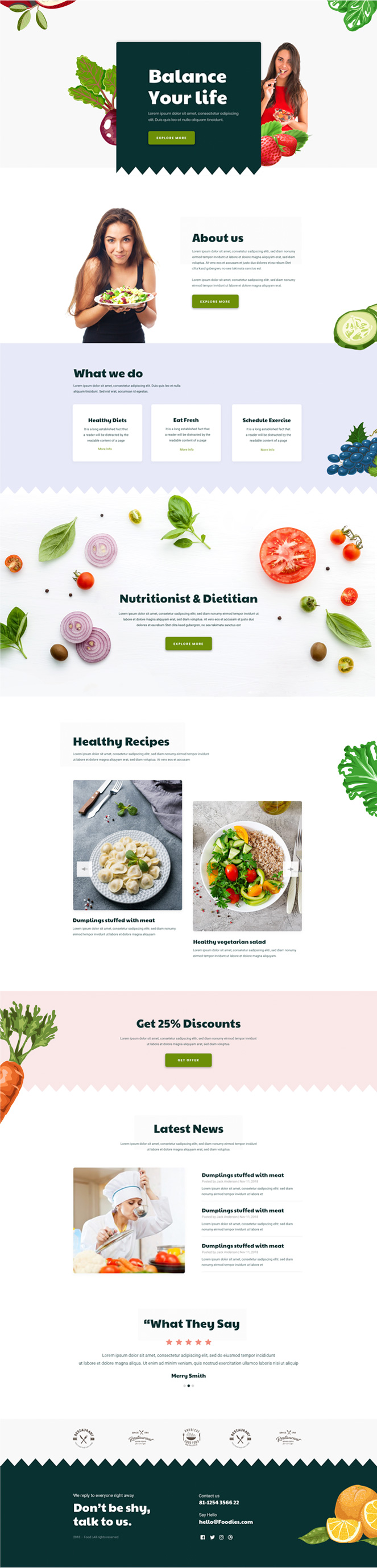
FlexibilityScrollable Image
The image fit type & scrolling feature of the PowerPack Addons Devices widget make it easy for you to present your work flawlessly.
To check its scrolling feature, you can scroll images on the left of the device.
LayoutOrientation Control
Devices Widget comes with a full orientation control feature. It allows users to choose between landscape or portrait views for mobile and tablet devices.
This feature provides excellent opportunities to create a better user experience. It gives flexibility to the user to switch orientation between portrait and landscape modes.



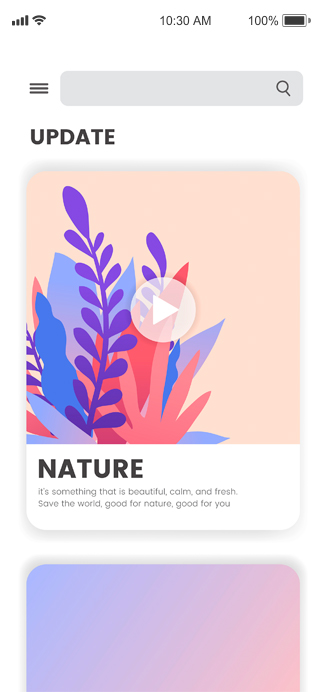
MultipleMedia Types
Devices widget supports both Image & Video Media types. You can easily add devices frame to screenshots as well as videos.
It supports multiple media sources. You can easily add videos from YouTube, Vimeo, Dailymotion, or even self-hosted videos on your WordPress websites – no need to install additional plugins to fetch media types from multiple sources.
StylingAdvanced Video Player Customization
For the Self-hosted video media type, we have extensive styling options. You can easily customize the play button icon, choose a custom cover image, and many more.

 Winter Holiday Sale - Get Upto 50% OFF
Winter Holiday Sale - Get Upto 50% OFF 