Best WooCommerce Widgets for Elementor
Build stunning WooCommerce websites with Elementor WooCommerce Widgets
WooCommerce Widgets
Special design focused WooCommerce widgets for Elementor will help you build online stores easily and quickly.
Flexible Design
Get complete design freedom with extensive styling options. You can build perfectly responsive websites with WooCommerce widgets.
Fast Loading
Elementor WooCommerce widgets are built with performance in mind. You can use these widgets without having to worry about speed.
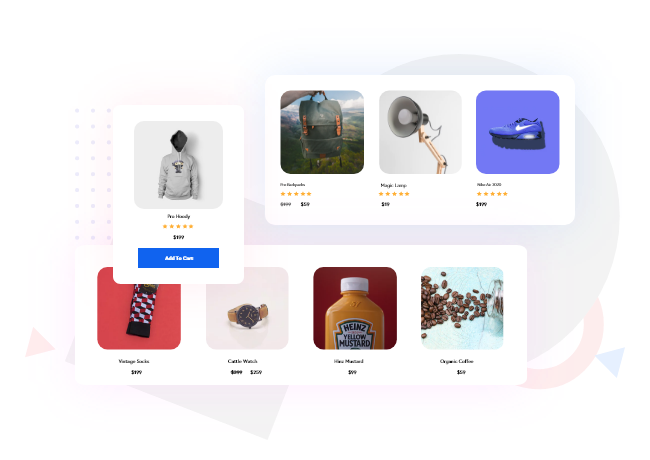
Products Grid
Showcase Products on your Store
With Products Widget you can create a beautiful grid layout for your WooCommerce products. The widget is easy to use, offers masonry and grid layouts, comes with multiple styling options and pagination. So, you can build a custom page or showcase some products on any page.


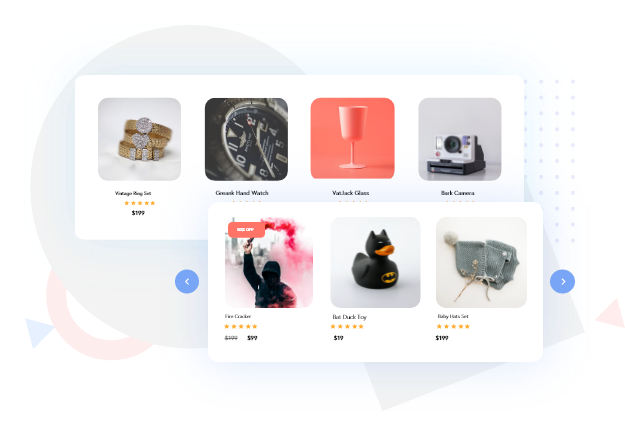
PRODUCTs SLIDER
Display a Product Slider Anywhere
WooCommerce Product widget for Elementor can be used to display a Product Slider on your website. This can be a good fit for showcasing popular products, latest products, offers, etc. on your online store. You can use standard query parameters to adjust the display of products. Check it out!
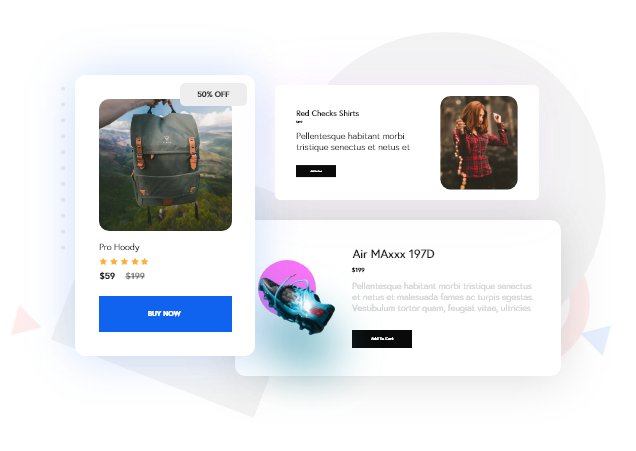
Single Product Widget
Showcase a Single Product
Building a landing page or sales page? Have a special offer on a particular product? There are so many cases where we don’t want to take the users to a product page but speed up the checkout process. You can use Single Product widget to display a product anywhere on the site.


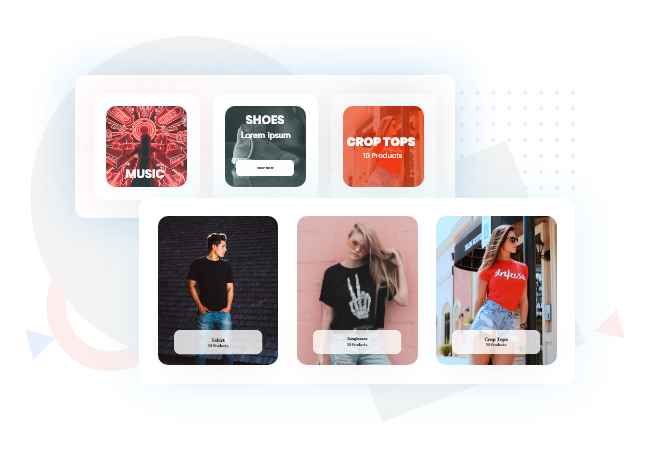
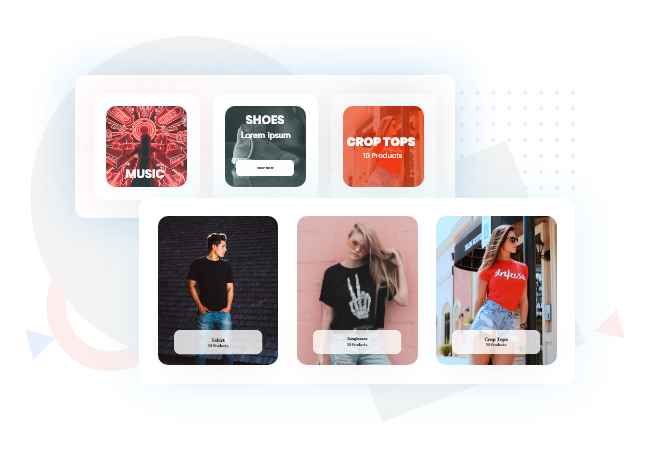
Product Category
Display Product Categories
Do you have an online store with multiple product categories? You can use the Product Category widget to display a grid or carousel of WooCommerce Product Categories. With its extensive styling options, you can customize the look and feel easily. You can display product count, category image, title, etc.
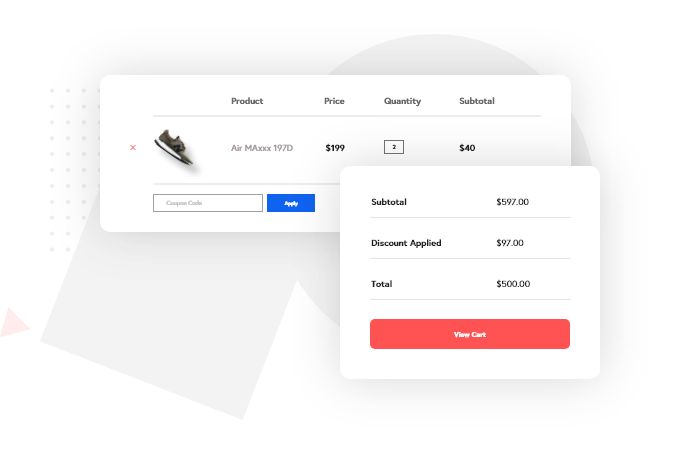
Cart Styler Widget
Say Good-bye to Boring Cart Page
WooCommerce Cart Styler Widget for Elementor is the easiest way to customize the styling for WooCommerce cart page. The standard WooCommerce cart page comes with a table layout and updating the styles is a challenging task. The cart styler widget will save you a lot of time and efforts with its options.





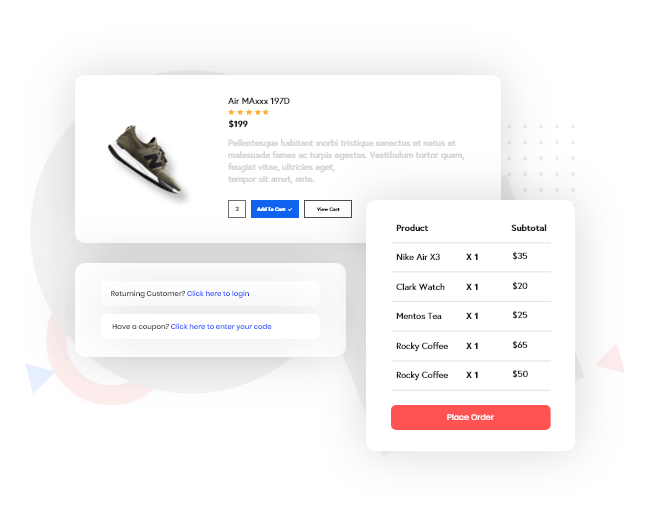
Checkout StyleR
Create Beautiful WooCommerce Checkout Page
Just like the WooCommerce Cart page, Checkout page is also quite complex and difficult to style or customize. With WooCommerce Checkout Styler widget you can create a one or two-column layout, style the input fields, section titles, colors, buttons, etc.
Add to Cart Button
For Faster Purchase Actions
With he Add to Cart widget you can add an actionable button that adds the product directly into the cart. With various settings and customization options, you can style this button, add effects and change the pre-defined quantity of products to be added to the cart. This button provides 1-click checkout functionality and is good for use on landing pages.


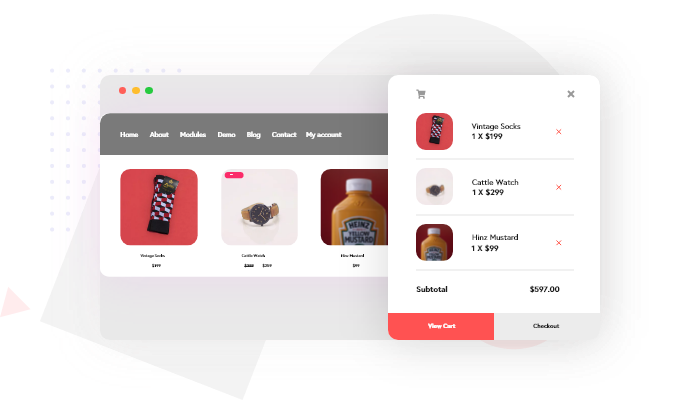
Mini Cart Widget
Add Mini Cart Icon to Website Header
Every online store needs a quick access to the cart page. So, you can use Mini Cart Widget to display a cart icon along with quantity to your website’s header or menu. Mini Cart widget can be set to display cart contents on hover or click. Improve your website’s user experience with this widget.
Off Canvas Cart Widget
Quick Access to Cart Contents
Take user experience to the next level with WooCommerce off-canvas cart widget for Elementor. This widget can be used to add a cart icon to your website’s header. On click, the cart contents are displayed in a stylish, sleek off-canvas panel. It provides quick access to cart contents and improves the checkout process for your customers.