WooCommerce Display Conditions For Elementor
Boost conversion rates and deliver tailored shopping experiences to your customers
with PowerPack Display Conditions for WooCommerce.
Unlock Personalized Shopping Experiences with WooCommerce Display Conditions
With PowerPack Display Conditions for WooCommerce, you can define different display rules and control how products, prices, or other elements are displayed on your e-commerce websites built using Elementor & WooCommerce.
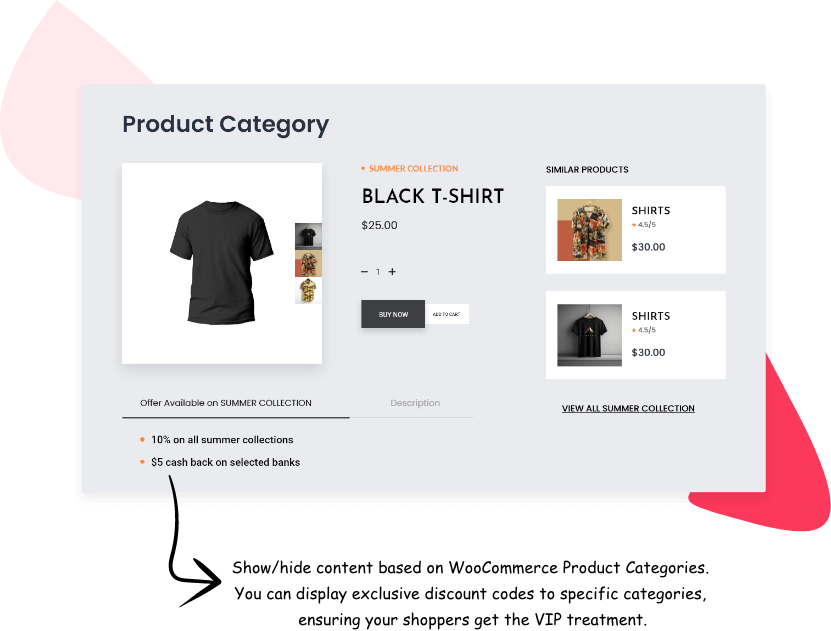
Product Category
Show/hide content based on WooCommerce Product Categories. You can display exclusive discount codes to specific categories, ensuring your shoppers get the VIP treatment.
Where Can You Implement This Condition?
Promote other products and display relevant content on your Elementor websites based on the WooCommerce current product category. For example,
👉🏻 When a visitor lands on a product page for a summer dress or swimwear (categorized under “Summer Collection”), you can display a section that shows information about summer fashion trends and accessories, creating a seamless and seasonal shopping experience


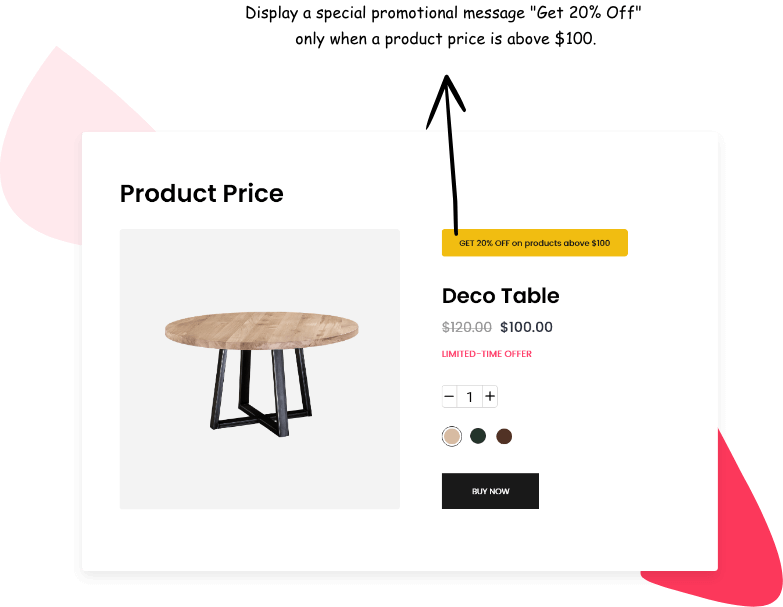
Product Price
Set conditions based on Product Prices.
Use this display condition in the WooCommerce Single Product page to display price-sensitive messages such as “free shipping” or “a limited-time offer” for the product price above/lower/equal to a certain amount.
Where Can You Implement This Condition?
👉🏻 Display a special promotional message “Get 20% Off” only when a product price is above $100.
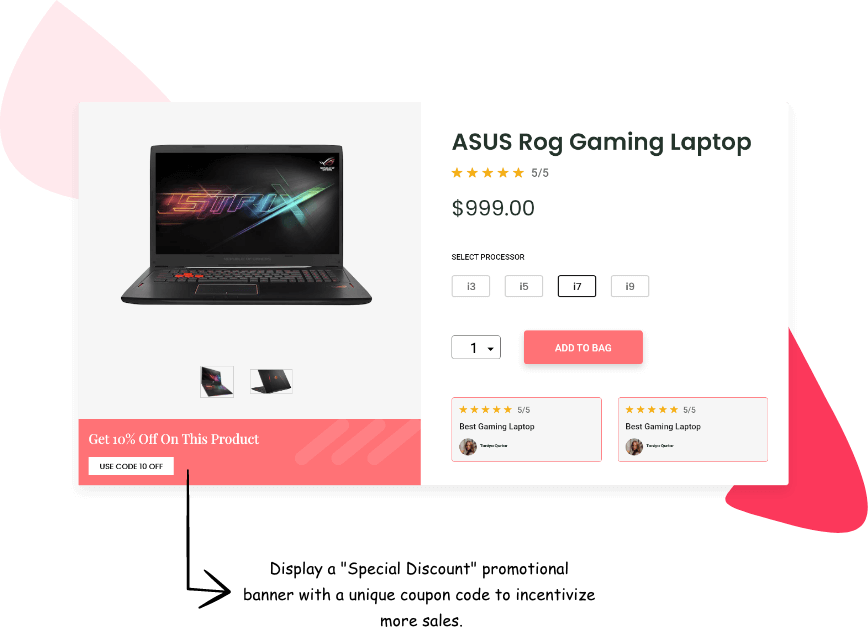
Product Rating
Show or hide Elementor content based on WooCommerce Product Ratings.
Provide beneficial information to your customers, helping them make informed choices.
Where Can You Implement This Condition?
Promote other products and display relevant content based on the current product category. For example,
👉🏻 For products with an average rating of 4.5 stars or above, you can showcase customer testimonials and reviews more prominently or display a “Special Discount” promotional banner with a unique coupon code to incentivize more sales.


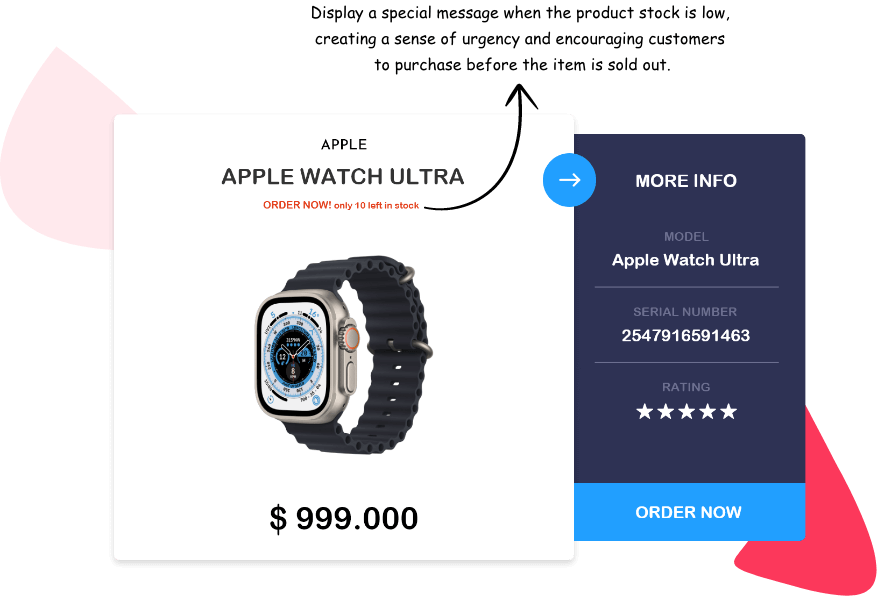
Product Stock
Create FOMO messages by setting Elementor display conditions based on WooCommerce Product Stock levels.
Let customers know when products are in limited supply, driving urgency and conversions.
Where Can You Implement This Condition?
👉🏻 If you sell limited edition items, you can use this feature to display a special message when the product stock is low, creating a sense of urgency and encouraging customers to purchase before the item is sold out.
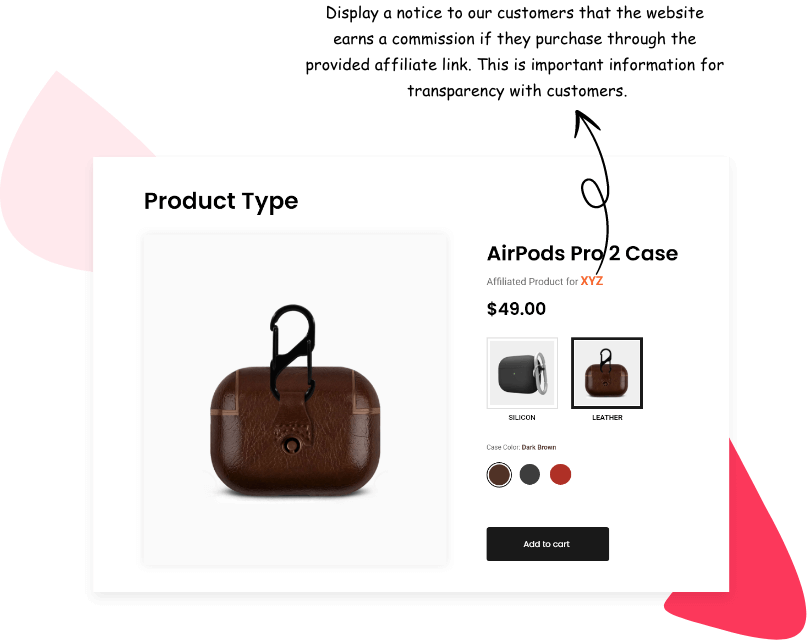
Product Type
Personalize content based on the Product Type – simple, grouped, variable, or external. Offer personalized recommendations and upsell opportunities for a unique shopping journey.
Where Can You Implement This Condition?
If you have an affiliate website or deal in selling digital products, you can use this feature to display a notice when a product type is simple, variable, grouped, or external/affiliate product, for example.
👉🏻 If you sell affiliate products, you can simply display a notice to your customers that the website earns a commission if they purchase through the provided affiliate link. This is important information for transparency with customers.


Cart Product Categories
Display content according to the Product Categories in a customer’s cart.
Suggest additional items based on their interests, making their shopping experience more enjoyable.
Where Can You Implement This Condition?
If a user has products from a specific category in their cart, you can show them related products or special discounts related to that category. For instance:
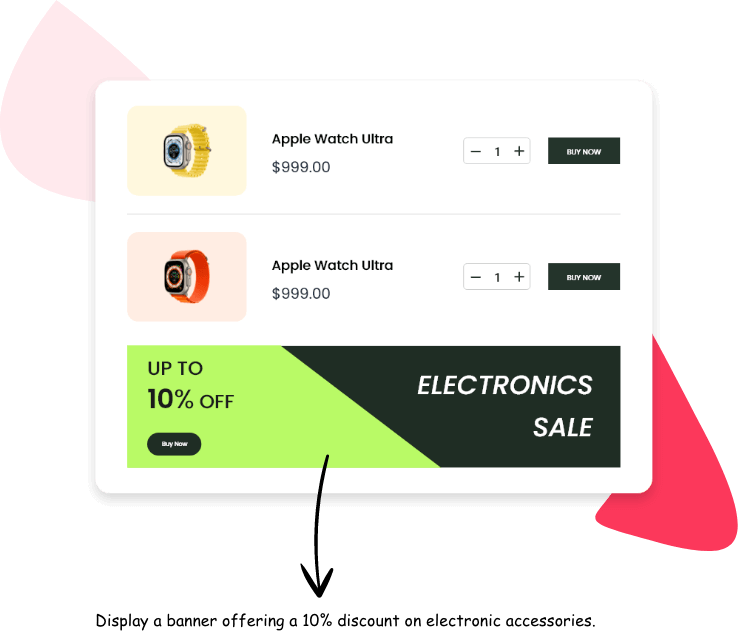
👉🏻 If customers have electronic items in their cart, you can display a banner offering a 10% discount on electronic accessories.
Cart Product Count
Show content based on the number of Products in the Cart.
Highlight relevant information or offers to streamline the checkout process.
Where Can You Implement This Condition?
You can use the feature to display a customized message or a discount offer banner using Elementor based on the number of items in the cart. For example:
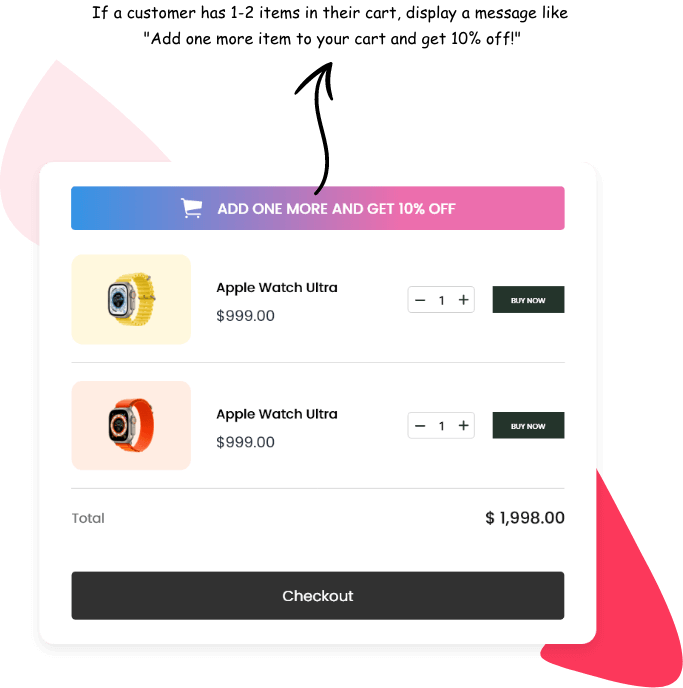
👉🏻 If a customer has 1-2 items in their cart, display a message like “Add one more item to your cart and get 10% off!”
👉🏻 If they have 3-5 items, show a message like “Congratulations! You qualify for a 15% discount on your order.”


Cart Products
Set display conditions for content related to specific Products in the Cart.
Present product upsell offers that resonate with the customer’s current selection.
Where Can You Implement This Condition?
You can show additional product recommendations or related accessories based on the items in the user’s cart. For instance:
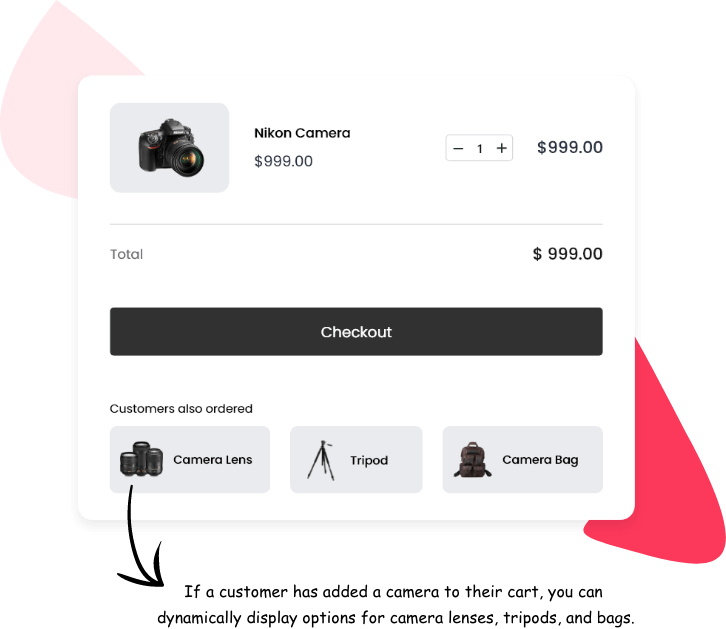
👉🏻 If a customer has added a camera to their cart, you can dynamically display options for camera lenses, tripods, and bags.
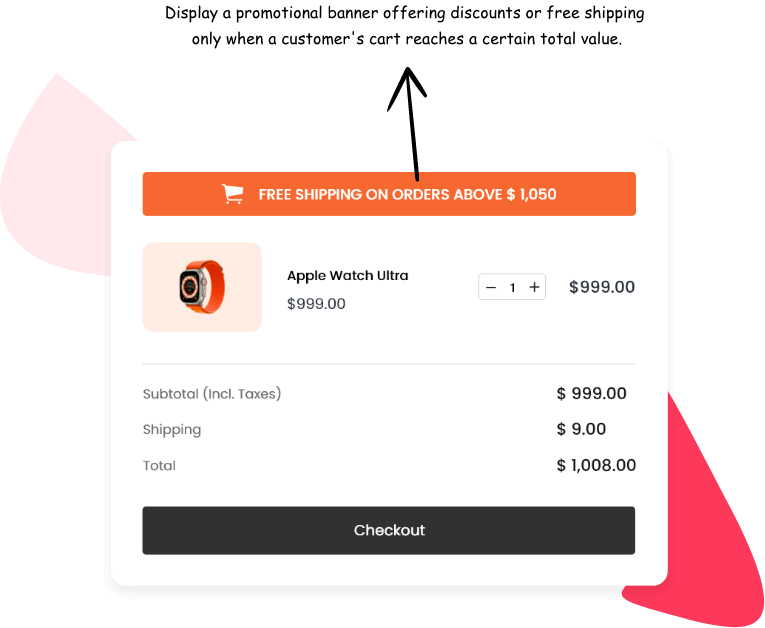
Cart Total
Apply conditions to content based on the Cart’s Total amount, including taxes, shipping, and discounts. Offer incentives like free shipping to increase average order value.
Where Can You Implement This Condition?
👉🏻 Display a promotional banner offering discounts or free shipping only when a customer’s cart reaches a certain total value.


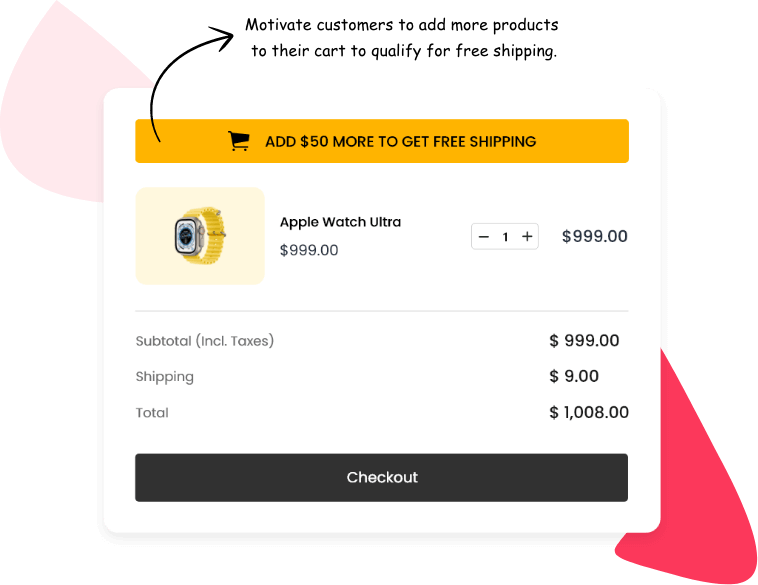
Cart Subtotal
Customize content based on the Cart’s Subtotal before tax, shipping, and discounts.
Encourage customers to reach a certain subtotal with enticing messages.
Where Can You Implement This Condition?
👉🏻 Display a message indicating that free shipping is available once the cart subtotal crosses a specific threshold. This can motivate customers to add more products to their cart to qualify for free shipping.
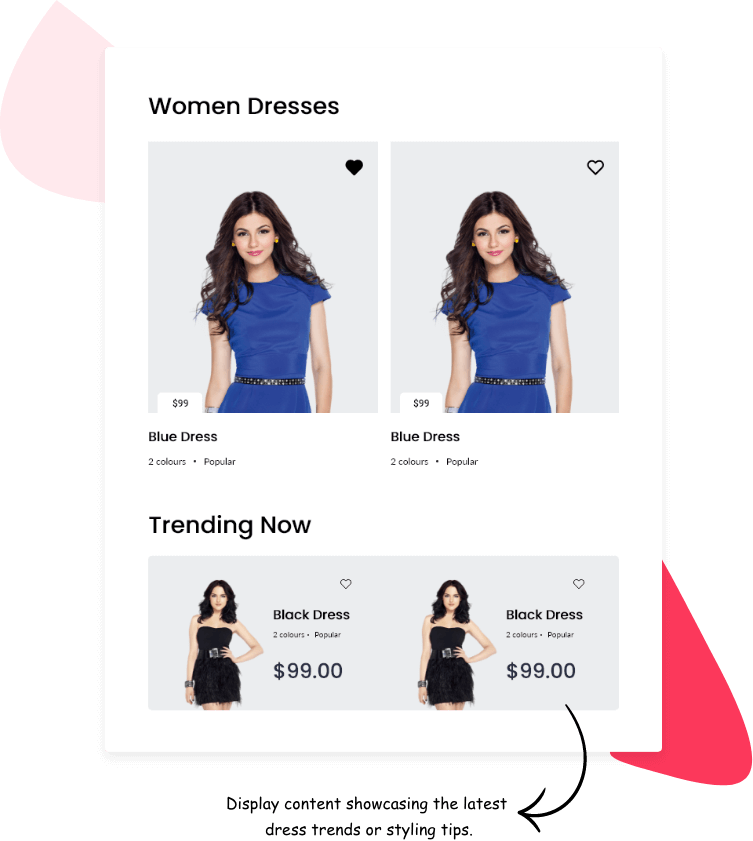
Current Category Page
Show content based on the Current Category Page, ensuring shoppers receive relevant information and recommendations.
Where Can You Implement This Condition?
With this condition, you can show related content (such as fashion tips, styling guides, or customer reviews) on the category page based on the current category. For example:
👉🏻 When a user is browsing the “Women’s Dresses” category, you can display content showcasing the latest dress trends or styling tips.


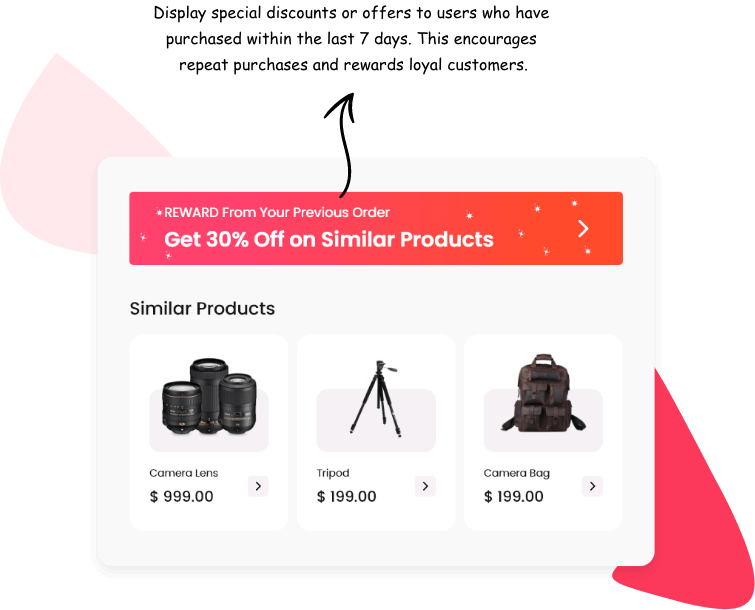
Last Purchased Date
Engage with customers who made Previous Purchases on specific dates.
Send timely reminders and promotional messages to rekindle their interest.
Where Can You Implement This Condition?
👉🏻 Display special discounts or offers to users who have purchased within the last 7 days. This encourages repeat purchases and rewards loyal customers.
👉🏻 Show related products or accessories based on the user’s previous purchase. For example, if someone bought a camera, display tripod and lens options.
Orders Placed
Personalize content based on the Number of Orders a customer has placed. Reward loyal customers with exclusive offers, strengthening brand loyalty.
Where Can You Implement This Condition?
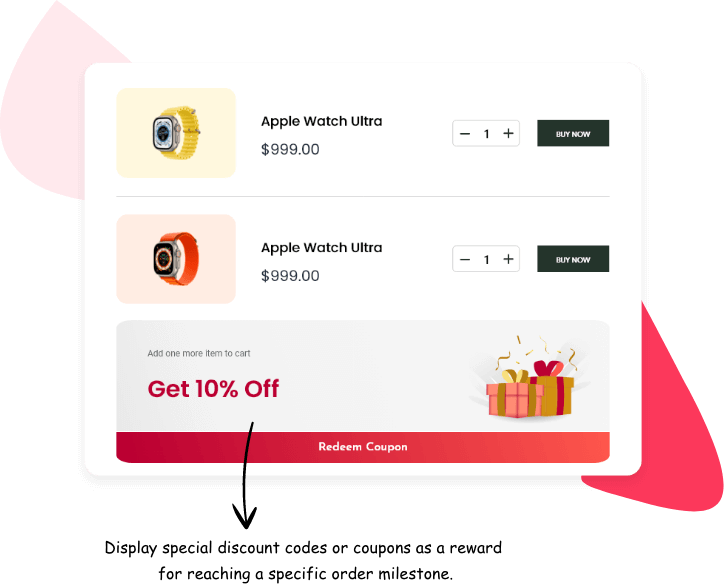
👉🏻 Display special discount codes or coupons as a reward for reaching a specific order milestone. Users can reveal these codes only after particular order numbers, incentivizing them to continue shopping with your store.


Purchased Items Categories
Deliver content recommendations based on the Categories of Products previously bought by a customer. Spark their interest with relevant suggestions.
Where Can You Implement This Condition?
With this condition, you can customize the homepage to display content related to customers purchased categories. For instance:
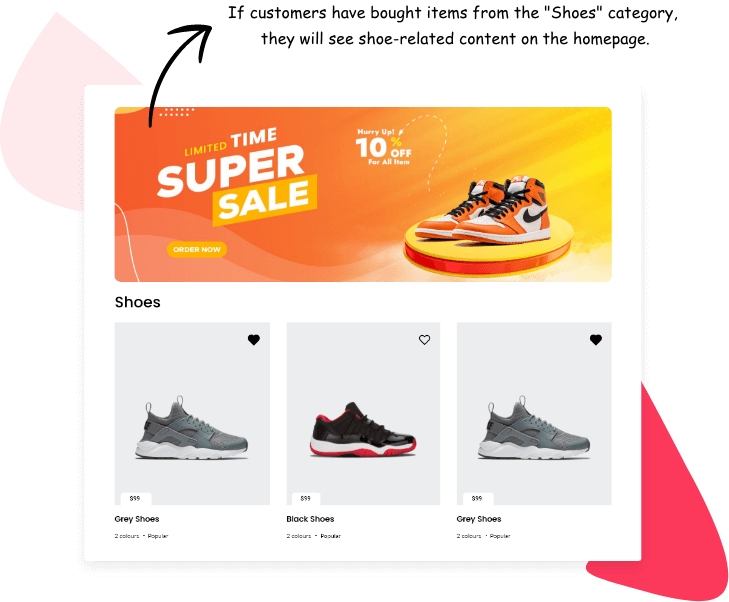
👉🏻 If customers have bought items from the “Shoes” category, they will see shoe-related content on the homepage.