Are you looking for an effortless way to make your Elementor columns and sections clickable? The good news is you don’t need to touch a single line of code or invest in premium plugins to get this done! Thanks to PowerPack Elementor Addons Lite and its Wrapper Link feature, you can add links to any column, section, or widget in just a few clicks – and the best part? It’s absolutely free!
In this guide, we’ll take you through a step-by-step tutorial on how to use the Wrapper Link feature to make Elementor columns and sections clickable.
Tools You’ll Need
Before diving into the steps, ensure you have the following plugins installed and activated on your WordPress website:
How to Make Elementor Columns & Sections Clickable [Step-by-Step]
Here’s a simple, beginner-friendly guide to making your Elementor columns and sections clickable using the PowerPack Lite plugin.
Step 1: Create a New Page
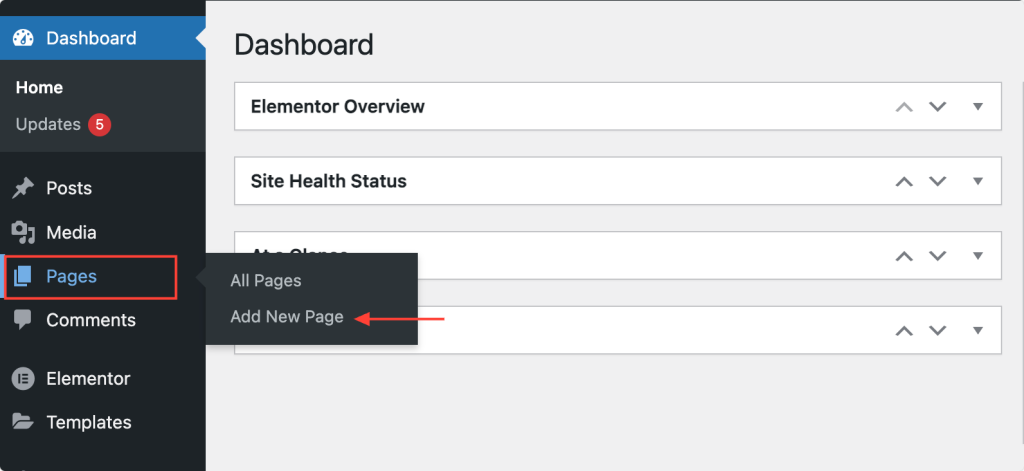
The first step is to create a new page where you’ll design your clickable sections. To do that, navigate to your WordPress dashboard and go to Pages >> Add New.

Step 2: Edit the Page with Elementor
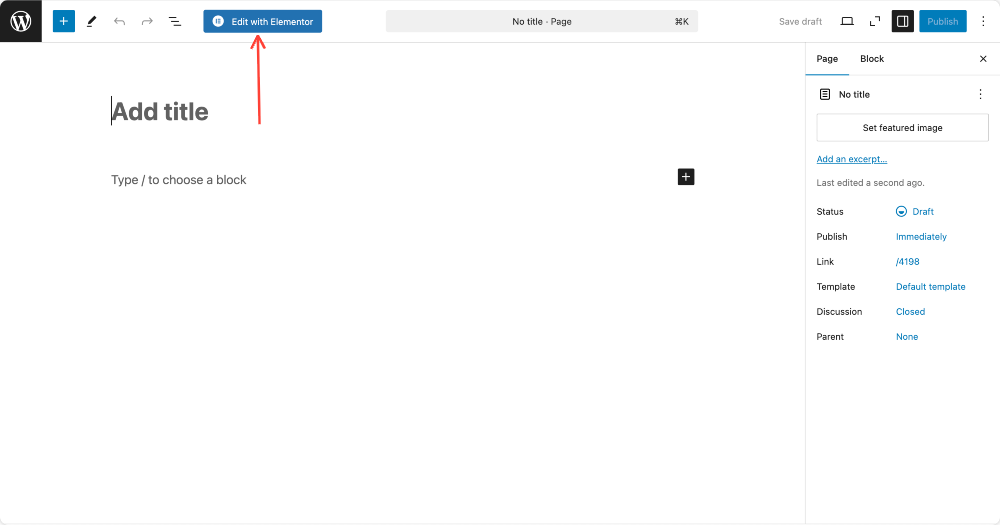
Add a title for your page and click on the Edit with Elementor button. This will open the Elementor interface, where you can design your page using drag-and-drop elements.

Step 3: Add Widgets or Elements to the Section
Start by adding section to your page.
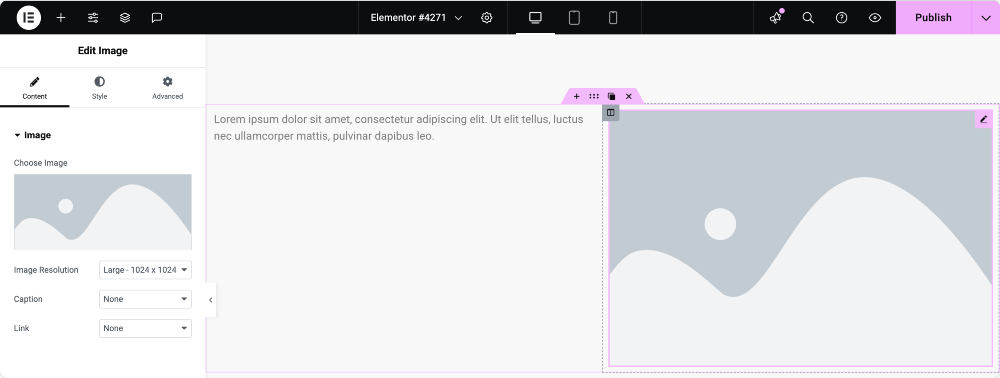
Next, drag and drop the widgets or elements inside your section. For this guide, let’s use the Image Widget and the Text Editor Widget.

Step 4: Edit the Section
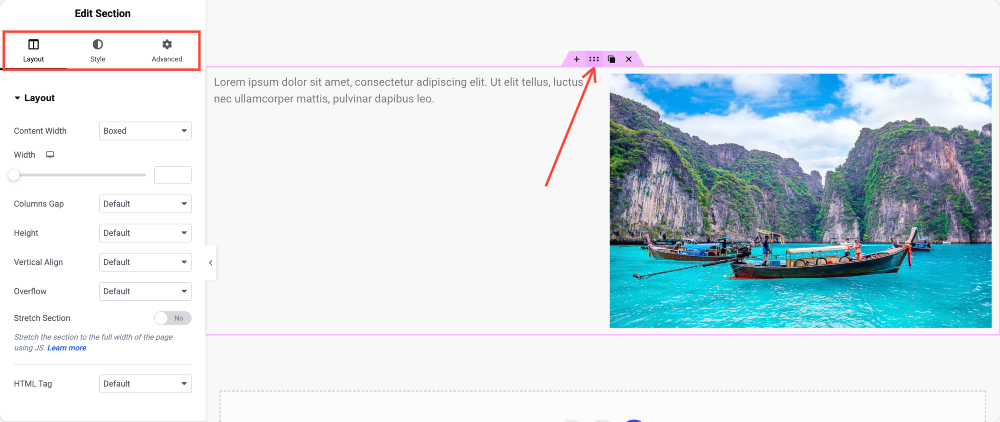
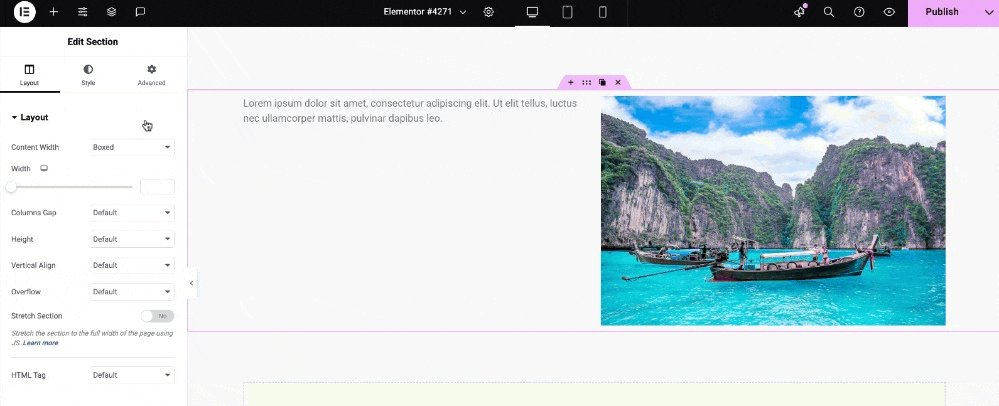
Hover over your section and click the six dots icon at the top. This opens the sections’s settings in the left-hand editor panel.
Here, you can adjust your section’s layout, style, and advanced settings.

Step 5: Enable the Wrapper Link Feature
PowerPack Wrapper Link feature is what transforms your section into a clickable element. To enable it:
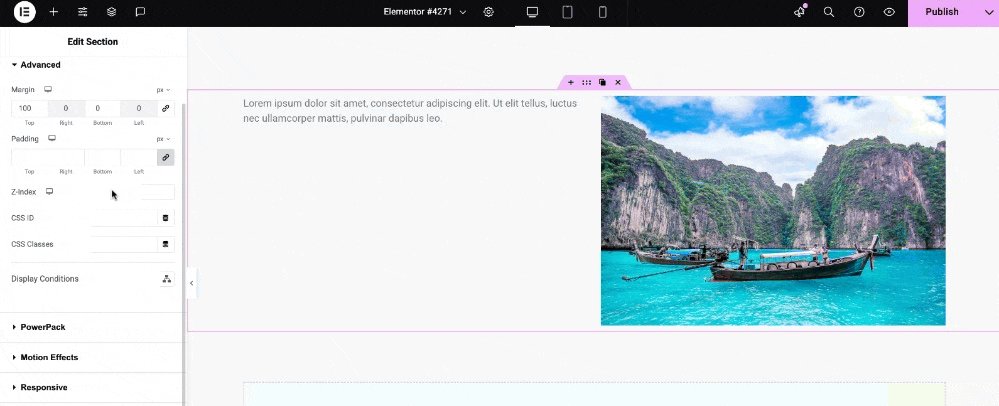
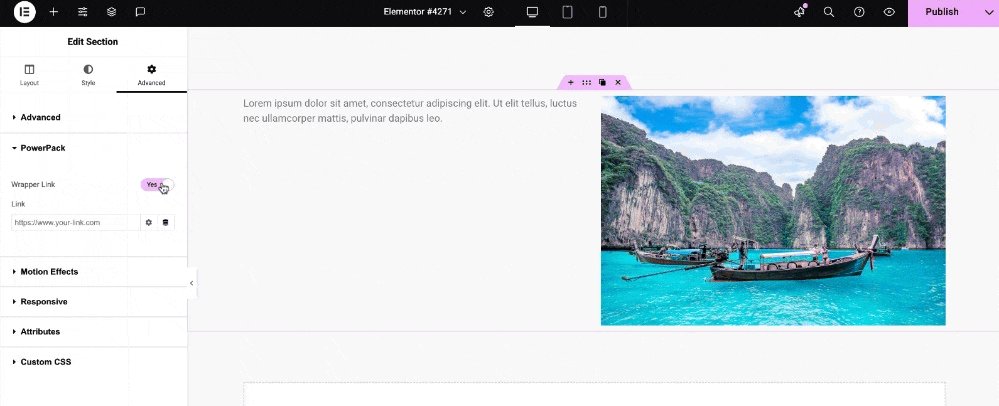
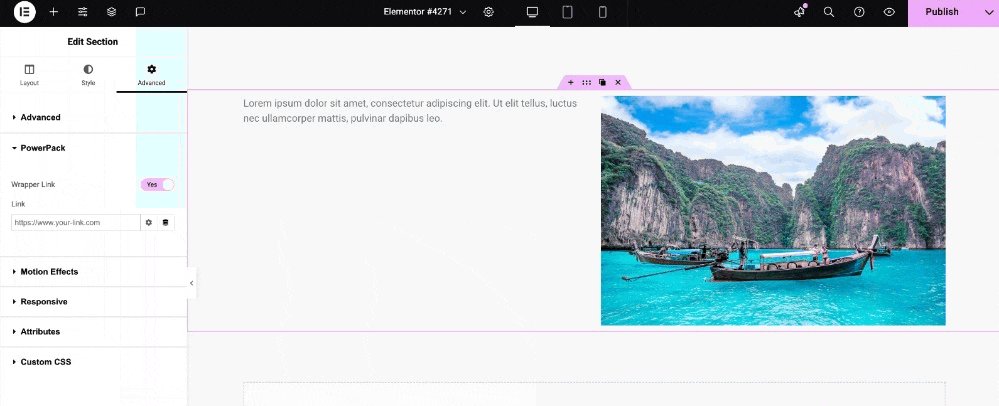
In the section’s settings panel, click the Advanced tab and scroll down to the PowerPack Wrapper Link section.
Toggle on the Wrapper Link option. In the Link URL field, add the link you want to assign to the section in the Link URL field.
It could be an external URL, an internal page, or any custom link. That’s it! Your section is now clickable.

Step 6: Test the Page
After setting up the Wrapper Link, it’s essential to test your clickable section:
Click Publish to save your page. Open the page in a new tab and test your clickable section.
Why Make Sections & Columns Clickable?
Clickable sections can enhance your website’s user experience and navigation. Here are a few use cases where they can make a difference:
- Call-to-Action Areas: Highlighting promotional offers, lead magnets, or important announcements.
- Portfolio Grids: Link portfolio items to detailed project pages or case studies.
- Interactive Blog Layouts: Create clickable sections for blog posts, redirecting users to full articles.
- Product Galleries: Make product images clickable for quick navigation to product pages.
- Custom Navigation Sections: Build modern, user-friendly navigation with clickable sections.
FAQs About Making Sections Clickable in Elementor
Q: Is PowerPack Lite Free?
Yes, PowerPack Lite is 100% free and packed with useful features like Wrapper Link. It’s a fantastic addition to your Elementor toolkit.
Q: Can I use dynamic links with the Wrapper Link feature?
Yes, you can! The feature supports dynamic links, making it ideal for advanced use cases like linking to post-specific pages or custom fields.
Q: Will clickable sections affect my website’s mobile responsiveness?
Not at all! The Wrapper Link feature doesn’t interfere with responsiveness. Your design will look great on all devices.
Wrapping Up!
Making columns and sections clickable is a powerful way to boost interactivity on your WordPress website – and with the PowerPack Elementor Addons Lite, it’s super easy. Adding custom links to your Elementor columns and sections can improve user engagement, navigation, and overall site usability.
So, what are you waiting for? Install PowerPack Lite, follow the steps in this guide, and give your Elementor designs a clickable edge. Your visitors will thank you for the improved user experience!
Have questions or need help? Drop them in the comments below.