Interactive Circle For Elementor
Introducing the Interactive Circle widget for Elementor! Now you can showcase content on your website in beautiful and eye-catchy circular layouts without
using any additional HTML code and CSS.
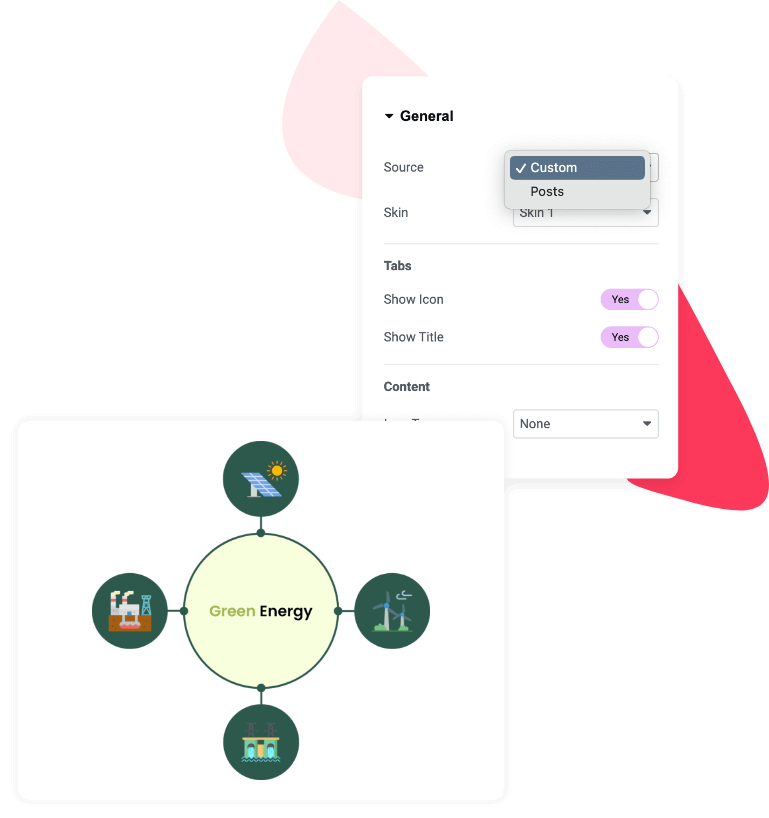
Multiple Content Sources
PowerPack Interactive Circle Widget comes with multiple content source options. You can add custom content or showcase your latest WordPress posts. This widget allows you to pull from multiple sources and organize them into an interactive, circular layout.

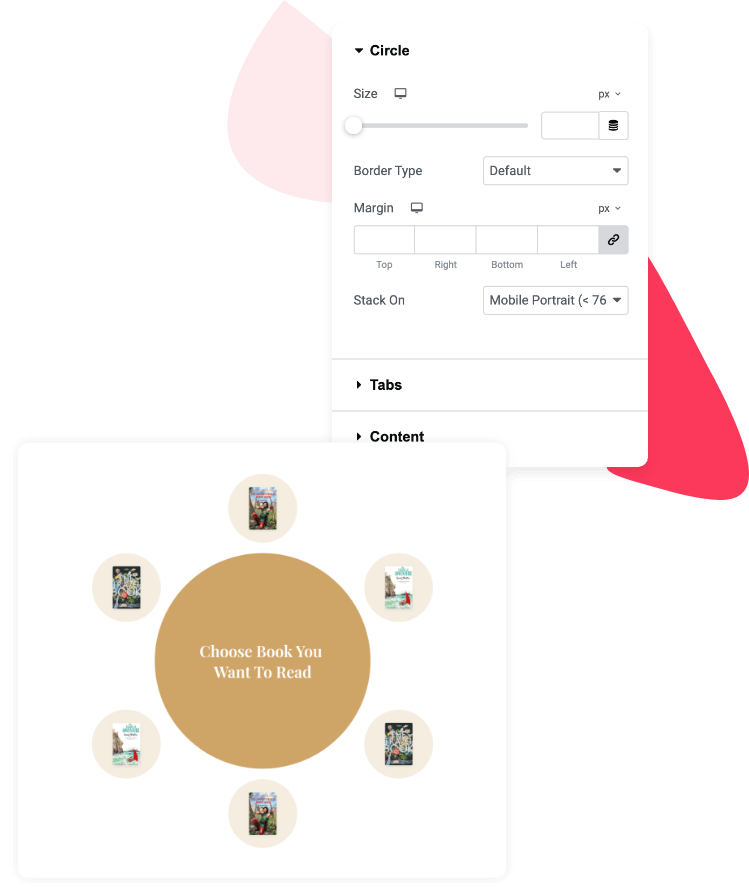
Present Custom Content In Circular Layout
Perfect for displaying services, team members, or any content that needs a personal touch. Add text, images, and links, and the Interactive Circle widget organizes it into a smooth, circular layout.
Present your content in an attractive Circle layout item 1. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 2. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 3. You can highlight key information with click or hover effects and style it as per your preference.
Present your content in an attractive Circle layout item 4. You can highlight key information with click or hover effects and style it as per your preference.
Display WordPress Posts In Circular Layout
Display your most recent blog posts, pages, or even media content. Choose your desired post type—be it pages, blog posts, or media galleries—and the Interactive Circle Widget fetches them into a stylish circle layout
If you are running a WordPress Development agency then we are sure you know how much a customized WordPress dashboard can do for your brand. Most probably the only person...
Want your FAQs to show up directly in Google search results with rich snippets? Adding FAQ schema (structured data) is the easiest way to make it happen. In this...
When designing with Elementor, page layout settings play a vital role in your website design. These settings allow you to control the structure, styling, and even the default design...
Looking for a simple way to create photo albums with Elementor? If you have a lot of photos on your website, simply throwing them all on one page can...
Looking for a simple (yet creative) way to create a user registration form using Elementor? Creating a seamless user registration experience is crucial for any website that allows users...
Images bring websites to life. They help tell stories, highlight key content, and improve user engagement. But for new WordPress users, it’s not always clear how image sizes work...
Creating long-form blog content is great for SEO, but it can also make your posts feel… well, long. Scrolling through a massive article without knowing where you are or...
Looking to make your links stand out in Elementor? With the Link Effects Widget from PowerPack for Elementor, you can add eye-catching hover animations to your links! No coding...

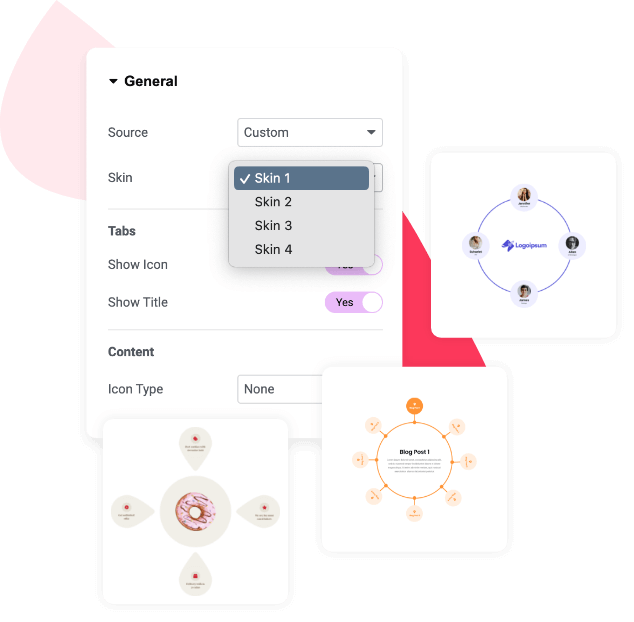
Plenty of Pre-Designed Skins
Don’t have the time or design skills to start from scratch? Worry not! PowerPack Interactive Circle Widget comes with a variety of pre-designed skins. These skin layouts are professionally designed, fully responsive, and customizable to match your website’s look and feel.
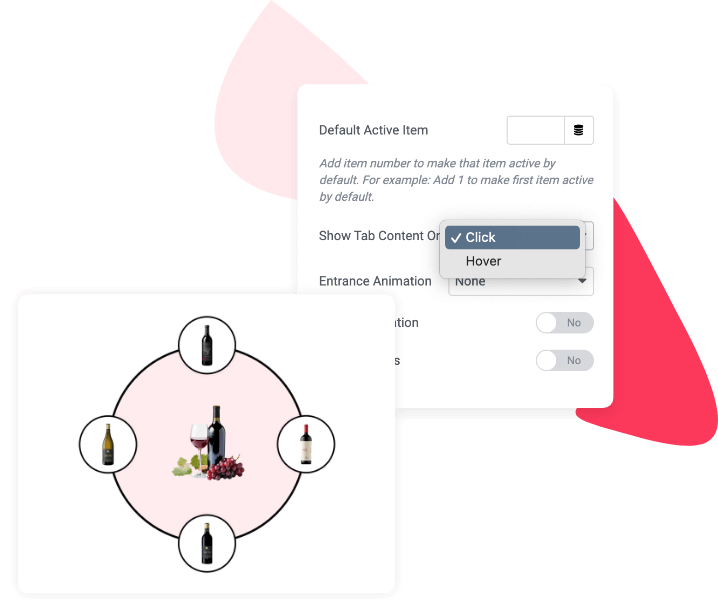
Interactive Tab Content Display
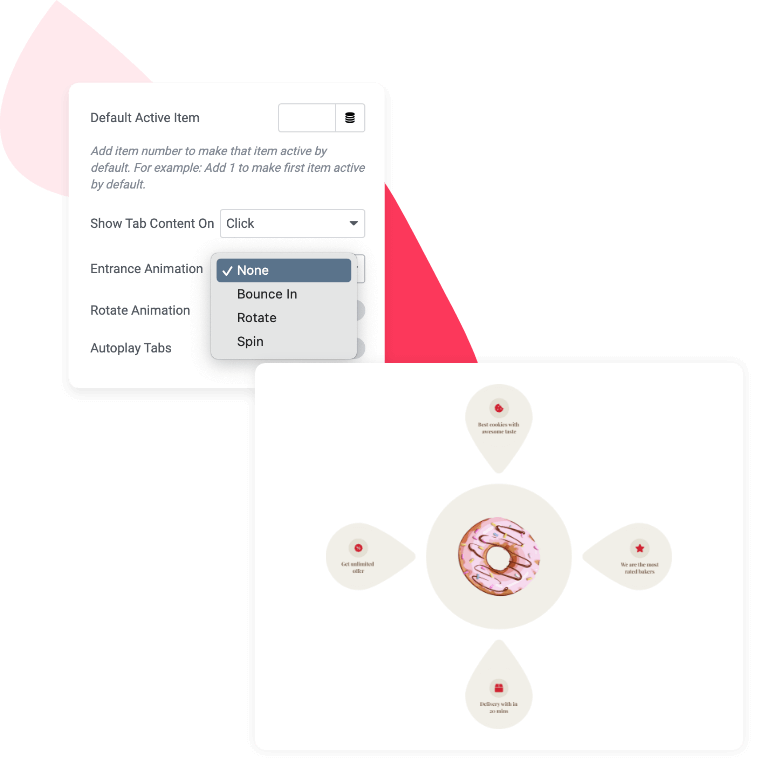
With the Interactive Circle Widget, you can control how visitors interact with your site content. Choose between click-to-reveal or hover-to-reveal functionality to display content inside each circle.


Dynamic Entrance Animations
Make your page content popup with exciting animations. With the Interactive Circle Widget, you can apply dynamic entrance animations to each content area, making your layout more captivating.
- Bounce In
- Rotate
- Spin
Extensive Styling Options
Our Interactive Circle Widget gives you complete control over every aspect of your design. From font styles and colors to borders, padding, and hover effects, you can tweak every setting to ensure your circle layouts match perfectly with your existing site’s design.
- Adjust typography to ensure content is easy to read.
- Customize hover states and border styles for added interactivity.
- Control spacing and alignment to create a balanced, professional design.