Info Table Widget
Create beautiful infoboxes with icon, heading, description, and call-to-action button/link using the Info Table Widget by PowerPack Addons for Elementor.

Features of Info Table Widget
Highlight Content With Stylish Info Tables
Create stylish info tables to highlight important content on your Elementor website. With PowerPack, you can easily create customized info tables on any page of your website -without adding any extra code!
Create Fully Customized Info Table
Display professional-looking info tables on your website. PowerPack Elementor Addons allows you to create fully-functional info tables with all customized content. You can add an attractive title, define a subtitle and description, select a beautiful image or icon, and add a call-to-action button to provide easy navigation.
Special Sale Badge Option
Enable the sale badge option of Info Table Widget to highlight important content. You can style and customize the sale badge as per your requirement. You can create a discount sale badge, highlight featured products, add badges for new products, and many more…
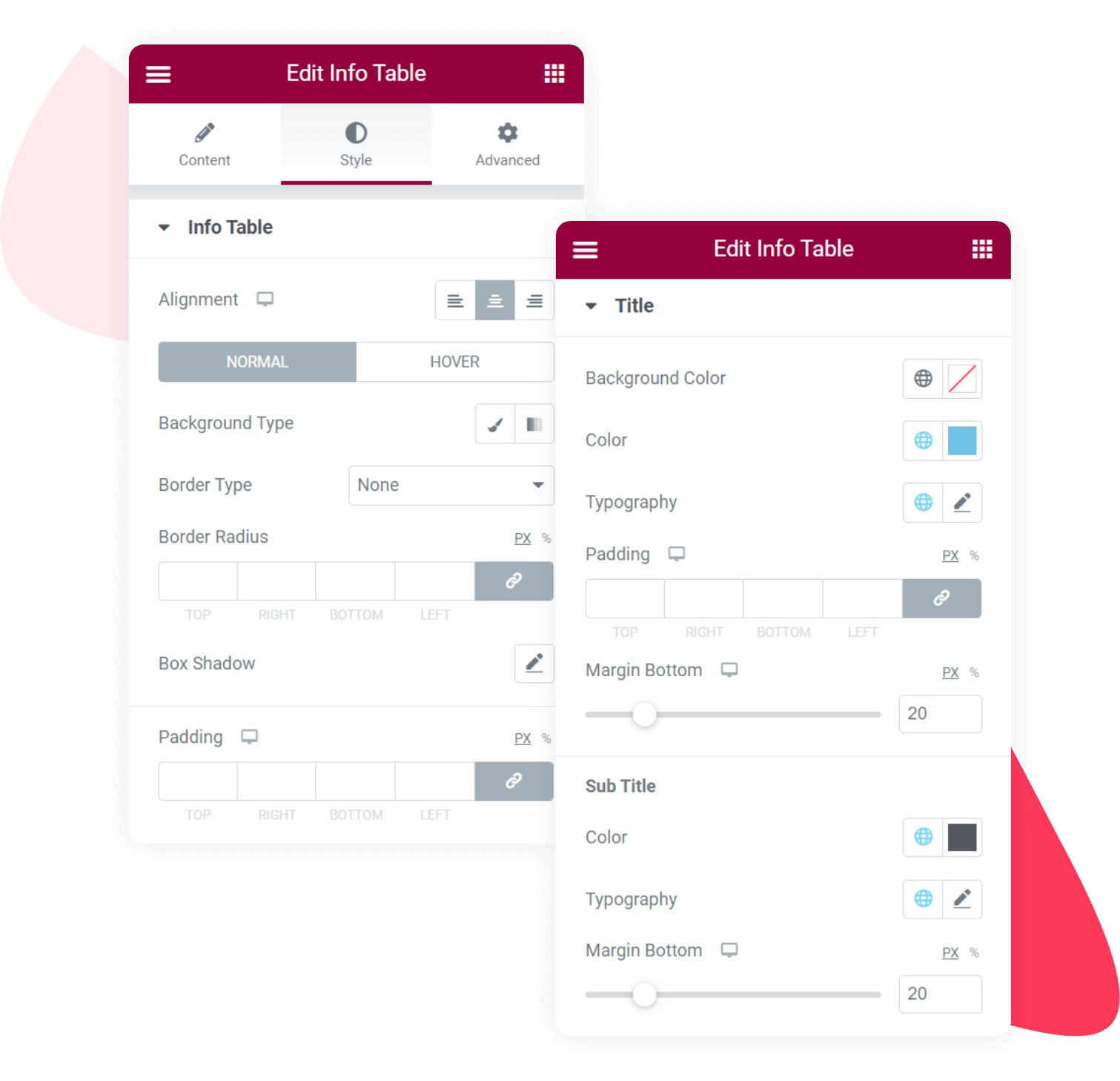
Multiple Styling Options
Style the info table in a way that perfectly matches your brand and website look. PowerPack info table widget includes an extensive list of styling options that help you create perfect-looking designs on your web pages.
Styling options you get with the info table widget:
- Colour and Typography
- Background Color and Hover Effect
- Spacing and Alignment
- Border, Padding, and Margin


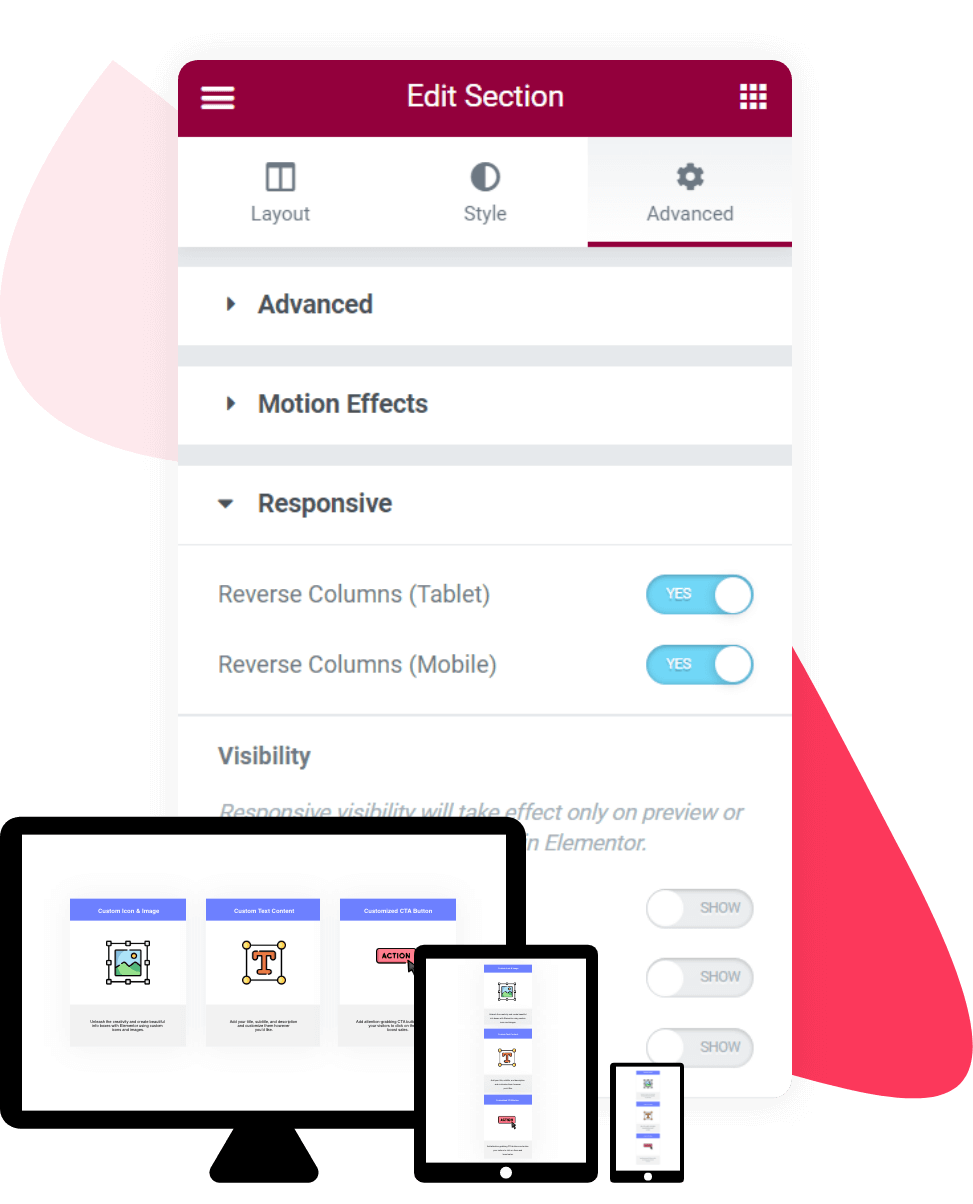
100% Responsive Widget
Create a pixel-perfect info table design that looks beautiful on any device. PowerPack includes an advanced option that allows you to style info tables for all device sizes; whether it’s a small screen mobile device or a big-screen laptop, we’ve got you covered!





