Image Comparison Widget for Elementor
Compare before and after versions of the image with the Image Comparison Widget (Before After Slider) for Elementor by PowerPack Addons.

Easily Add Images
Adding images to the Elementor After Before image comparison widget is easy as ABC. Just select the images, insert them, and you are good to go. Not just that, you can change the image size and before/after label for the same too.


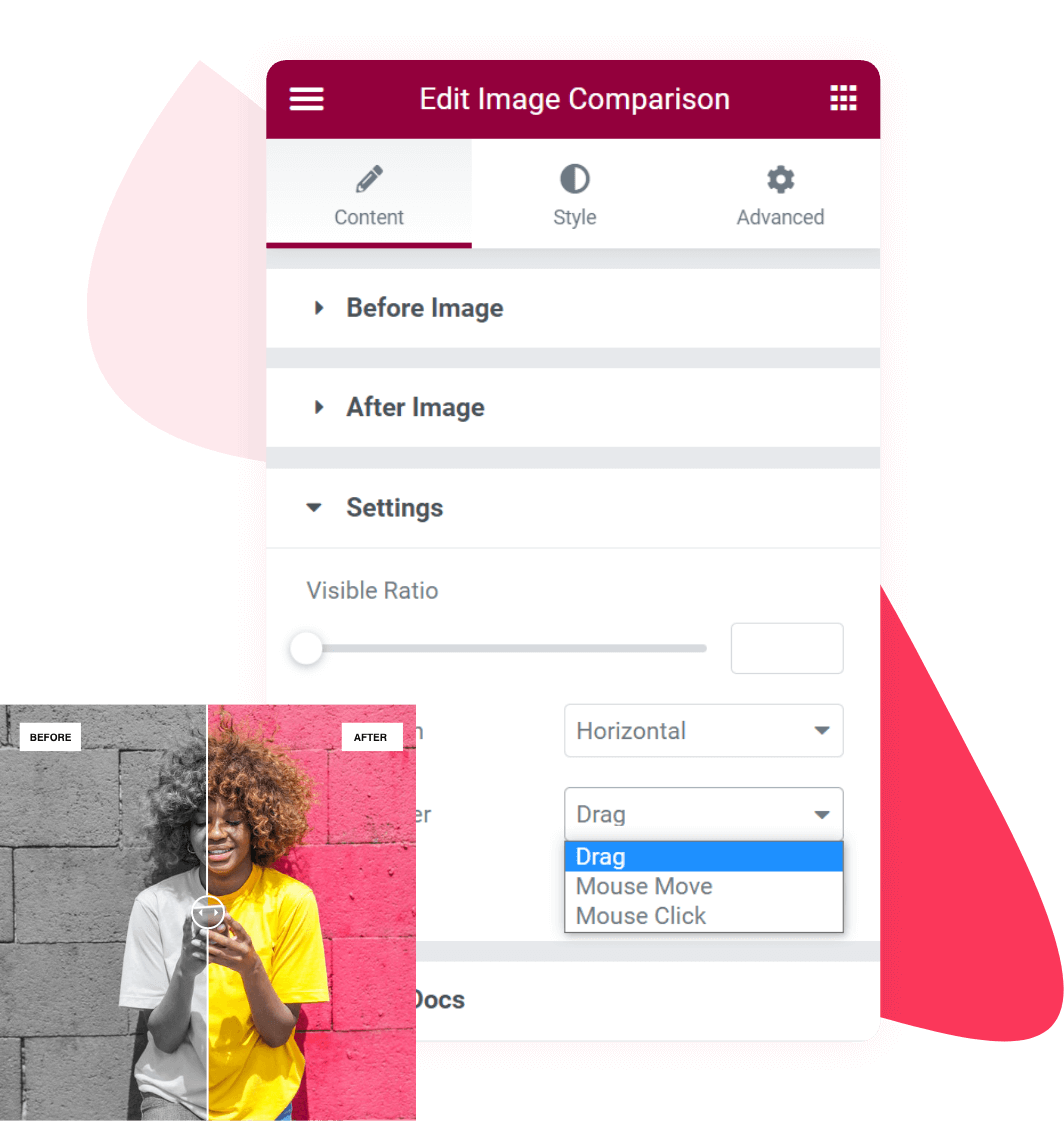
Slider Orientation Options
Want your Elementor Image Slider to be in a vertical layout? No worries! Just select the same from the orientation option.




Slider Move Controls
In the Image Comparison widget of PowerPack Addons, you get 3 powerful options to control the slider movement. If you wish to shift the slider, you can do it by dragging it, or you can set the slider movement to trigger on mouse click or on mouse hover.

Tell Stories With Before/After Image Comparisons
A picture is worth a thousand words. Image comparison of two is worth a lot more! With the PowerPack Addons Image Comparison widget, you can easily compare two images to share stories to the world.



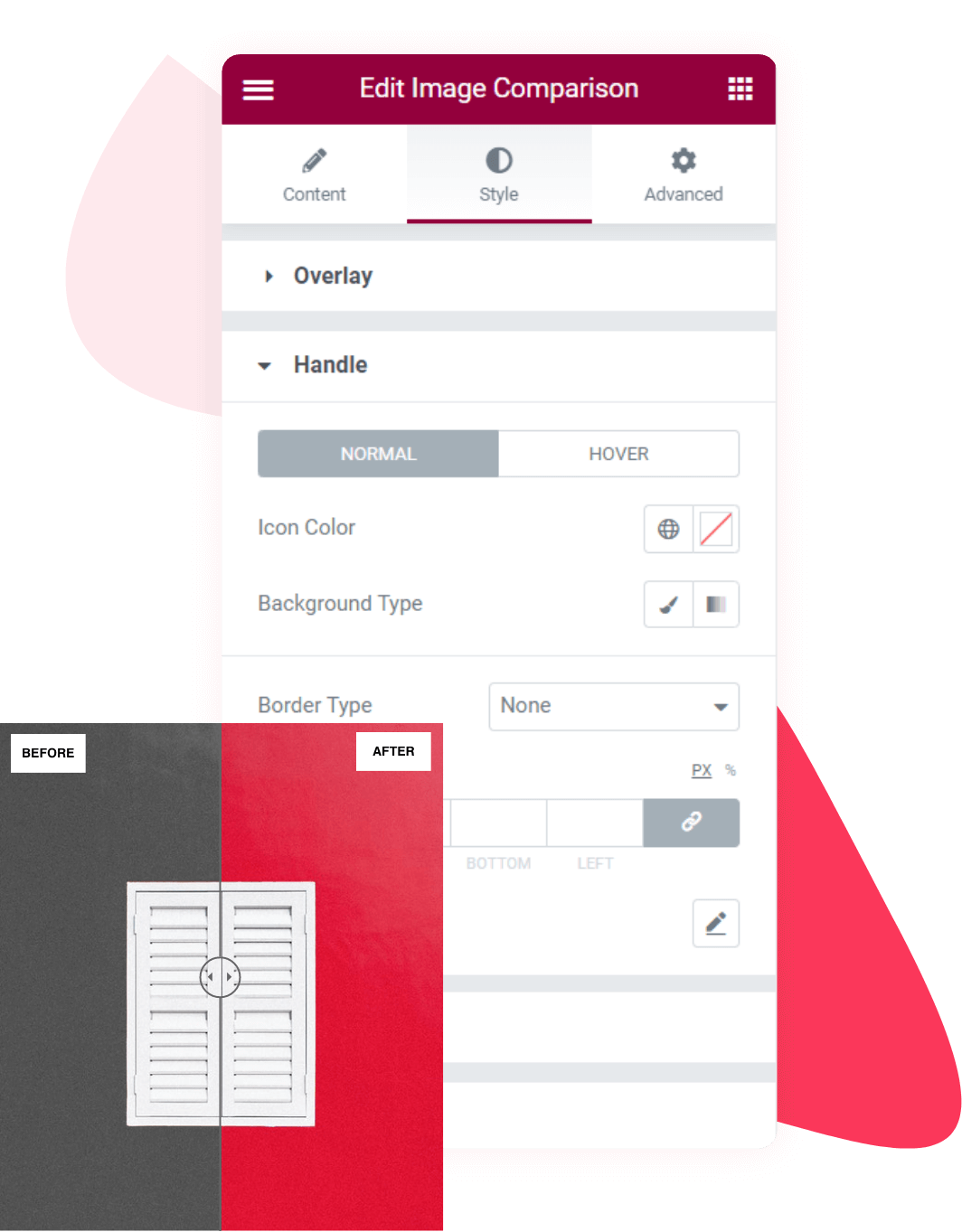
Powerful Styling Options
Customize every part of the slider easily. Be it the overlay, slider hander, divider, or label, you can customize them using the style tab. You can change the background, color, border, design, typography, and spacing for all image comparison parts.
All these advanced customization options are in a single widget; no need to install any extra before and after slider plugin.
Image Comparison For Interior Designers
Are you an interior designer or building WordPress sites for your clients? Featuring their work as a before/after comparison for old places that have received a makeover will be great. Create a portfolio or display a product comparison with the Image Comparison widget for Elementor.


Showcase Your Design & Development Portfolio
Do you run a digital agency? You can use the Image Comparison widget to display your website/app redesign, branding projects, and old vs new images.