FAQ Schema Markup Widget
For Elementor
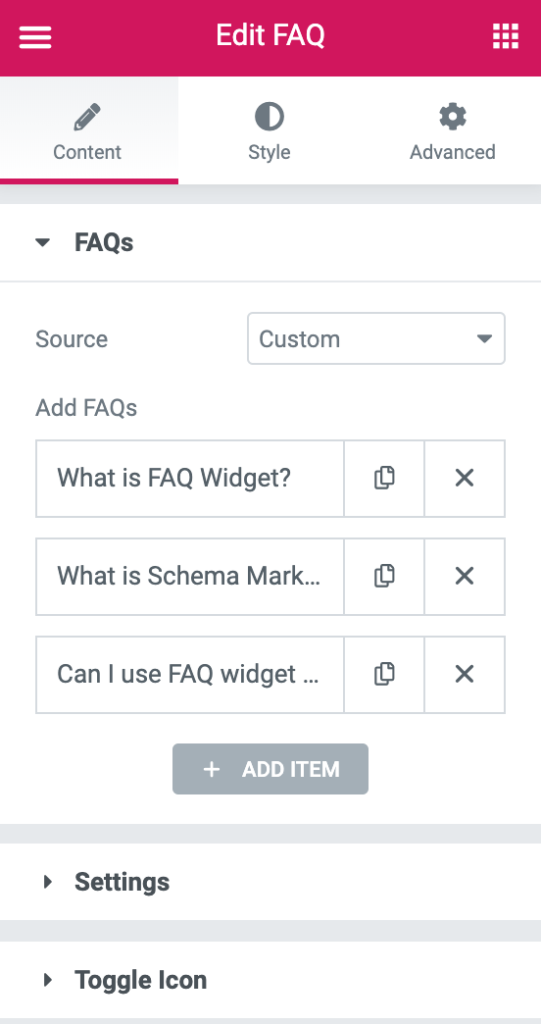
Use the FAQ SCHEMA Markup widget by PowerPack Addons to create FAQ pages with structured data on your Elementor websites.
- Schema Markup Integration
- Dynamic Content Support
- Works with ACF Repeater Fields
- Use Custom Post Types


SCHEMA MARKUP
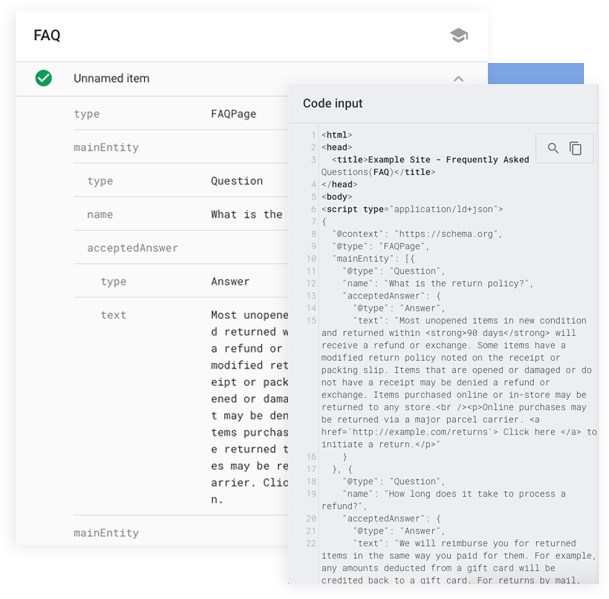
Google Structured Data
FAQ widget for Elementor by PowerPack Addons comes with the goodness of Google Structured Data (Schema Markup). So, when you add FAQs to your page, Google knows it’s an FAQ page. The questions and answers with structured markup help search engines understand the content in a better manner.
RANGKINGS
Better Search Engine Rankings
With the help of Structured Data, your content gets better search engine visibility and rankings. Get more traffic to your WordPress website with this simple widget. Add useful information related to your products and services to the FAQ page.


CTR
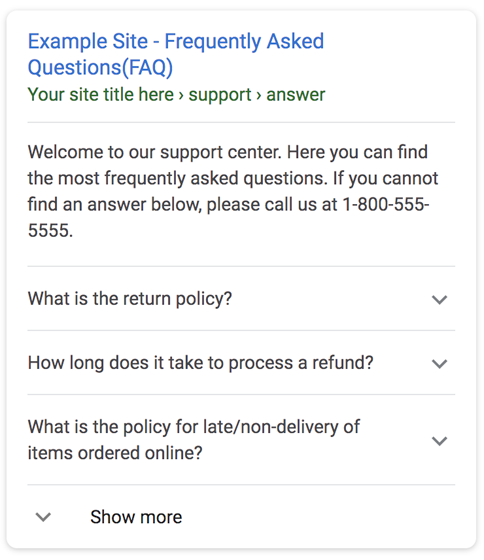
Increase Click-Through Rates
When a user is looking for answers to their queries, the FAQ page from your website is displayed as Rich Snippet, as you can see in the screenshot on the left. What does this mean? This helps you conquer the search results and improve the click-through rates.
QUESTIONS
Understand How It Works
Got any questions related to the new FAQ Schema Markup widget? Here, we have the answers for you. If you have anything else to ask, please feel free to email us.
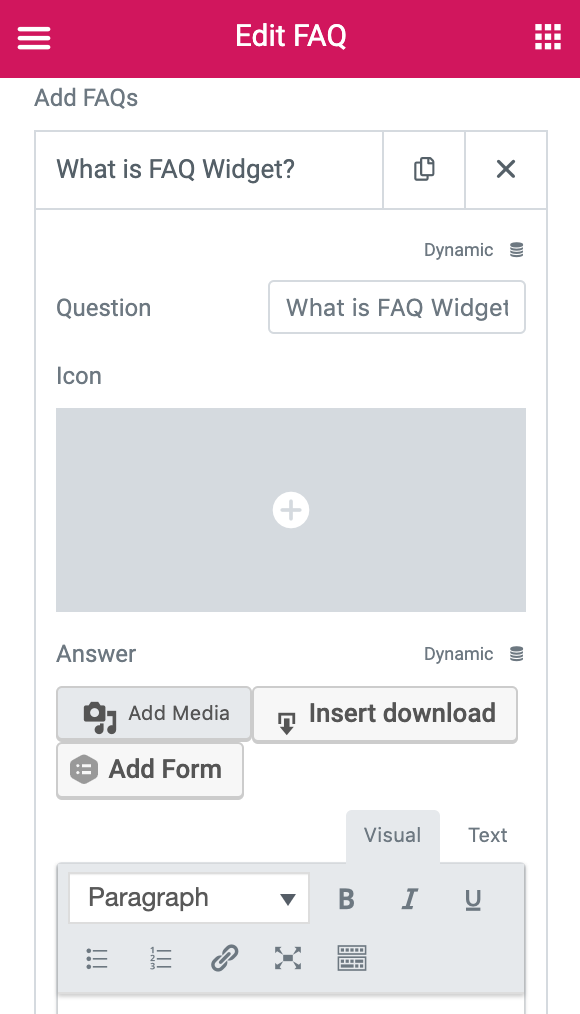
FAQ widget for Elementor allows you to create a page on your site with common questions and answers with FAQ Schema Markup
Schema markup, found at Schema.org, is a form of microdata. Once added to a webpage, schema markup creates an enhanced description (commonly known as a rich snippet), which appears in search results.
Yes, you can use FAQ widget multiple times on a website.
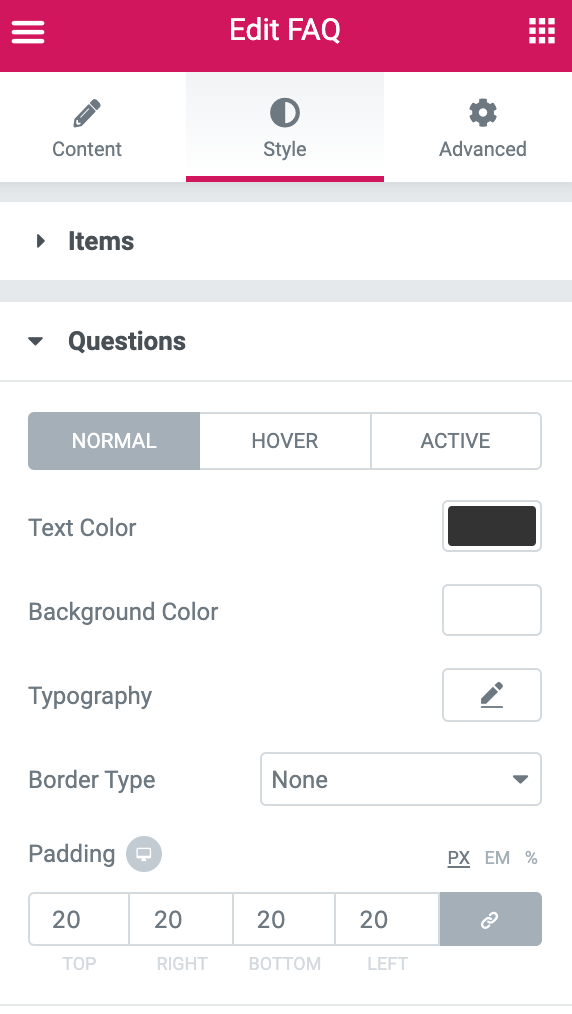
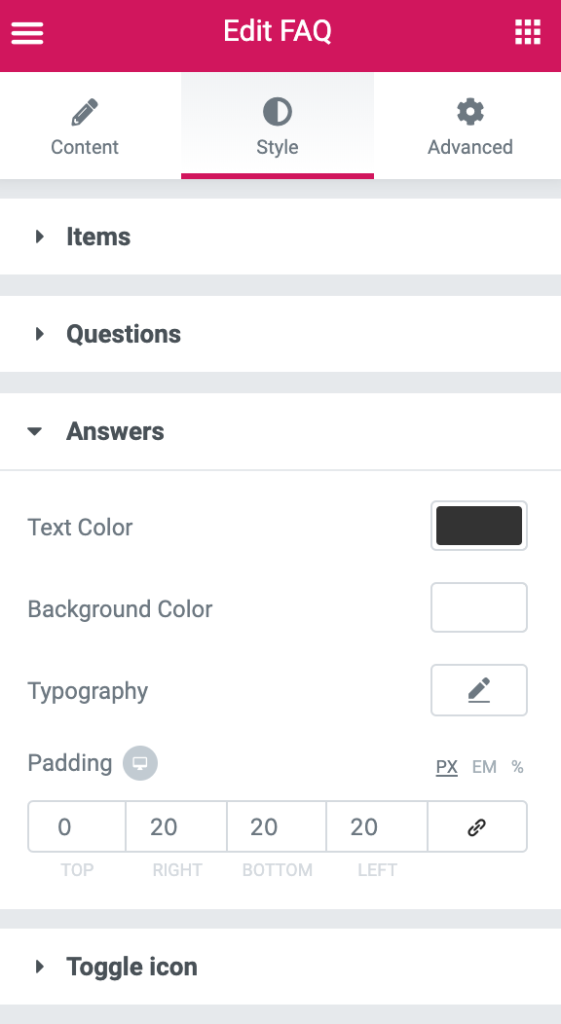
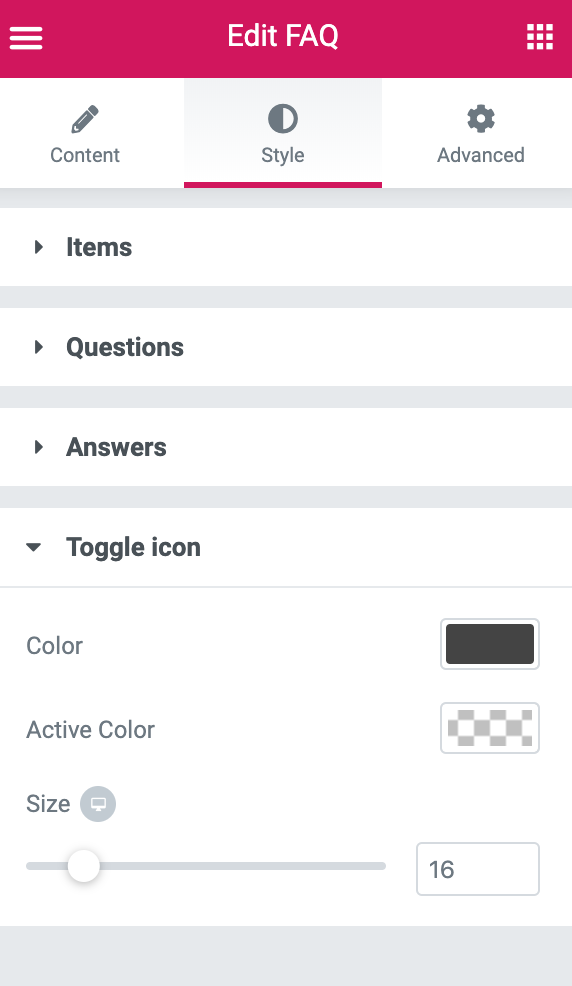
STYLING
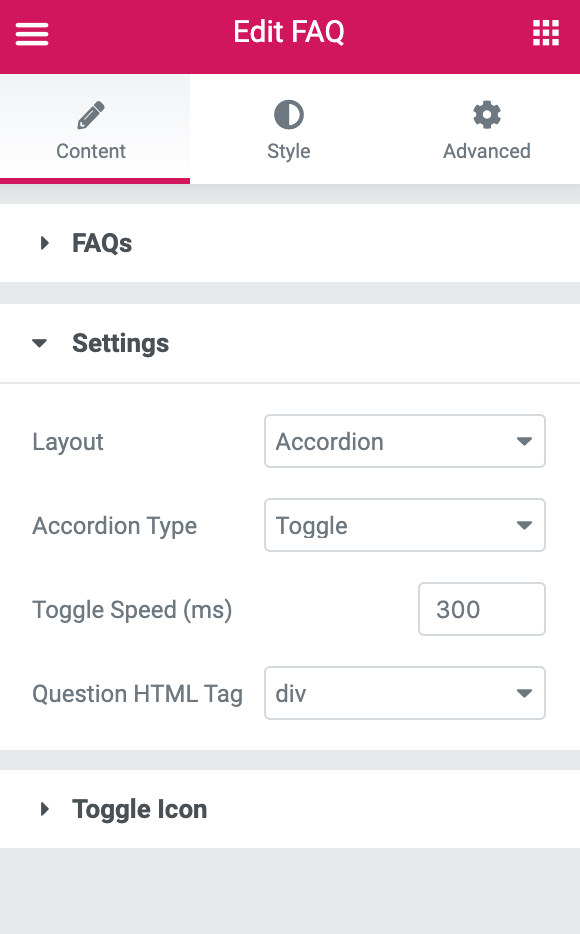
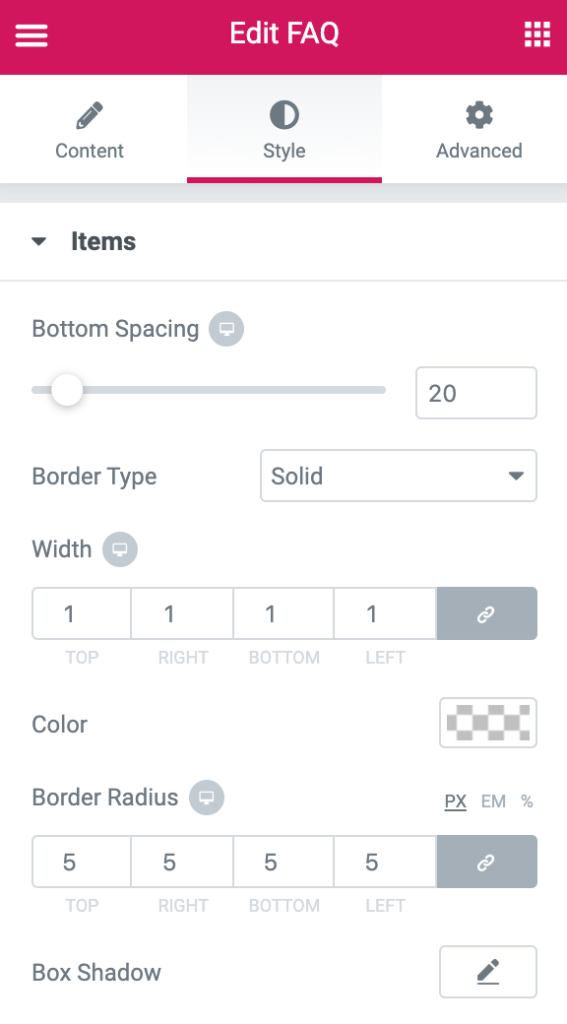
Sneak Peek
PowerPack FAQ widget automatically adds Structured Data to your pages, so don’t require to add any dedicated SEO plugin.
Take a look at the options available with FAQ Schema Markup Widget