Days
Hours
Minutes
Seconds
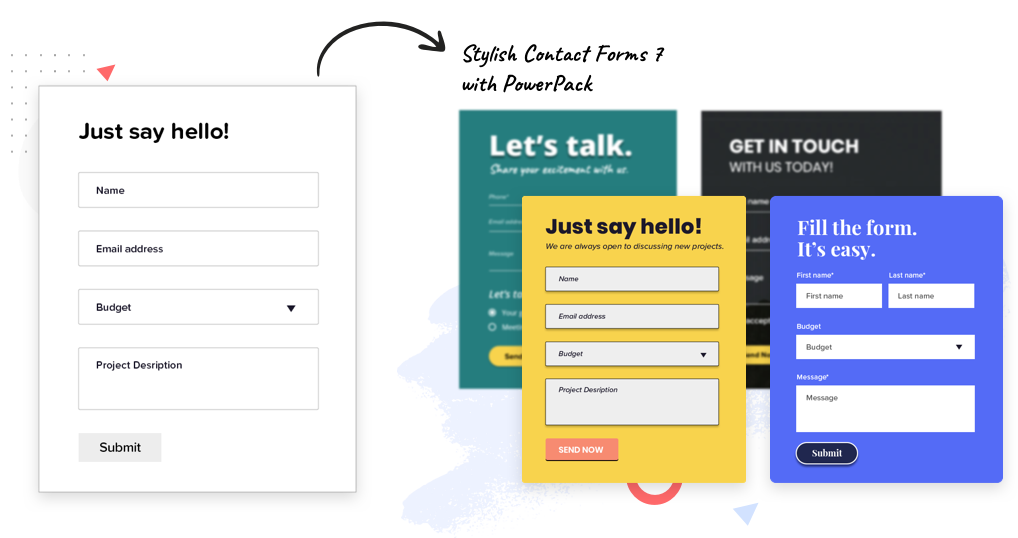
Creating stylish contact forms is super easy with the PowerPack Addons Contact Form 7 Widget. The impressive styling and customizing options of the widget let you design impressive contact forms on your WordPress website.

PowerPack Addons Contact Form 7 form styler widget offers advanced layout & spacing options to create a clean contact form on your Elementor websites.


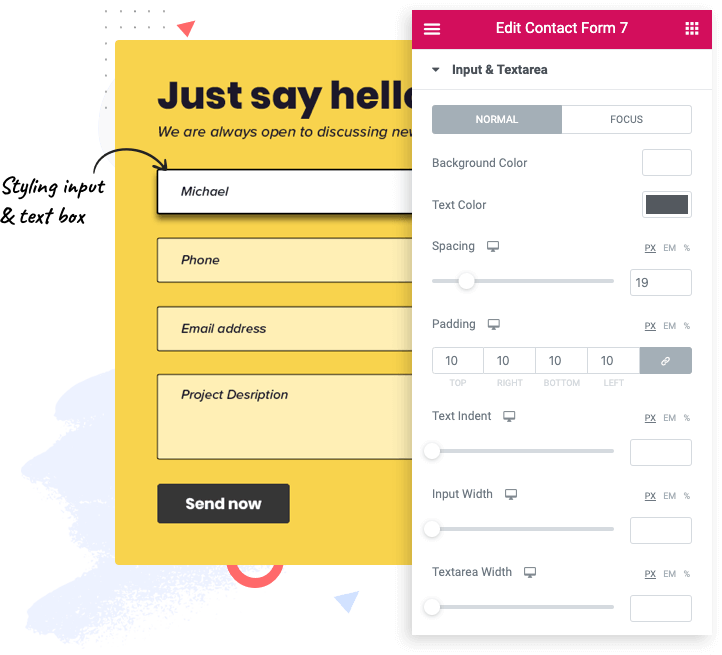
It’s not easy to create a form that blends perfectly with your website design, but the contact forms widget by PowerPack gives you full flexibility to design a form that goes with your website design and style. Contact Form 7 styler is loaded with impressive styling options allowing you to create a stylish form for your Elementor website – without relying on any additional addon/plugin.
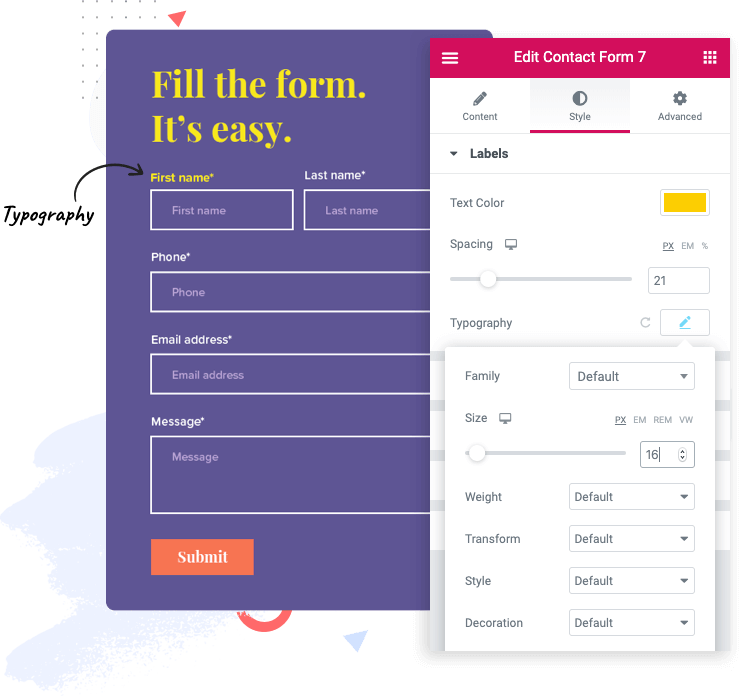
Moreover, the widget also offers limitless options to customize the typography and color of the form. Use these options to personalize text content, and color and create a contact form that goes flawlessly with your website brand and design.
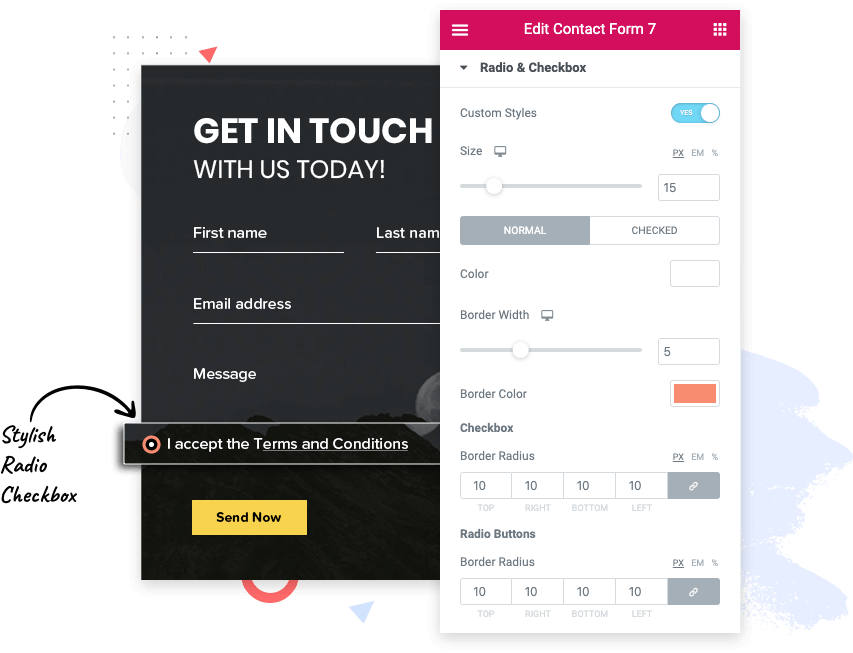
Change the look of the checkbox and radio. With the styling options available with the PowerPack widget, you can design the forms button that goes perfectly with the existing design.


PowerPack forms widget comes with limitless styling options for Input fields including
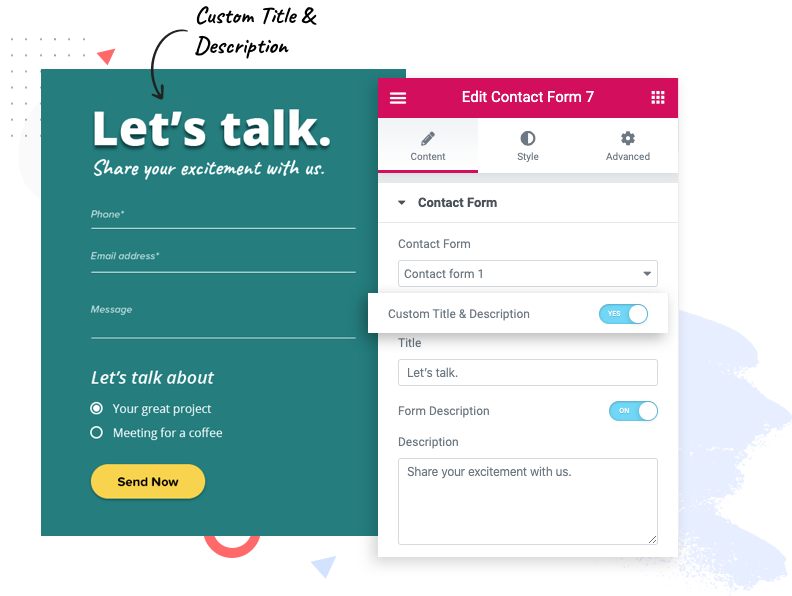
Create fancy headings on the front-end. With the advanced features of the form widget, you can add a custom title and description to your form.
Additionally, you can also add styling to the title and description to create attractive headings.


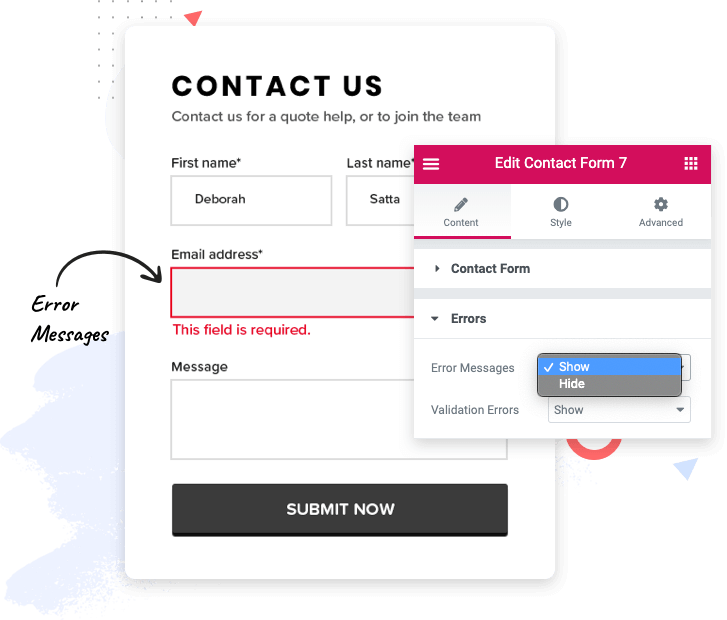
With the PowerPack form widget, you have the flexibility to display error messages to users if something goes wrong during the submission of the form. Also, you can choose to hide or display “Validation Errors.”
Apart from the display options, you have full control over the styling of the error messages. You can customize and style messages as per your preference
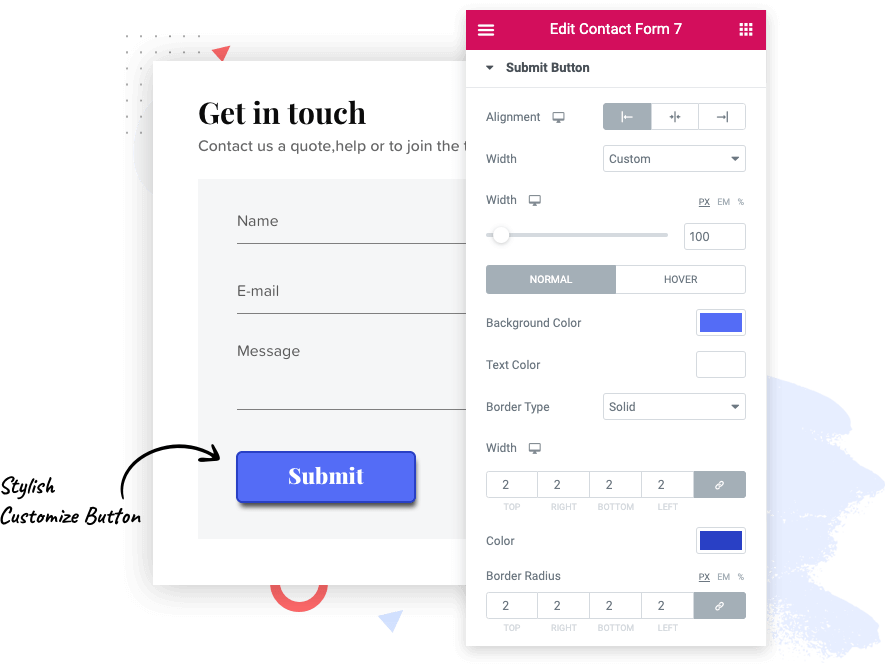
Getting bored with the dull looking submit button of the contact form?
Worry Not! Team PowerPack got you covered with its most Advanced Elementor Contact Forms 7 Widget. This widget lets you style and customizes the submit button in the way you want. You can select text and background colors. Additionally, you can choose a border type from a drop-down menu, and for a clean look, you can add a little padding and box-shadow as well.

Build impressive WordPress websites using Elementor page builder with 70+ creative widgets and 350+ pre-designed templates.
No additional coding skills are required.
© 2024 – PowerPack Addons for Elementor | All rights reserved
Built by IdeaBox Creations, Inc.
Subscribe to receive latest updates, announcements, offers, deals & discounts.