Create Testimonials That Drive Trust & Conversions
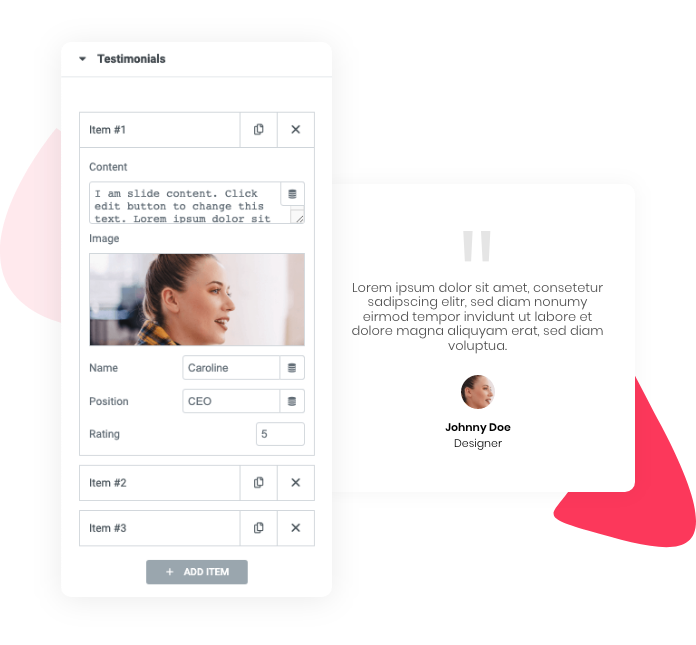
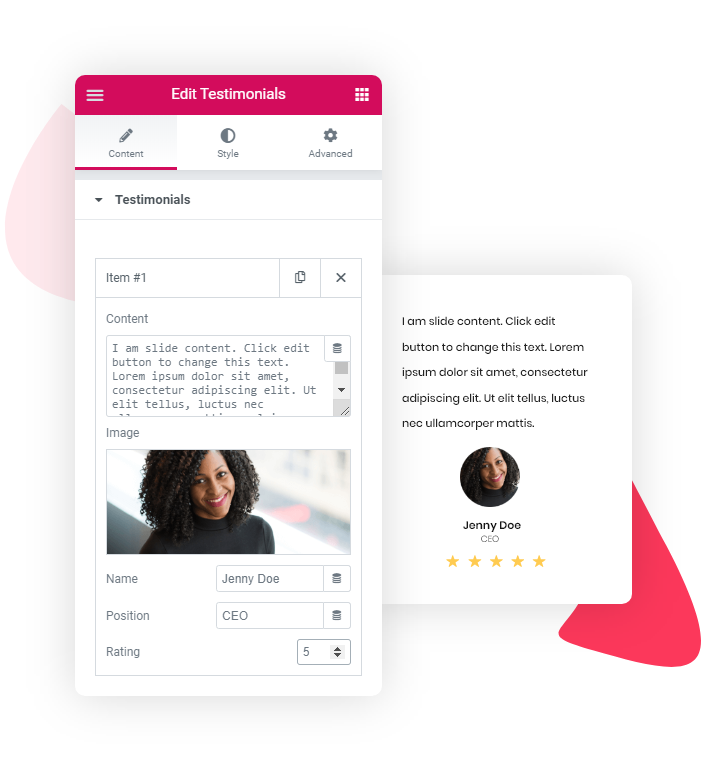
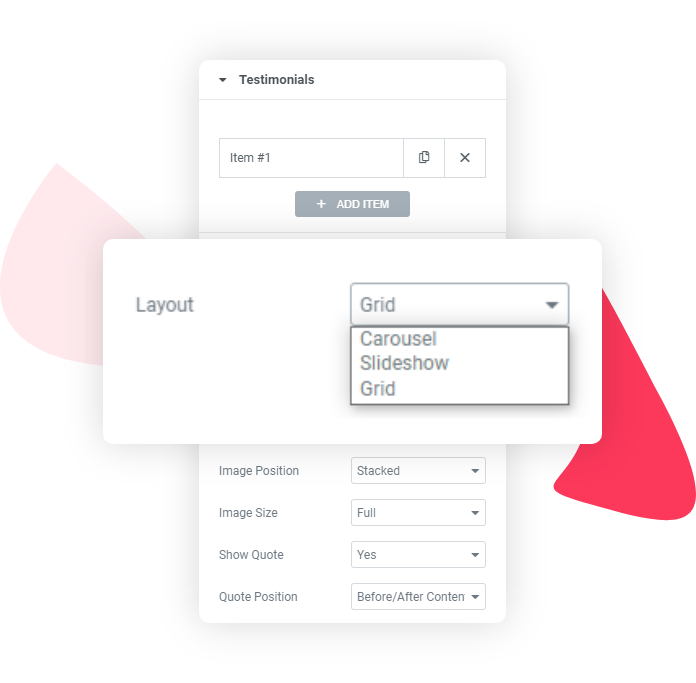
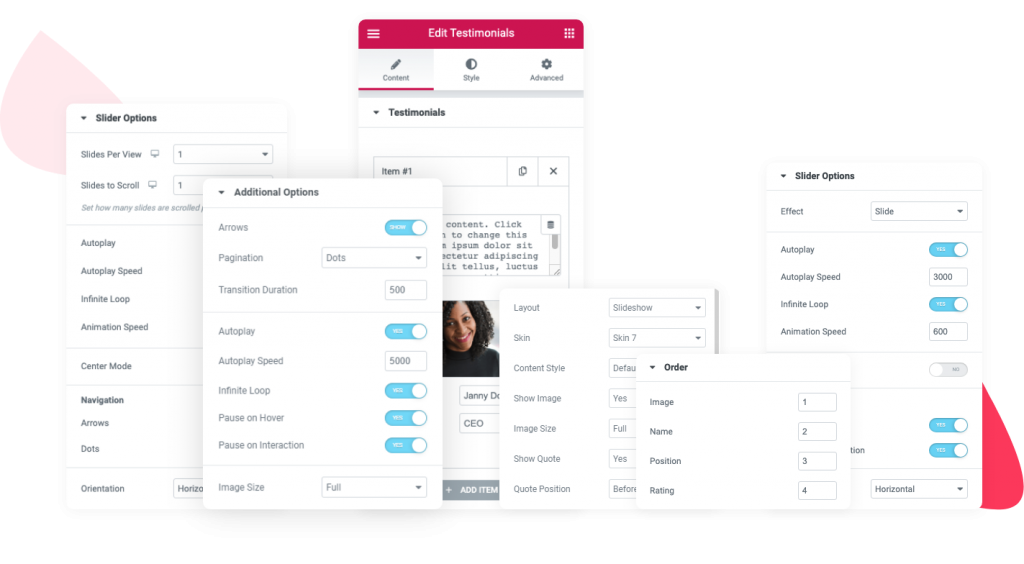
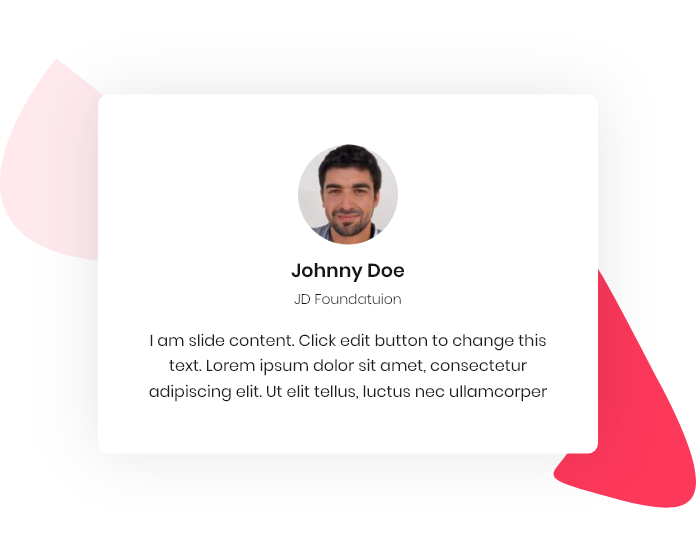
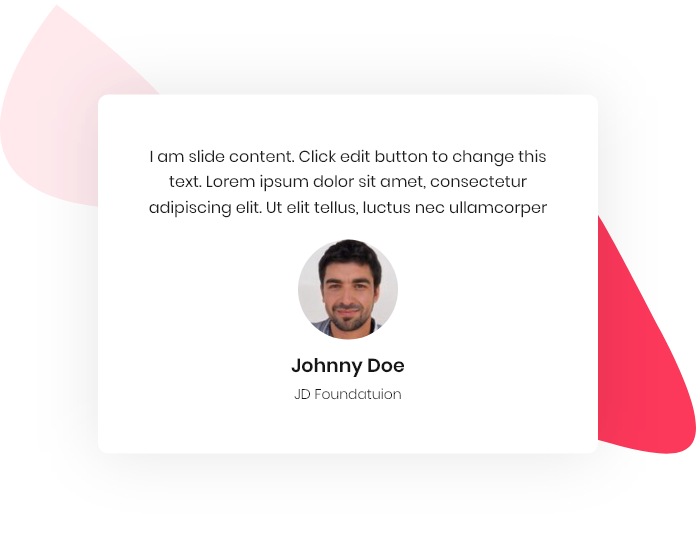
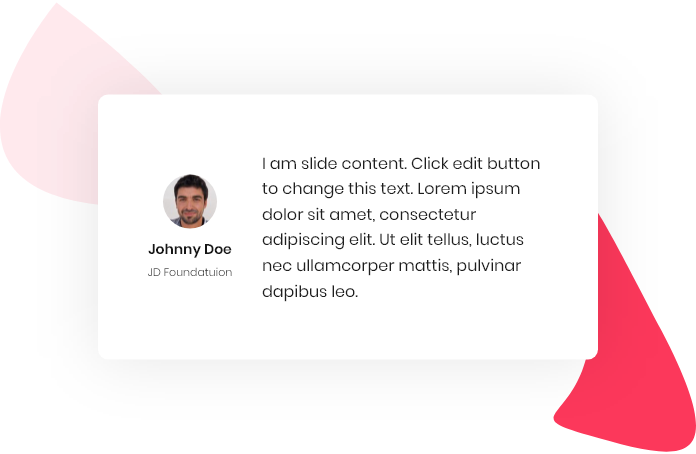
Testimonials are the most significant way of getting social proof on your website. With the PowerPack Addons Testimonial Widget for Elementor, you can add as many testimonials and manually enter clients’ information such as feedback, job title, and photo.